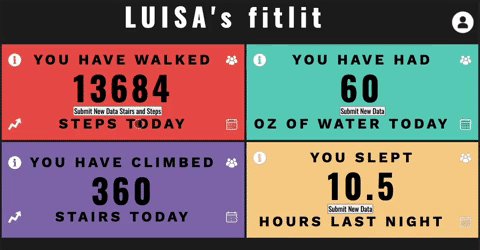
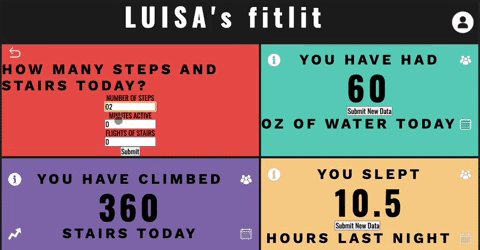
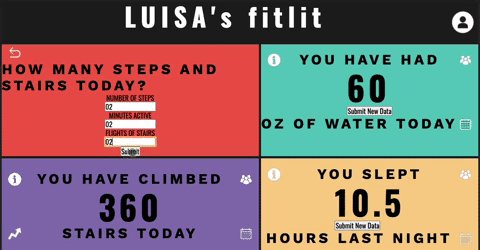
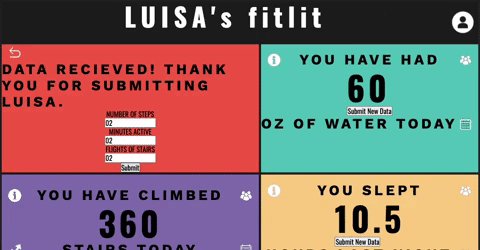
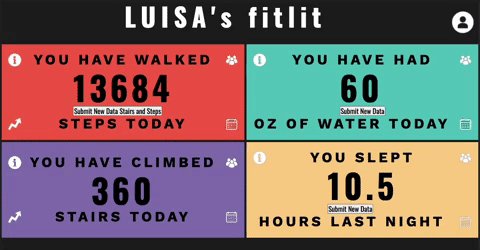
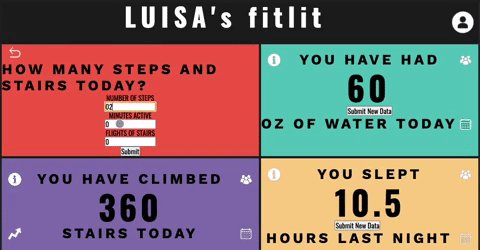
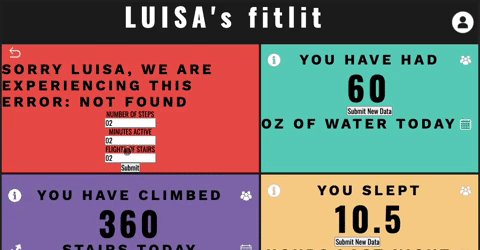
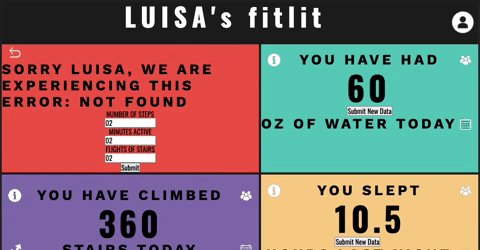
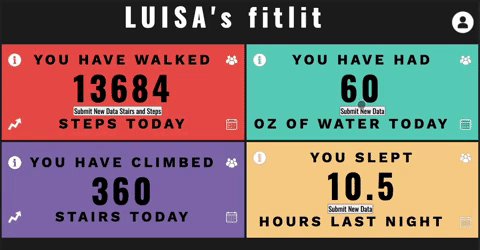
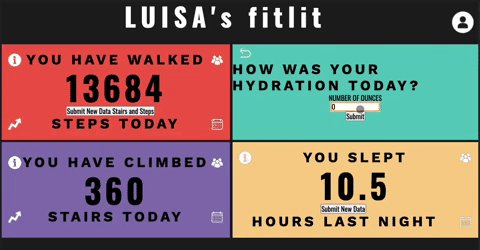
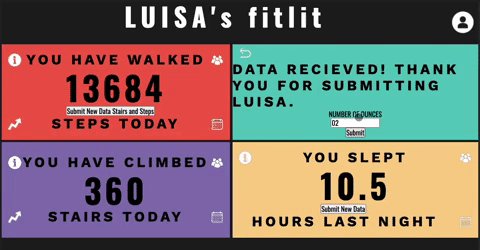
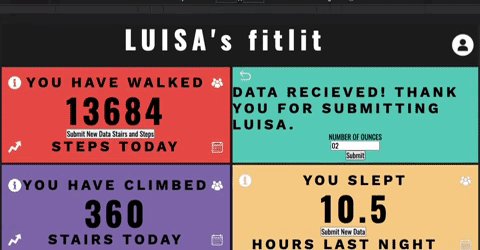
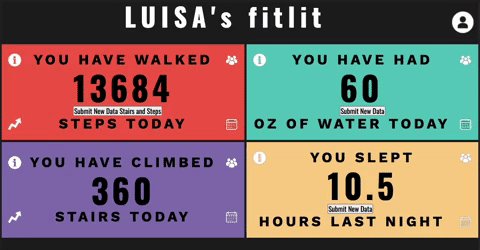
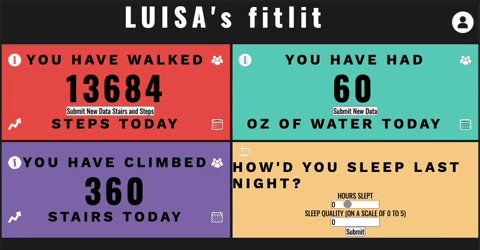
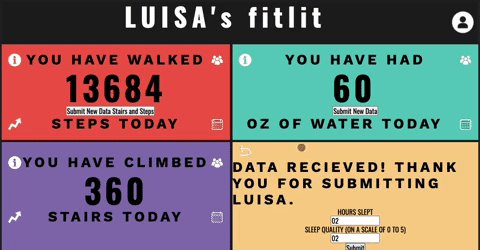
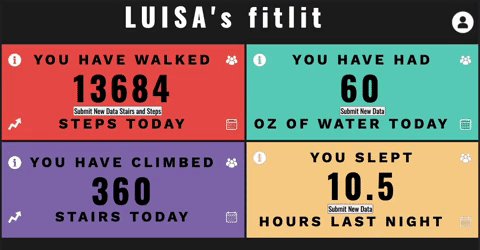
Fitlit is a dashboard that, for a user, presents their latest activity data, goals, and milestones.
The project spec can be found here.
The original project spec can be found here.
- Clone down the api server
git clone https://github.com/turingschool-examples/fitlit-api- This API holds the data our project will fetch in order to populate the browser with info
- CD into your local clone
cd fitlit-api - Install project dependencies
npm install - Run
npm start - Clone down this repository
git clone https://github.com/tylrs/fitlit-optionA - CD into your local clone
cd fitlit-optionA - Install project dependencies
npm install - Run
npm startand openlocalhost:8080in your preferred browser
- Build on top of pre-existing code that you did not write and navigate someone else’s codebase
- Make network requests to API endpoints to retrieve and manipulate data
- Refactor pre-existing code and use inheritance to DRY up repetitive logic
- Ensure your app is following best practices for accessibility
- Leverage Sass to DRY up your CSS
This application was written by Ash O'Brien, Taylor Galloway, and Alex Kio; Mod 2 frontend engineering students at Turing School of Software & Design.
This application uses vanilla JavaScript, HTML, and SCSS. Mocha and Chai are used as the testing suite. Webpack is used to bundle the javascript and as the SASS compiler. GitHub and Git are used for version control and collaboration. HTTP Request is being used to Get and Fetch data.
We are unlikely to add any future functionality to this application, but here are some ideas for features that might improve it:
- Update methods that use find to use filter
- Separate methods into more classes
- Refactor all methods that use indexOf and divide by 7 instead of array.length
- Update styling and organization of how data is presented to the user