- Use Sass (
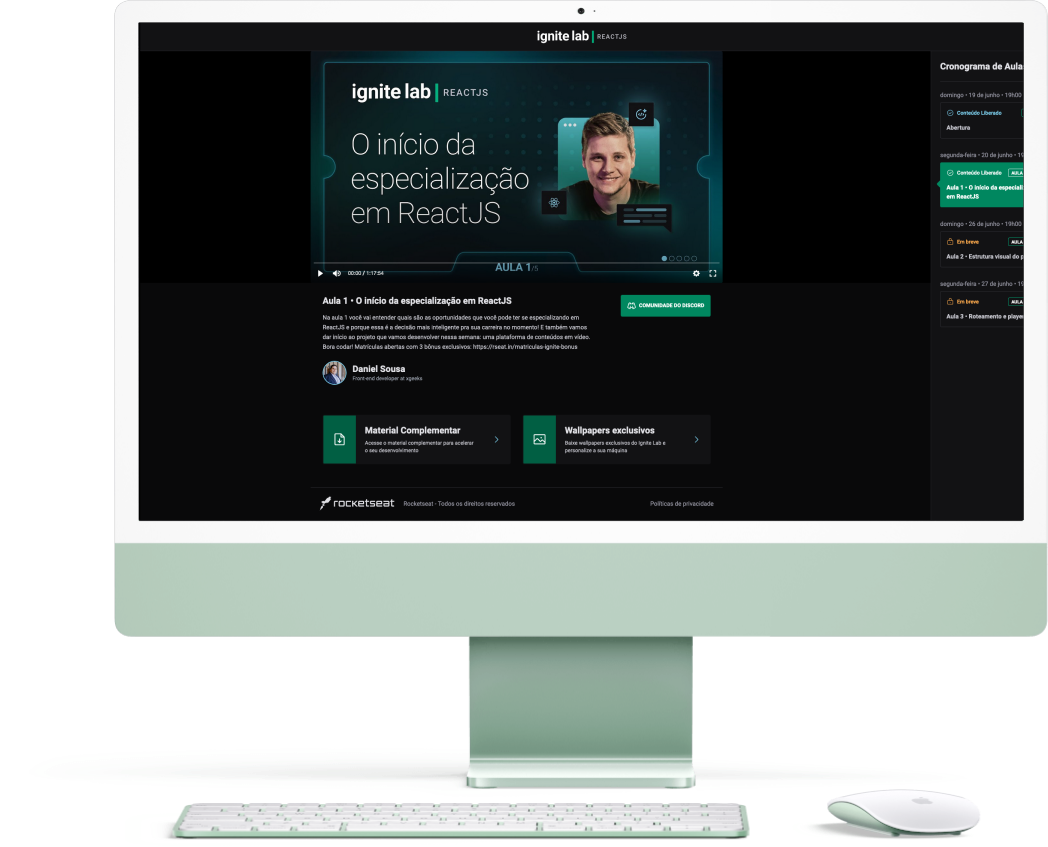
.scss) and use the@applyfrom Tawildin CSS to avoid longerclassNameson JSX; - Use same layout as home page (without form) to shwo on route ´/event` when user don't select any lesson;
- Protect coming soon lessons;
- If user try access the
/event/lesson/:slugroute manually, is redirected to previous route; - The lesson card renders a
divinstead aLinkfor coming soon lessons.
- If user try access the
- Storage event details on GraphCMS
- Docker files (
docker-compose.yamlandDockerfile) to run project inside Docker, but in development mode; - Implement Loading screens;
- Make it responsive;
- Use React Hook Forms with Yup to improve register form validations;
- ESLint configuration;
- Add Husky and Lint Staged to run on each commit;
- Add Commit Lint to follow the guidelines on commit messages;
To run this project, you will need to add the following environment variables to your .env file:
VITE_APP_API_URL: GraphCMS API Link (used on Apollo Client)VITE_APP_API_TOKEN: GraphCMS Token (used on Apollo Client to)