An Authentication app build with Next.js, MongoDB and Passport.js
✔️ No Express.js ✔️ Serverless ready ✔️ API Routes ✔️ Middleware
- Session
- Sign up/Log in/Log out
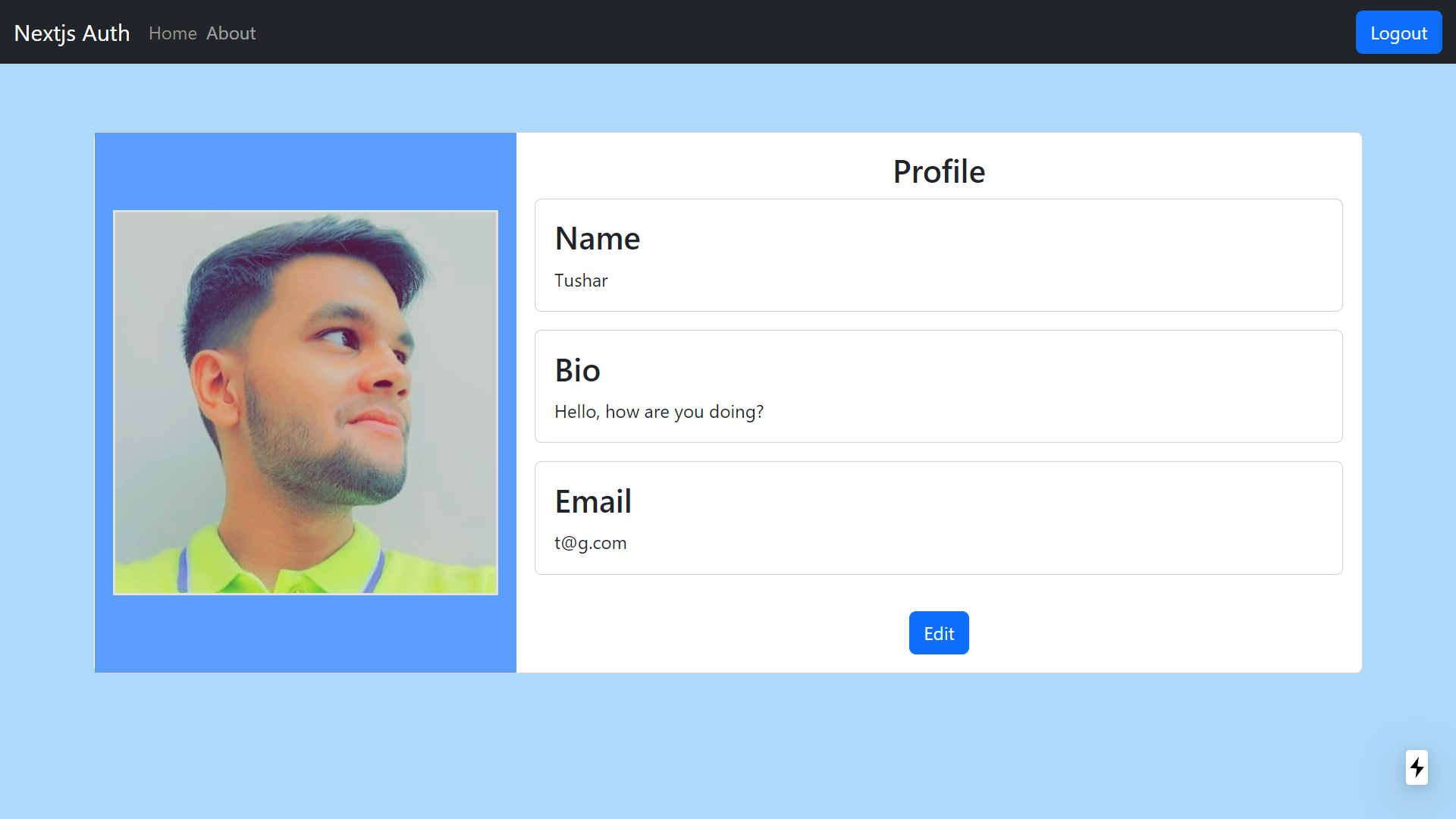
- Profile picture, name, bio, email
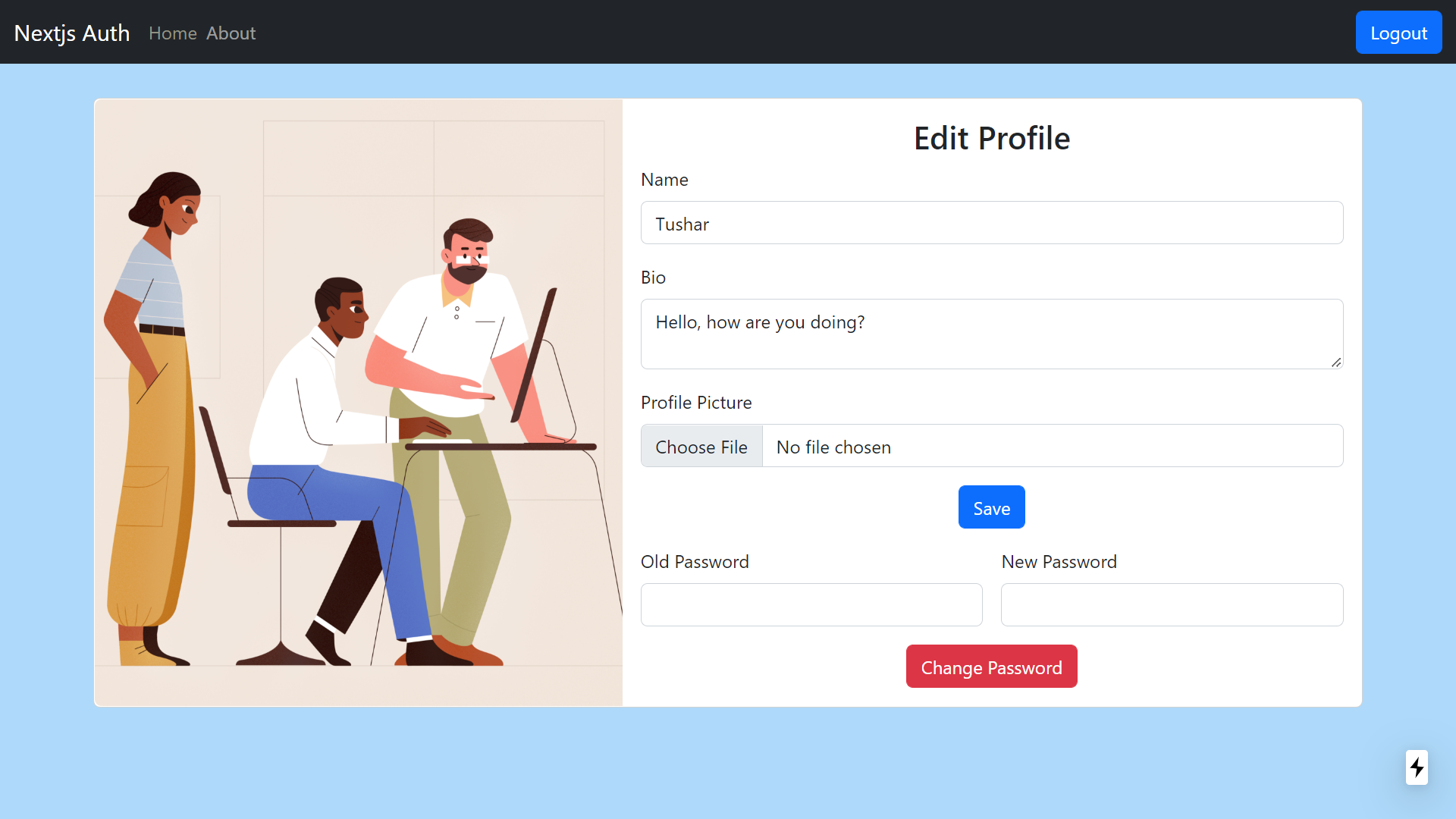
- Edit profile
This project uses the following dependencies:
next.js- v9.3 or above required for API Routes and new new data fetching method.react- v16.8 or above required for react hooks.react-dom- v16.8 or above.swr- required for state managementmongodb- may be replaced bymongoose.passport,passport-local- required for managing authentication@material-ui/core,@material-ui/icons- optional,only if you are using materialize css for Frontend.next-connect- recommended if you want to use Express/Connect middleware and easier method routing.express-session,connect-mongo- required for session, may be replaced with other session libraries such ascookie-sessionornext-iron-session.bcryptjs- optional, may be replaced with any password-hashing library.argon2recommended.validator- optional but recommended.multer- may be replaced with any middleware that handlesmultipart/form-datacloudinary- optional, only if you are using Cloudinary for image upload.react-icons- optional, only if you are using React icons to add icons.
The environment variables will be inlined during build time and thus should not be used in front-end codebase.
Required environmental variables in this project include:
process.env.MONGODB_URIThe MongoDB Connection String (with credentials)process.env.MONGODB_DBThe name of the MongoDB database to be used.process.env.CLOUDINARY_URL(optional, Cloudinary only) Cloudinary environment variable for configuration. See this.