Docs · Website · Twitter · discord · Quickstart · Online Playground
Make electronics using Typescript, React and AI.
npm install -g tscircuit
tscircuit is a library complemented by a registry, package manager, command line tool and AI electronic design suite that makes it easy to create, share, export and manufacture electronic circuits. It uses
React Fiber to render circuits into web pages.
const Circuit = () => (
<board width="50mm" height="50mm" center_x={0} center_y={0}>
<MySubcomponent name="U1" center={[0, 0]} footprint="sot236" />
<resistor
x={2}
y={-0.5}
name="R1"
resistance="10ohm"
footprint="0805"
pcb_x="4mm"
pcb_y="-1mm"
/>
<ground x={3} y={1} name="GND" />
<trace path={[".U1 > .D0", ".R1 > .left"]} />
<trace path={[".R1 > .right", ".GND > .gnd"]} />
</board>
)React.for.Circuits.-.Introduction.to.tscircuit.mp4
You can do everything you need to do with tscircuit using the tsci command line tool.
npm install -g tscircuit
tsci devOpen your browser to http://localhost:3020!
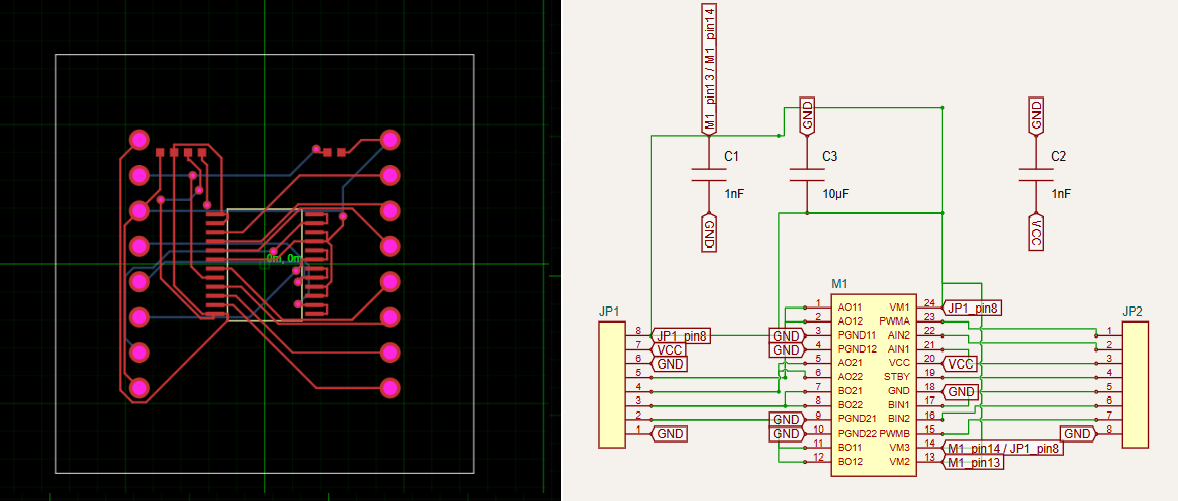
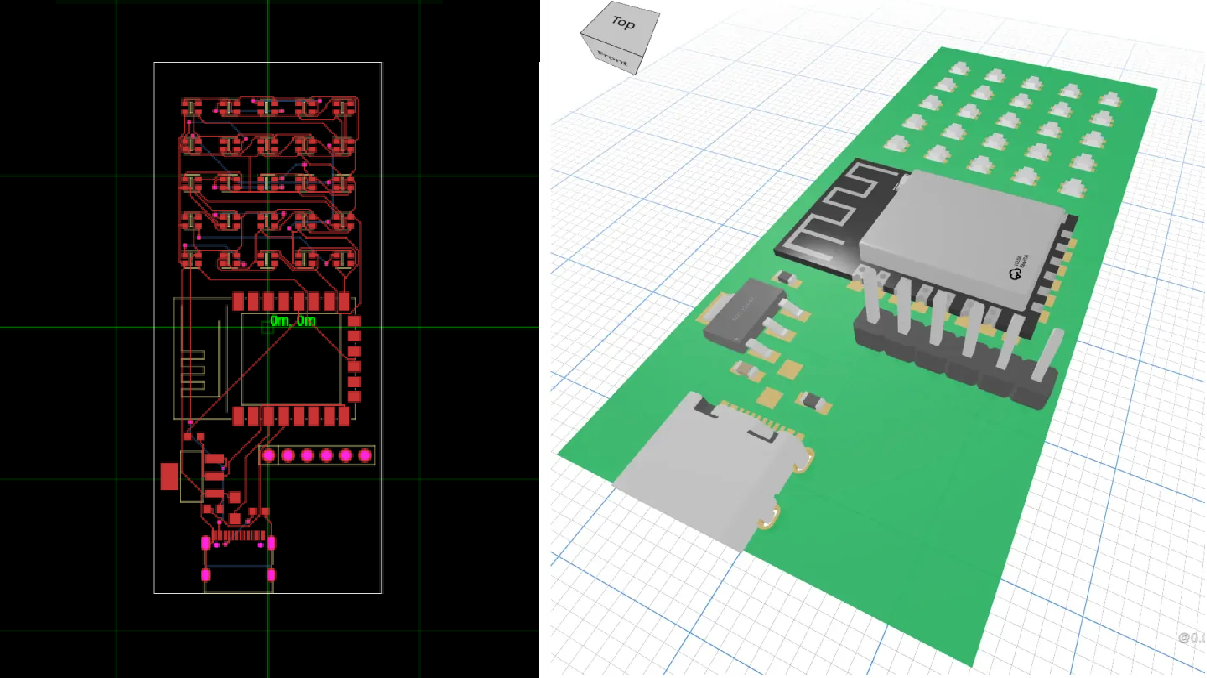
- Preview PCBs & Schematics in your browser
- Use normal Typescript/React tooling
- Export Gerbers, Pick'n'Place and BOM for manufacturing
- Add registry packages with
tsci add - Publish subpackages to the registry with
tsci publish - Simplified, extensible auto-routing for schematics and PCBs
- Generate footprints from text using AI
tscircuit is completely free and MIT-licensed open-source
tscircuit uses the same thing that React Native and react-three-fiber use to render to mobile or 3d to render PCBs and schematics (it's called React Fiber!)
You can render schematics or PCBs in any React project like this:
import { Schematic } from "@tscircuit/schematic-viewer"
export const MyApp = () => (
<div>Regular web react here!</div>
<Schematic>
<resistor name="R1" resistance="10k" />
</Schematic>
)tscircuit has a bunch of extra tools and exports in the command line, so it's a bit easier to use tsci dev to develop circuits (you can always publish and import them later)
No! Although I've ordered a fully assembled circuit (source code), this project is still very very early!
The tscircuit registry fully implements the npm registry. When you run tsci init a .npmrc file is created in your project so that any npm add or npm install for a package starting with @tsci/*
will go to the tscircuit registry instead of the npm registry.
# Example .npmrc
# This line says "any package from the org @tsci should use the tscircuit registry server
@tsci:registry=https://registry-api.tscircuit.com/npm
Yes! You can use the same trick and modify the .npmrc file for your project. You can run your own npm registry with verdaccio
