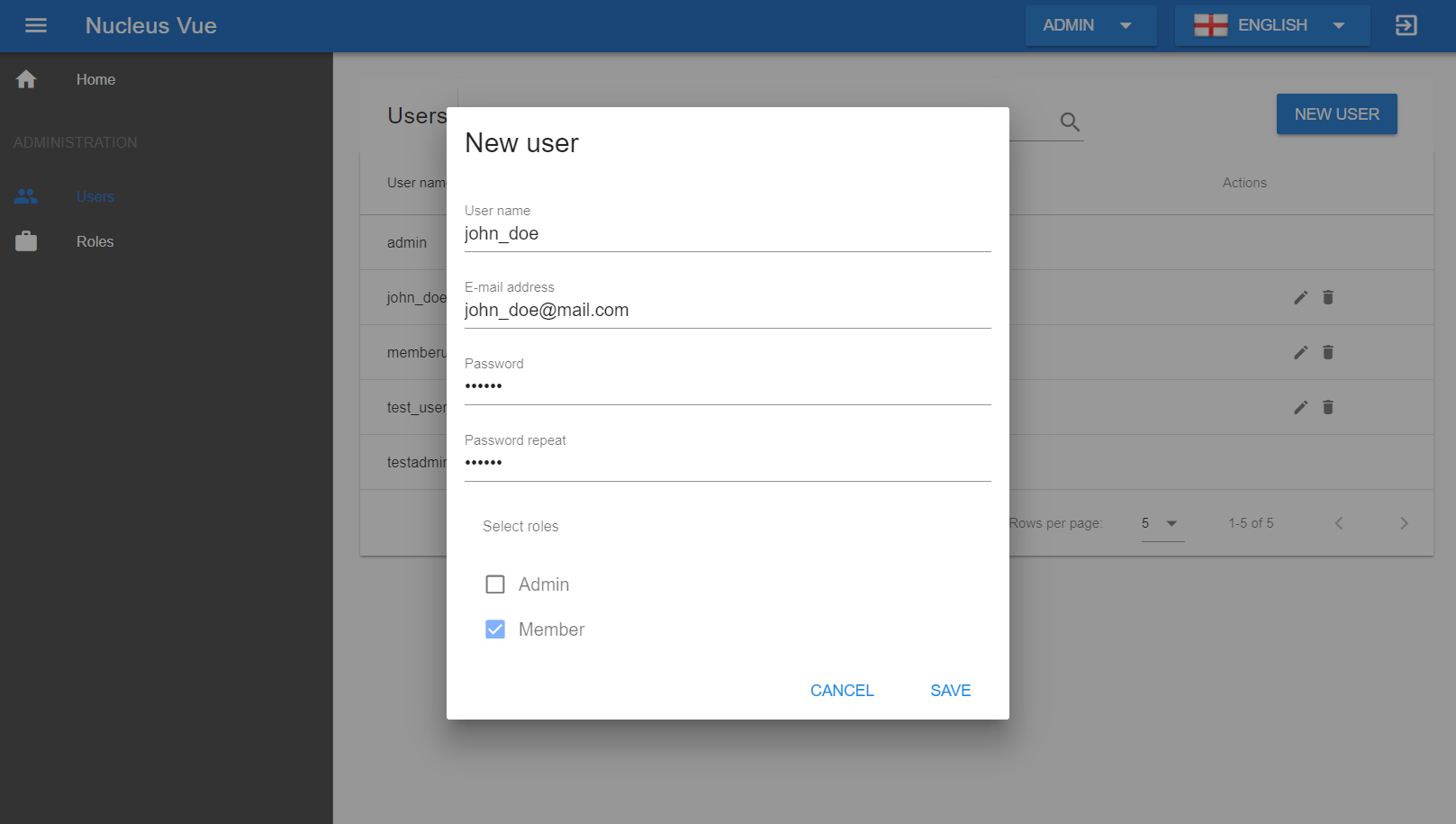
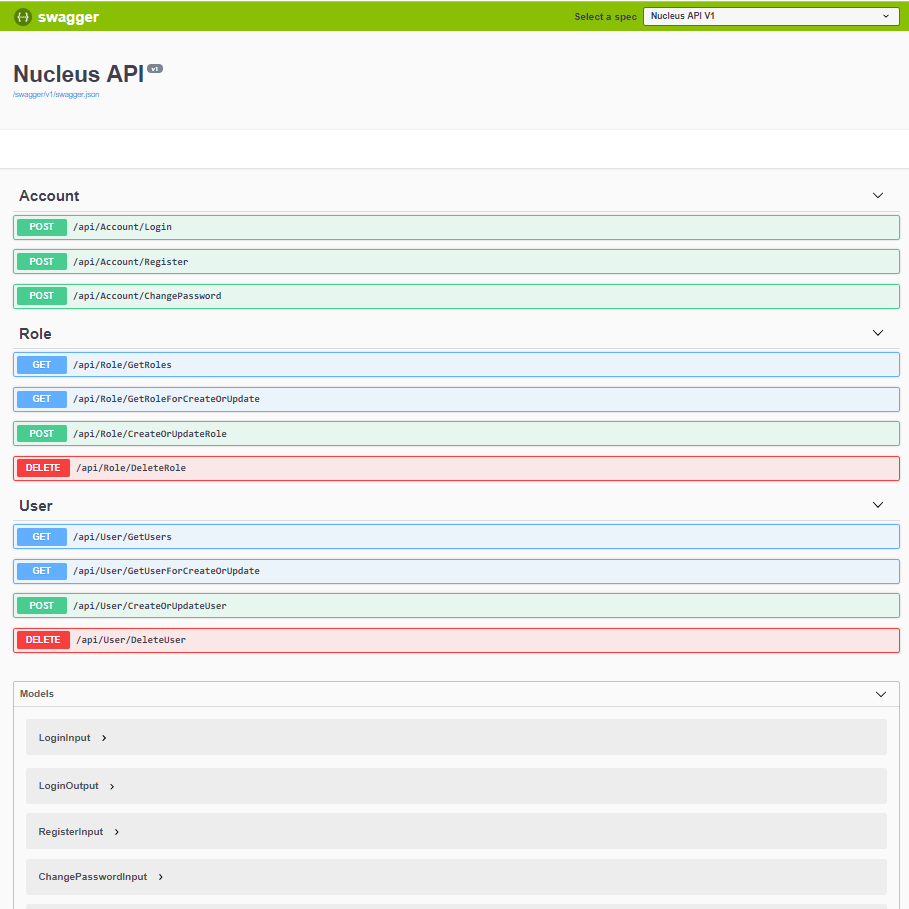
Web API startup template with a Vue Client application.
