stylesheet.css 修改自 https://github.com/titangene/hackmd-dark-theme/blob/master/custom.css
安裝 Chrome 瀏覽器插件 Stylus[點我前往]
安裝完之後點出插件,編寫樣式給網站
貼上 CSS 原始碼(代碼)[點我前往複製]後,看你要不要命名然後儲存
套用給所有 HackMD 筆記
重新載入(刷新)頁面後就可以套用了
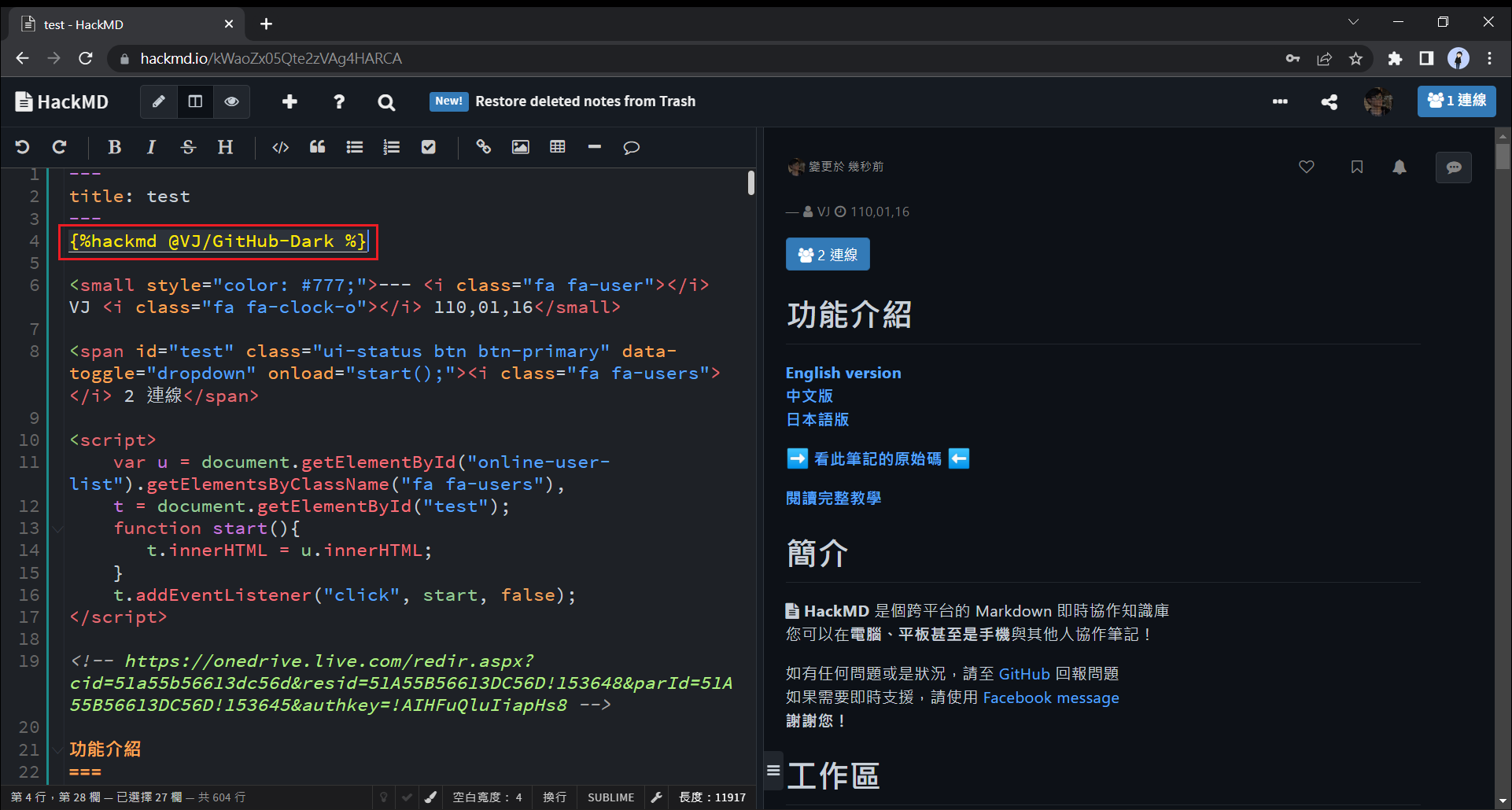
新建筆記
打上以下原始碼
<style>
</style>
 你可以發現已經換介面了,先不用管它,除非你喜歡每次筆記多快2000行
你可以發現已經換介面了,先不用管它,除非你喜歡每次筆記多快2000行
命名共享連結,之後都會用到
將筆記存為範本
在其他筆記就可以直接標記主題使用,或者你也可以用我的 {%hackmd @VJ/GitHub-Dark %}