angular-typescript-visitor-pattern-with-google-maps-api
If you have multiple concrete classes that inherit from the same base class, or implement the same interface. You should consider using visitor pattern. It will save you from dozens of if-else block or switch/case and typecasting.
Article
https://trungk18.com/experience/typescript-visitor-pattern-with-google-maps-api/
Slide
I presented it at SingaporeJS - talk.js - July 2020. See the slide deck:
https://slides.com/tuantrungvo/angular-using-visitor-design-pattern-with-typescript
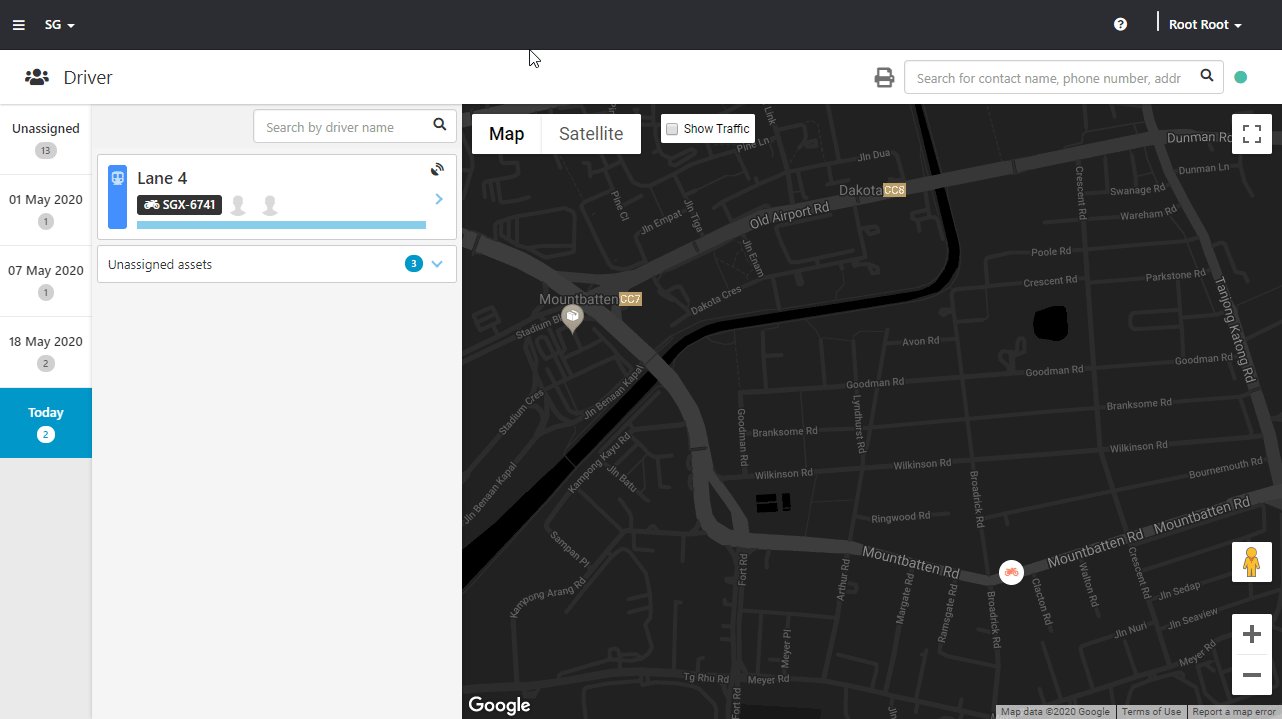
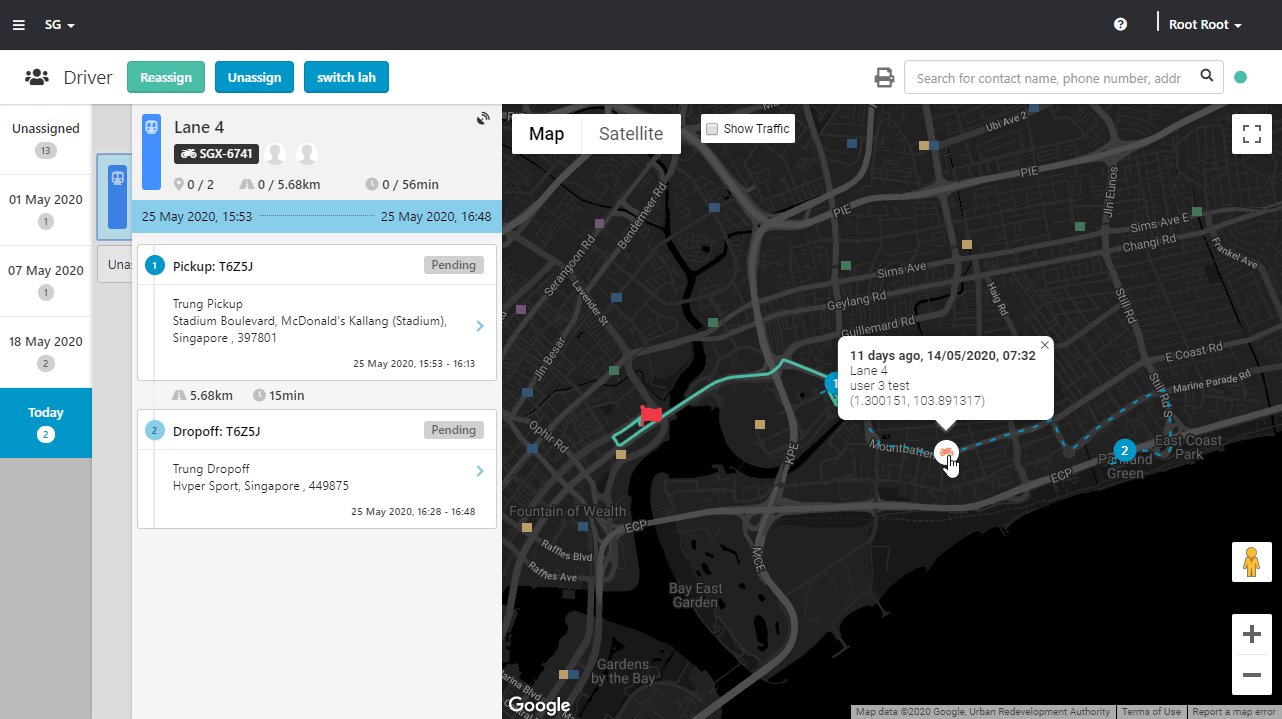
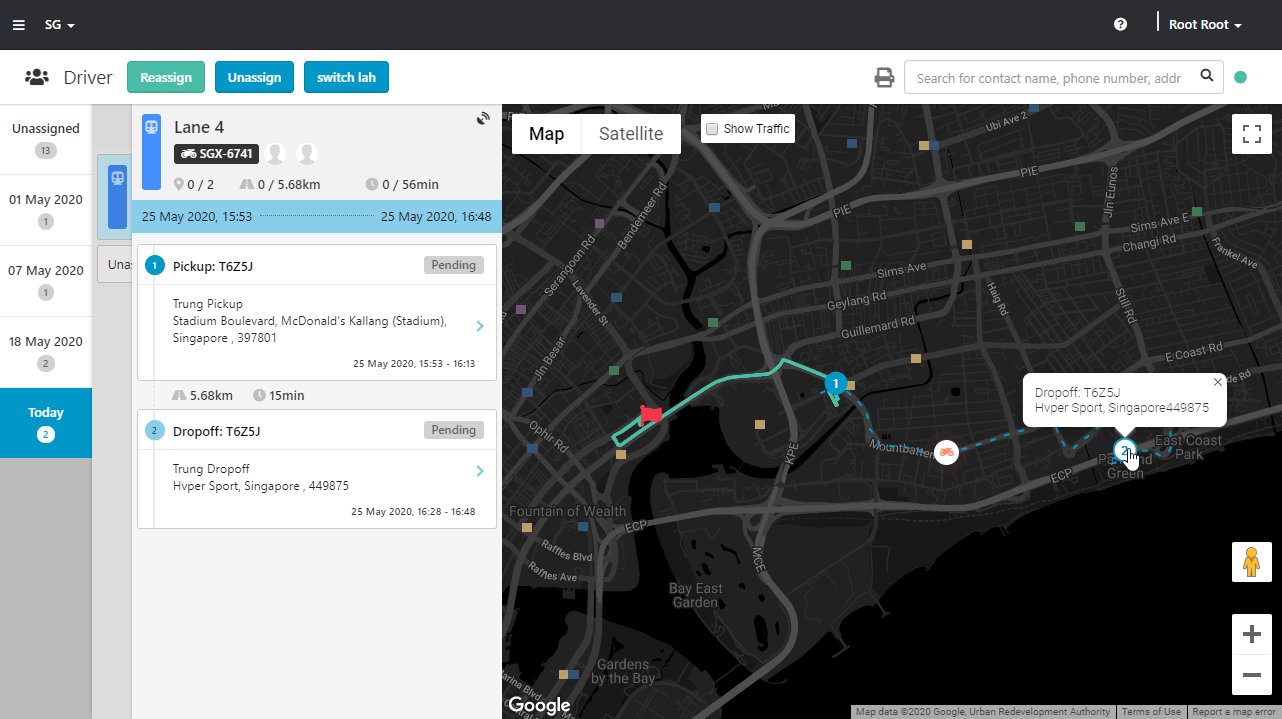