- Vue CLI v3.x or later.
- Nodejs v10.x or later.
- Visual Studio 2019 v16.3 or later for Windows.
- Visual Studio 2019 for Mac v8.3 or later for macOS.
- Select
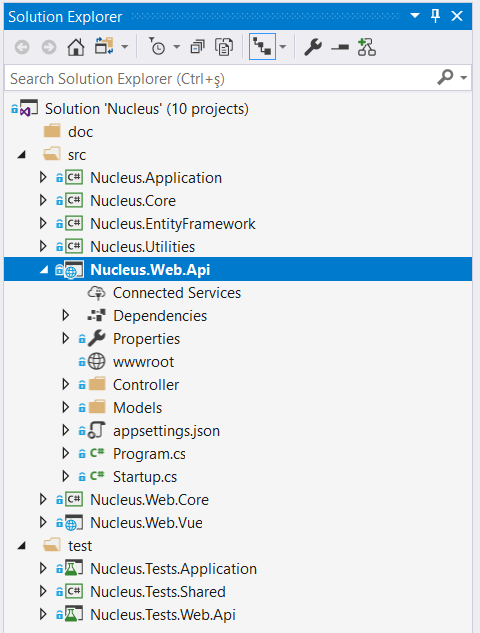
Nucleus.Web.Apiproject "Set as Startup Project" - Open "Package Manager Console" and select default project as
src/Nucleus.EntityFramework - Run
update-databasecommand to create database. - Run(F5 or CTRL+F5) Web API project first
- Run
yarncommand at locationsrc/Nucleus.Web.Vueto install npm packages. - Run
yarn servecommand to run Vue application. - Admin user name and password :
admin/123qwe
- Add json file to store language keys and values to
Nucleus\src\Nucleus.Web.Vue\src\assets\localizations\your_language.json - Copy
en.jsoncontent and translate the values to target language. - Add country flag to
Nucleus.Web.Vue\src\assets\images\icons\flags\your_country.png. Get images from http://www.iconarchive.com/show/flag-icons-by-gosquared.html - Add language to language selection menu in
Nucleus\src\Nucleus.Web.Vue\src\account\account-layout.vueandNucleus\src\Nucleus.Web.Vue\src\admin\components\menu\top-menu\top-menu.vuelike following
account-layout.vue
<v-menu>
<template v-slot:activator="{ on }">
<v-btn color="primary" dark outlined rounded v-on="on">
<img :src="require('@/assets/images/icons/flags/' + selectedLanguage.languageCode + '.png')" class="mr-2 ml-1" />
{{selectedLanguage.languageName}}
<v-icon dark class="ml-3">mdi-menu-down</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item @click="changeLanguage('en', 'English')">
<img src="@/assets/images/icons/flags/en.png" class="mr-2" />
<v-list-item-title>English</v-list-item-title>
</v-list-item>
<v-list-item @click="changeLanguage('tr', 'Türkçe')">
<img src="@/assets/images/icons/flags/tr.png" class="mr-2" />
<v-list-item-title>Türkçe</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>top-menu.vue
<v-menu>
<template v-slot:activator="{ on }">
<v-btn color="primary" v-on="on">
<img :src="require('@/assets/images/icons/flags/' + selectedLanguage.languageCode + '.png')" class="mr-2 ml-1" />
{{selectedLanguage.languageName}}
<v-icon dark class="ml-3">mdi-menu-down</v-icon>
</v-btn>
</template>
<v-list>
<v-list-item @click="changeLanguage('en', 'English')">
<img src="@/assets/images/icons/flags/en.png" class="mr-2" />
<v-list-item-title>English</v-list-item-title>
</v-list-item>
<v-list-item @click="changeLanguage('tr', 'Türkçe')">
<img src="@/assets/images/icons/flags/tr.png" class="mr-2" />
<v-list-item-title>Türkçe</v-list-item-title>
</v-list-item>
</v-list>
</v-menu>