If you see something upside down, it's because mid-April the Y Axis was flipped so that "up" would mean the Y value would increase for both schematics and PCBs. In web development, the Y axis is negative as you go up, but this probably isn't a good choice an engineering tool so now the Y Axis is positive and some things are upside down until they're fixed.
Yes! There is a playground tool!
I'm working on autolayout functionality where you will hopefully only need to tweak things like the spacing. The goal of anything auto
The auto-routing is very basic. You can adjust the paths by adding pcb_route_hints
to a <trace />. Over time, we'll get good, fast auto-routing algorithms and also
ways to "bake & cache" a route over a longer time period.
This isn't currently possible but a major current objective. If you're interested in writing a module that can convert tscircuit soup JSON into another editor's format, reach out on our campfire!!
Please create an issue!
- @seveibar is the main author, he tweets about tscircuit and does development livestreams
- @tscircuit for major tscircuit releases, features and discussions
- tscircuit discord and tscircuit campfire
No, but AI is pretty good at generating circuits! Try it with copilot!
- Type-safe traces
- Autolayout and autorouter improvements
- Layout and route "baking" for more complex routes/layouts
- Lots and lots of static analysis
- SPICE output!
- Export to other EDA tools
- Less bugs! A lot less bugs!
tscircuit includes a lot of different independently-runnable sub-projects. Here's a quick guide to navigating all of the sub-projects:
| Project | Description |
|---|---|
| tscircuit | The main package, packages up everything into a single version |
| @tscircuit/builder | A typescript-native library for building circuits (no React). Converts typescript into "the soup format" |
| @tscircuit/cli | The tscircuit command line tool tsci and development environment |
| @tscircuit/schematic-viewer | The Schematic renderer |
| @tscircuit/pcb-viewer | The PCB renderer |
| @tscircuit/react-fiber | Bindings from builder to React, React types |
| @tscircuit/routing | Routing algorithms for schematic and PCB traces |
| @tscircuit/autolayout | Layout algorithms for schematics |
| @tscircuit/footprinter | DSL for creating footprints |
| kicad-mod-converter | Convert kicad_mod files to and from JSON |
| @tscircuit/kicad-viewer | View the KiCad official footprints online |
- tscircuit.com - The official tscircuit website
- Registry - The official tscircuit registry that hosts re-usable tscircuit components
- discord
- @seveibar - Twitter for author of tscircuit with dev sessions and upcoming features