A user script written with JavaScript for changing the UI of the student portal of Khayyam university of Mashhad. It Currently only works on the "Presented course list" page, which in my opinion is one of the most important pages, and the students usually spend a lot of their time in it.
The default UI of the page is a disaster. It includes a simple table where clicking on each courseID opens a new pop-up in a new tab. This script completely rewrites the default view, and uses modern design elements for displaying the page.
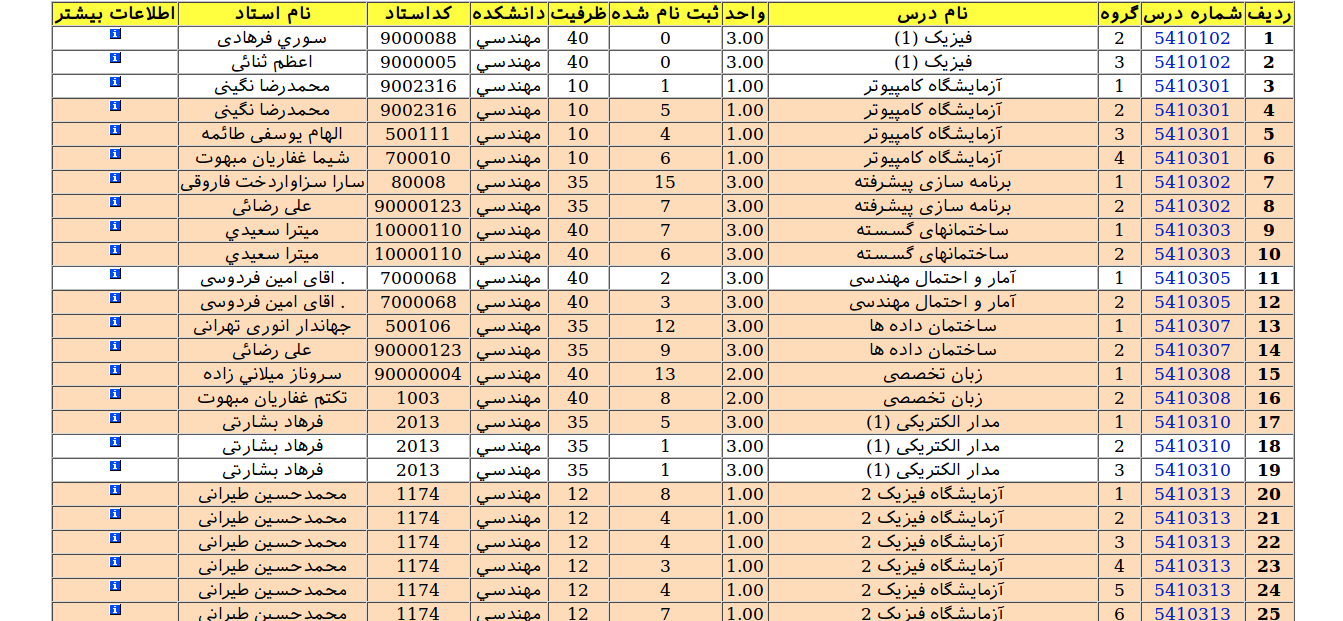
This is the default view without using khayyamJS:

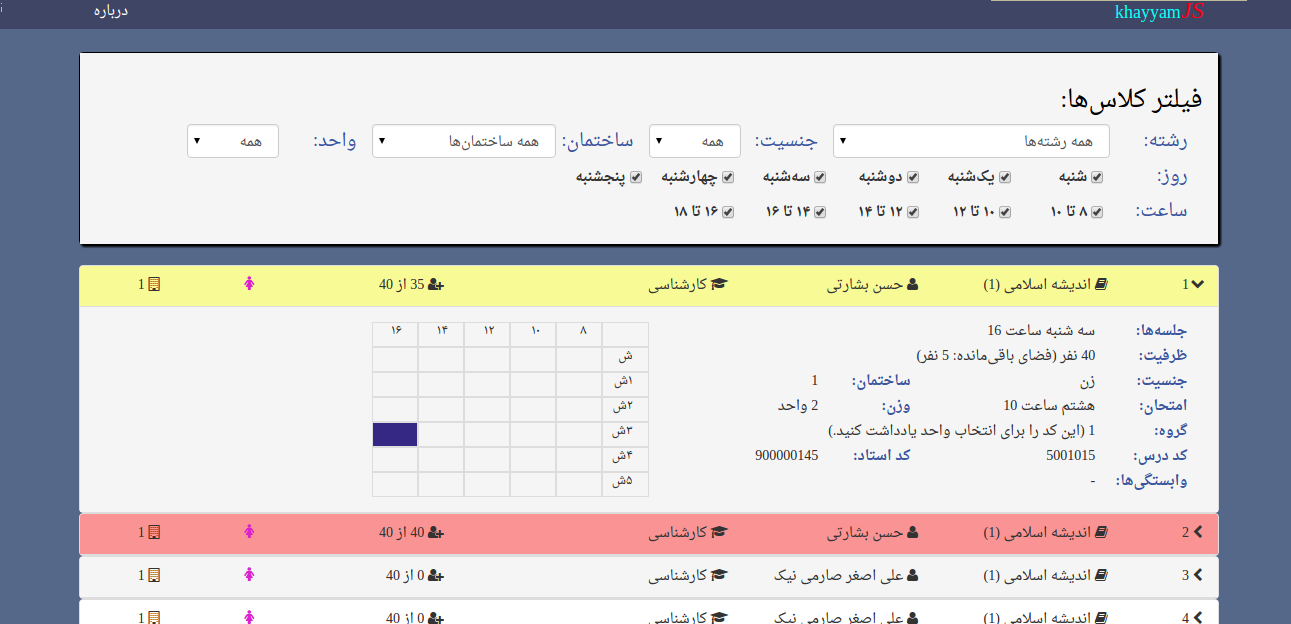
- Responsive design using bootstrap and JQuery.
