Kosmonaut is a web browser engine created to serve as the vehicle for your journey across the world wide web.
The road to the stars is steep and dangerous. But we're not afraid...space flights can't be stopped.
― Yuri Gagarin
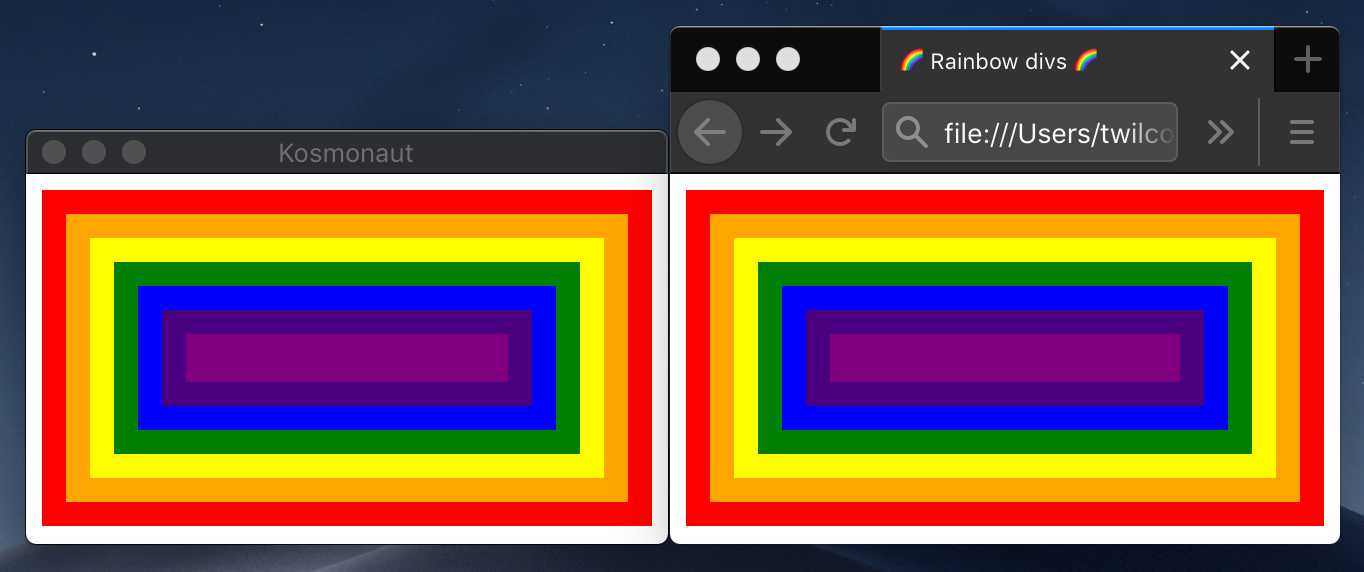
So far, not much. Only a very limited subset of CSS is currently supported, so most web pages will not work. However, given very basic HTML and CSS, Kosmonaut does render the right things — see Kosmonaut's rendering of this code, compared with that of Firefox:
Here is a summary of things Kosmonaut can do, things I'm currently working on, and things that are towards the front of the todo list.
- Parse HTML and small subset of CSS into DOM and rules, cascade CSS and apply to DOM
- Layout and paint of normal flow, non-replaced block-level boxes.
- Support1 for abstract box layout with
writing-modeanddirectionproperties
- Support1 for abstract box layout with
- Layout-tree-dump snapshot-based testing and auto-discovering ref-tests
- Support for arbitrary scale factors (e.g. high-DPI monitors)
- Text rendering (without actual integration into layout — see next item)
- Layout of basic non-replaced inline-level content (such as text)
1: Orthogonal flows (see spec) not supported.
Mixed writing-mode support in general (including parallel flows) is currently iffy — I recommend simply using * { writing-mode: <val> }. ↩
Kosmonaut was created with the intention of learning browser engine development. However, the project has come a little ways now, and I've been thinking about niches I can work towards fitting Kosmonaut into. I've shared some thoughts on potential niches in this issue, and would love to hear your ideas too.
Kosmonaut is built with Rust using OpenGL bindings via gl-rs, Glutin for window management and OpenGL context creation, Servo's html5ever and cssparser for HTML and CSS parsing, and various other auxiliary libraries.
To build from source:
- Install Rust: https://www.rust-lang.org/tools/install
- Install native dependencies, most of which are required for FreeType which Kosmonaut uses for text rendering.
- Windows 10, MacOS
- Skip this step (Kosmonaut uses font-kit, which uses the native font APIs for Windows and MacOS).
- Ubuntu
- Install the dependencies found in this Dockerfile on your machine (the
apt-get installbit).
- Install the dependencies found in this Dockerfile on your machine (the
- Arch Linux
- Install the dependencies found in this Dockerfile on your machine (the
pacman -Syubit).
- Install the dependencies found in this Dockerfile on your machine (the
- For those running on other operating systems, you'll need to install the equivalent packages. I'd love to get more documentation on installation for other systems, so open an issue if you have trouble or if you'd like to share your setup process.
- Windows 10, MacOS
cargo build
To render HTML and CSS with Kosmonaut, either pass files (HTML and optionally CSS):
cargo run -- tests/websrc/rainbow-divs.html
or a URL:
cargo run -- https://twilco.github.io/assets/html/rainbow-divs.html
To run the tests, both unit and layout, execute:
cargo test --all
For layout tests, Kosmonaut transforms the given HTML and CSS into a box tree, lays it out, and dumps it as text. Those text snapshots are verified with insta.
If you need to review / update layout snapshots, it is helpful to install the Cargo insta CLI tool like so:
cargo install cargo-insta
Kosmonaut can also run ref-tests. Ref-tests render two HTML files and compares the result pixel-by-pixel, ensuring they are the same. This is useful in lots of scenarios, such as testing that shorthands render the same as their longhand equivalents.
Kosmonaut's current implementation is heavily inspired by Servo, sometimes taking code directly from it. Thus, Kosmonaut is licensed with the Mozilla Public License 2.0.
Kosmonaut also takes inspiration from Robinson. Thanks to mbrubeck for their great series of articles on browser engines.
Finally, Kosomonaut's DOM implementation was taken from Kuchiki and has been slightly modified to fit our needs.