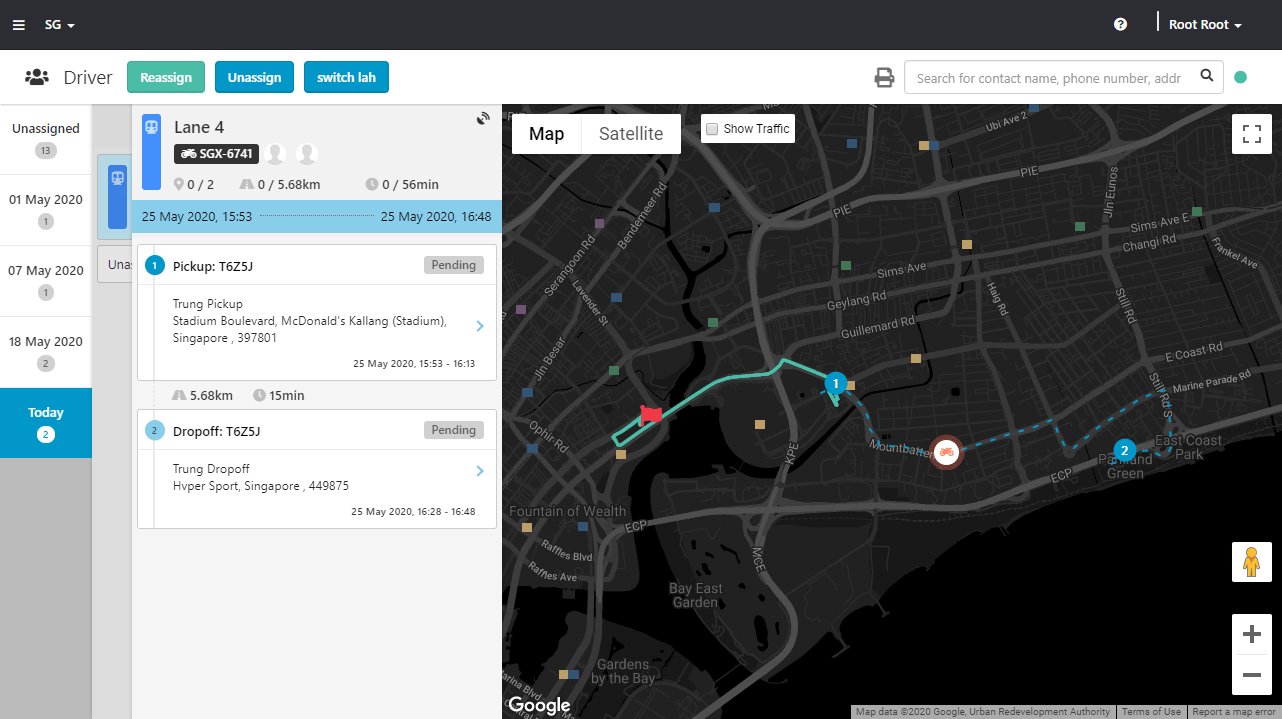
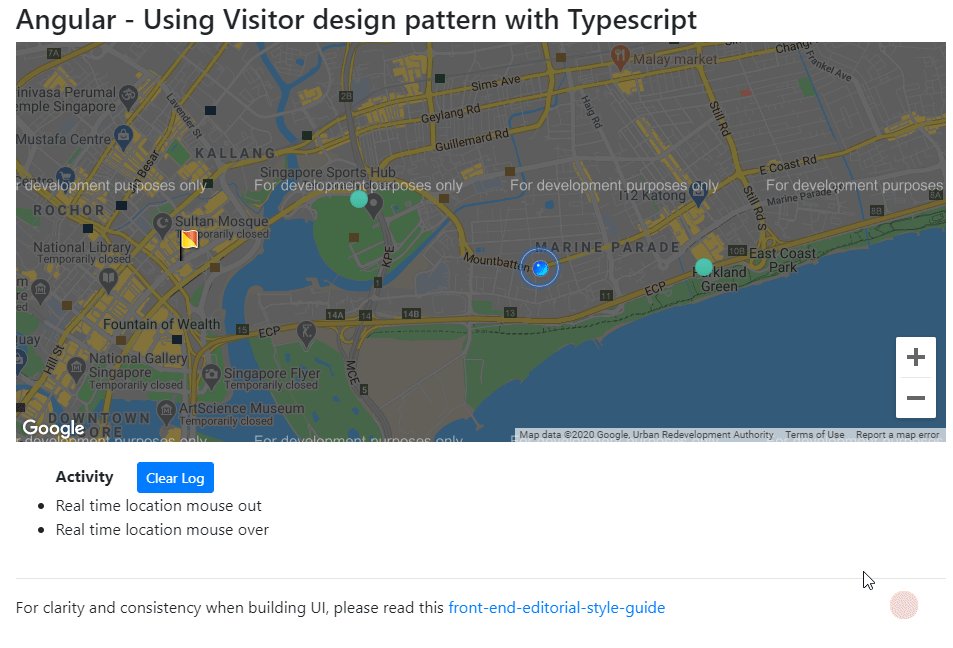
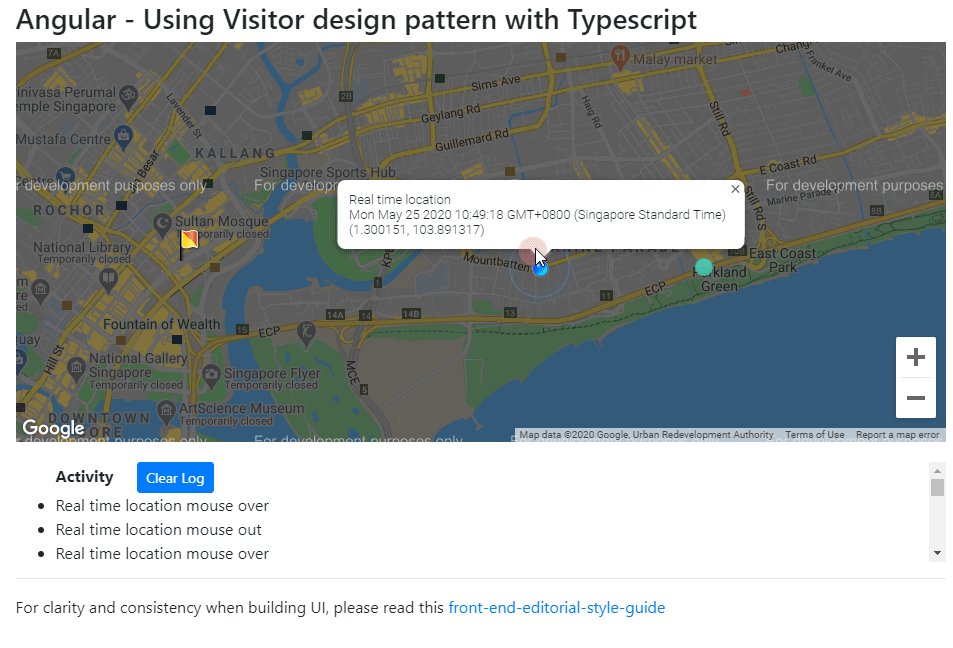
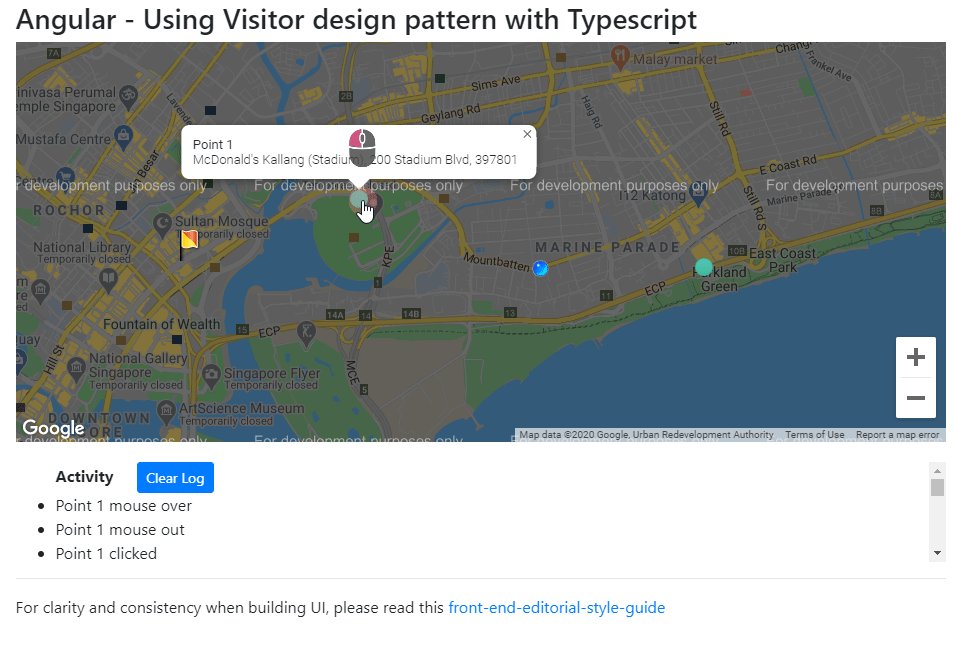
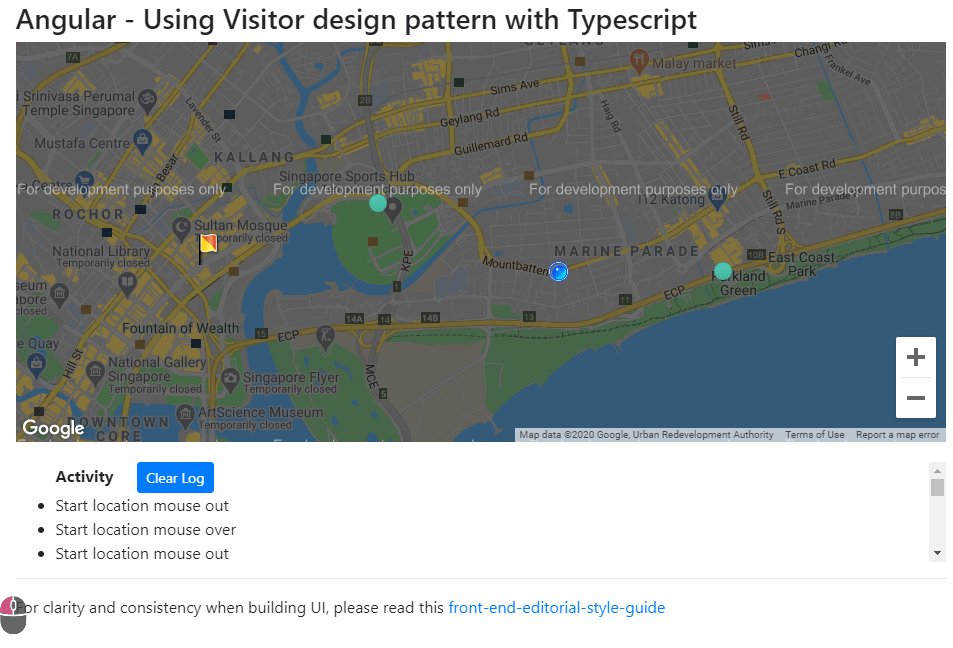
My actual application
What we will build
Development server
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Code scaffolding
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Build
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.