Flutter plugin for playing or streaming YouTube videos inline using the official iFrame Player API. Supports both Android and iOS platforms.
- Inline Playback
- No need for API Key
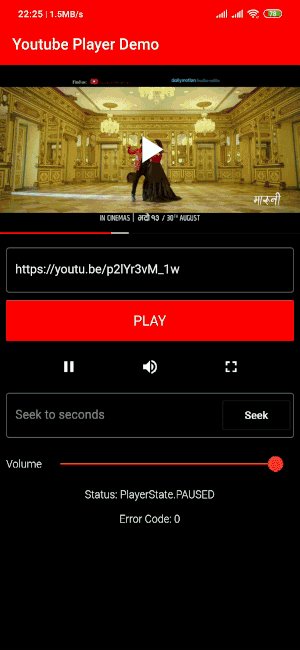
- Supports custom controls
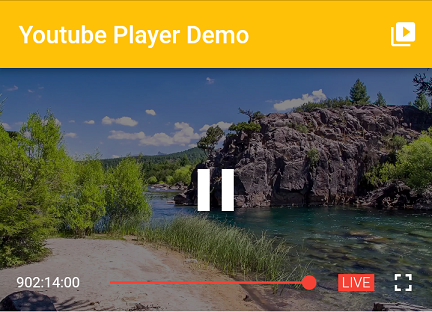
- Supports Live Stream videos
- Supports changing playback rate
- Support for both Android and iOS
- Adapts to quality as per the bandwidth
- Fast Forward and Rewind on horizontal drag
The plugin uses webview_flutter under-the-hood to play videos.
Since webview_flutter relies on Flutter's new mechanism for embedding Android and iOS views, this plugin might share some known issues tagged with the platform-views and/or webview labels.
Opt-in to the embedded views preview by adding a boolean property to the app's Info.plist file
with the key io.flutter.embedded_views_preview and the value YES.
No configuration required - the plugin should work out of the box.
YoutubePlayer(
context: context,
videoId: "iLnmTe5Q2Qw",
flags: YoutubePlayerFlags(
autoPlay: true,
showVideoProgressIndicator: true,
),
videoProgressIndicatorColor: Colors.amber,
progressColors: ProgressColors(
playedColor: Colors.amber,
handleColor: Colors.amberAccent,
),
onPlayerInitialized: (controller) {
_controller = controller;
_controller.addListener(listener);
},
),Set the isLive property to true in order to change the UI to match Live Video.
YoutubePlayer(
context: context,
videoId: "iLnmTe5Q2Qw",
flags: YoutubePLayerFlags(
isLive: true,
),
liveUIColor: Colors.amber,
),Don't worry, Got a solution for you. 😉
Set the hideControls property to true, then you can create your own custom controls using the controller obtained from onPlayerInitialized property.
YoutubePlayer(
context: context,
videoId: "iLnmTe5Q2Qw",
flags: YoutubePlayerFlags(
hideControls: true,
),
onPlayerInitialized: (controller) {
//Create your own UI using this controller
//on top of the player.
},
),The plugin also provides convertUrlToId() method that converts youtube links to its corresponding video ids.
String videoId;
videoId = YoutubePlayer.convertUrlToId("https://www.youtube.com/watch?v=BBAyRBTfsOU");
print(videoId); // BBAyRBTfsOUKnow more about the configuration options here.
Download apks from above(in badges) and try the plugin.
Since the plugin is based on platform views. This plugin requires Android API level 20 or greater.
If you only want to target Android and need support for Android Kitkat or less, then you can use youtube_player.
Copyright (c) 2019 Sarbagya Dhaubanjar
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.