Adds tslint to VS Code using the TypeScript TSLint language service plugin.
Please refer to the tslint documentation for how to configure the linting rules.
❗ Important: If you also have the vscode-tslint extension in VS Code installed, please disable it to avoid linting files twice.*
This extension works using VS Code's built-in version of TypeScript and a local or global install of tslint. You do not need to configure the plugin in your tsconfig.json if you are using VS Code's version of TypeScript.
If you are using VS Code 1.30 or older and are using a workspace version of typescript, you must currently configure the TS Server plugin manually by following these instructions
You can either configure the TSLint extension using a tsconfig or jsconfig as described here, or configure it with VS Code settings. This requires VS Code 1.30+ and TS 3.2+. Note the VS Code based configuration override the tsconfig or jsconfig configuration.
-
tslint.configFile- The configuration file that tslint should use instead of the default tslint.json. A relative file path is resolved relative to the project root. -
tslint.jsEnable- Enable/disable tslint for.jsfiles. Default isfalse. -
tslint.ignoreDefinitionFiles- Control if TypeScript definition files should be ignored. Default istrue. -
tslint.exclude- A glob or an array of globs. Any file matching these globs will not be linted. -
tslint.alwaysShowRuleFailuresAsWarnings- Always show rule failures as warnings, ignoring the severity configuration in the tslint.json configuration. -
tslint.suppressWhileTypeErrorsPresent- Suppress tslint errors from being reported while other errors are present.
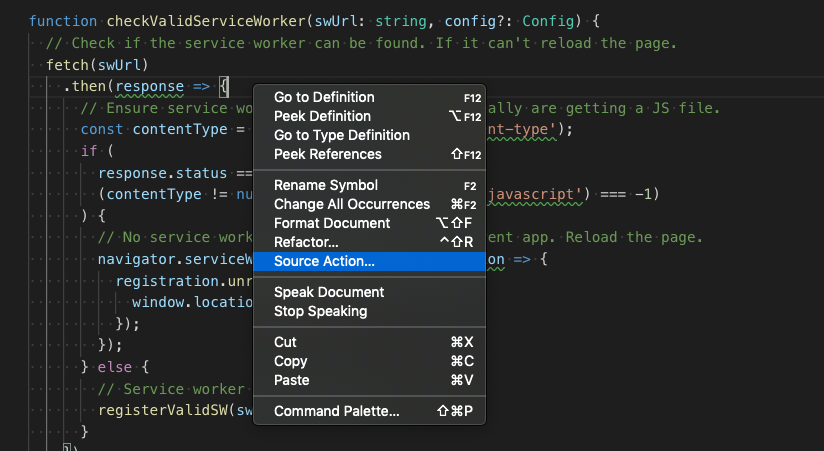
Some simple errors can be automatically fixed by tslint using the source.fixAll.tslint source code action in VS Code. To run this, either run the Source Action... command in the command palette or right click in the TS file and select Source Action... from the context menu:
To enable auto fixing tslint errors on save, In VS Code set:
"editor.codeActionsOnSave": {
"source.fixAll.tslint": true
}You can also setup a keybinding for tslint auto fix:
{
"key": "cmd+k f",
"command": "editor.action.codeAction",
"args": {
"kind": "source.fixAll.tslint",
"apply": "first"
}
}Differences with the vscode-TSLint extension
-
The implementation as a TypeScript server plugin enables to shares the program representation with TypeScript. This is more efficient than the current
vscode-tslintimplementation. The current TSLint implementation needs to reanalyze a document that has already been analyzed by the TypeScript language server. -
vscode-tslintcan only lint one file a time. It therefore cannot support semantic tslint rules that require the type checker. The language service plugin doesn't have this limitation. To overcome this limitation is a key motivation for reimplementing the extension.