- Modern view of the page, using no <table> elements.
- Filtering the courses by field, gender, building, day and hour.
- Shows each session in a very nice table.
- Uses no pop-ups. (with the power of JQuery)
- Shows Course requirements.
- Install Tampermonkey.
- Navigate to khayyamJS.user.script on github and click on the "Raw" button and Install the script. Alternatively use this link and click install.
- Install Tampermonkey.
- Navigate to khayyamJS.user.script on github and click on the "Raw" button and Install the script. Alternatively use this link and click install.
- Display a warning when session closes.
- Querying the courses.
- Selecting the courses and previewing the time sheet.
This is something I'm doing on my free time. Continuing to do so is mostly related to the amount of feedback I get from this project.
- Report Issues.
- Suggest improvements.
- Contribute to the code.
خیامجیاس یک اسکریپت به زبان جاوااسکریپت است که ظاهر صفحهی «درسهای ارایه شده» در پرتال دانشجویی را تغییر داده و به شکلی کاملتر، زیباتر و با امکاناتی بیشتر تبدیل میکند؛ چرا که این صفحه یکی از مهمترین صفحههاییست که هر دانشجو پیش از انتخاب واحد به اطلاعات آن نیاز داشته و میبایست با دقت بررسی کند.
این در حالی است که ظاهر پیشفرض صفحه فاجعه است. یک جدول ساده که کلیک بر روی کد درسها شما را به یک تب دیگر برای مشاهدهی اطلاعات هدایت میکند. خیامجیاس این ظاهر صفحه را کاملا تغییر داده و به یک صفحهی مدرن و زیبا تبدیل میکند.
- طراحی کاملا واکنشگرا (با استفاده از بوتاسترپ و جیکوئری)
- طراحی مدرن صفحه بدون استفاده از المان <table>
- قابلیت فیلتر کردن کلاسها بر اساس زمان، روز، رشته، جنسیت و ساختمان
- نمایش ساعت کلاس در یک جدول زیبا
- بدون نمایش پاپآپ و نمایش تمام اطلاعات در یک صفحه.
- نمایش وابستگیهای دروس.
- نصب افزونهی تمپرمانکی.
- نمایش فایل khayyamJS.user.js در گیتهاب و کلیک بر روی دکمهی Raw و نصب اسکریپت. همچنین میتوانید از این لینک استفاده کنید.
- نصب افزونهی تمپرمانکی.
- نمایش فایل khayyamJS.user.js در گیتهاب و کلیک بر روی دکمهی Raw و نصب اسکریپت. همچنین میتوانید از این لینک استفاده کنید.
- نمایش اخطار به هنگام بستهشدن میزکار و ورود دوباره.
- جستجو در دروس
- انتخاب دورس و پیشنمایش جدول زمانی درسهای انتخاب شده.
پیشرفت این پروژه به شما بستگی دارد. من این پروژه را در وقت آزاد خود توسعه میدهم و بازخوردی که از شما دریافت میکنم مرا به ادامهی پروژهی ترغیب خواهد کرد. هر یک از کارهای زیر کمکی بزرگ محسوب شده و به ادامهی روند توسعهی این کد کمک خواهد کرد:
- کمکهای مالی.
- گزارش مشکلات.
- پیشنهاد امکانات جدید.
- کمک در توسعهی اسکریپت.