Performant, flexible and extensible forms with easy to use validation.
React Hook Form embrace uncontrolled components and native inputs, however it's hard to avoid working with external controlled component such as React-Select, AntD and Material-UI. This wrapper component will make your life easier to work with them.
- Isolate re-rendering at component level
- Integrate easily with React Hook Form (skip custom register at
useEffect) - Enable reset API with Controlled Components without external state
$ npm install react-hook-form-input
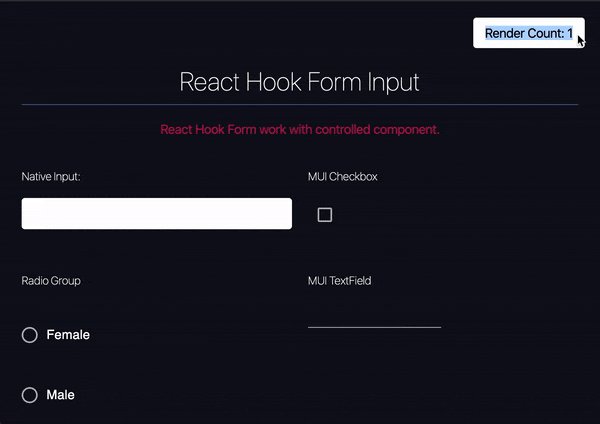
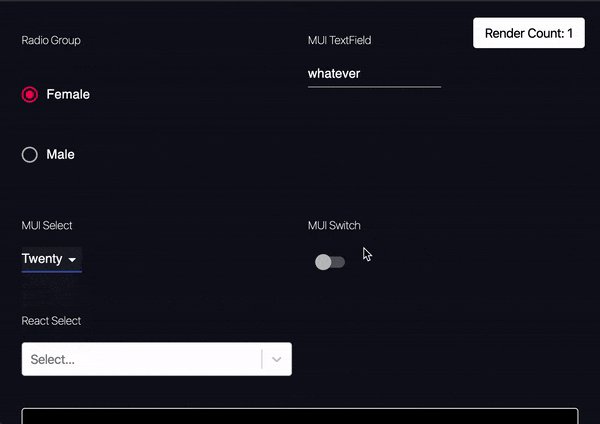
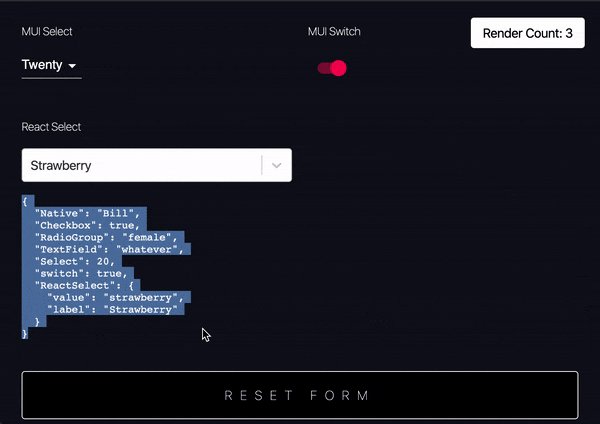
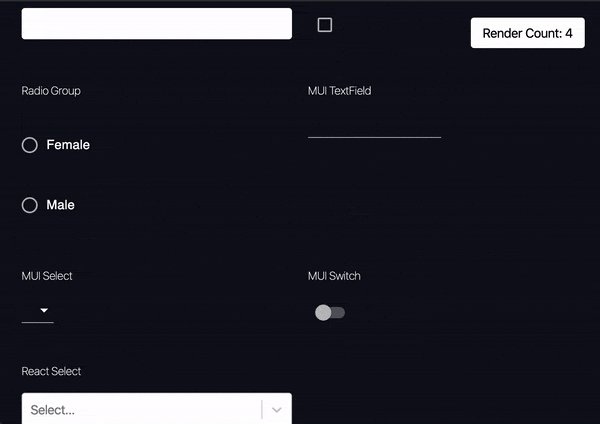
Check out this demo.
import React from 'react';
import useForm from 'react-hook-form';
import { RHFInput } from 'react-hook-form-input';
import Select from 'react-select';
const options = [
{ value: 'chocolate', label: 'Chocolate' },
{ value: 'strawberry', label: 'Strawberry' },
{ value: 'vanilla', label: 'Vanilla' },
];
function App() {
const { handleSubmit, register, setValue, reset } = useForm();
return (
<form onSubmit={handleSubmit(data => console.log(data))}>
<RHFInput
as={<Select options={options} />}
rules={{ required: true }}
name="reactSelect"
register={register}
setValue={setValue}
/>
<button
type="button"
onClick={() => {
reset({
reactSelect: '',
});
}}
>
Reset Form
</button>
<button>submit</button>
</form>
);
}| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
as |
Component | ✓ | Component reference eg: Select from react-select |
|
name |
string | ✓ | Unique name to register the custom input | |
setValue |
Function | (optional when using FormContext) React Hook Form setValue function | ||
register |
Function | (optional when using FormContext) React Hook Form register function | ||
mode |
string | onSubmit |
Mode option for triggering validation | |
rules |
Object | undefined |
Validation rules according to register at React Hook Form | |
type |
string | input |
Currently support checkbox or input input type includes: radio and select |
|
...rest |
Object | Any props assigned will be pass through to your Input component |
Thanks goes to these wonderful people. [Become a contributor].
Thank goes to all our backers! [Become a backer].
- Inspiration goes to Jed Watson @github issue #3855.
- Shaping better API @JeromeDeLeon