This application gives some information about all countries in the world, such us country data, weather and map.
This application gives some information about all countries in the world:
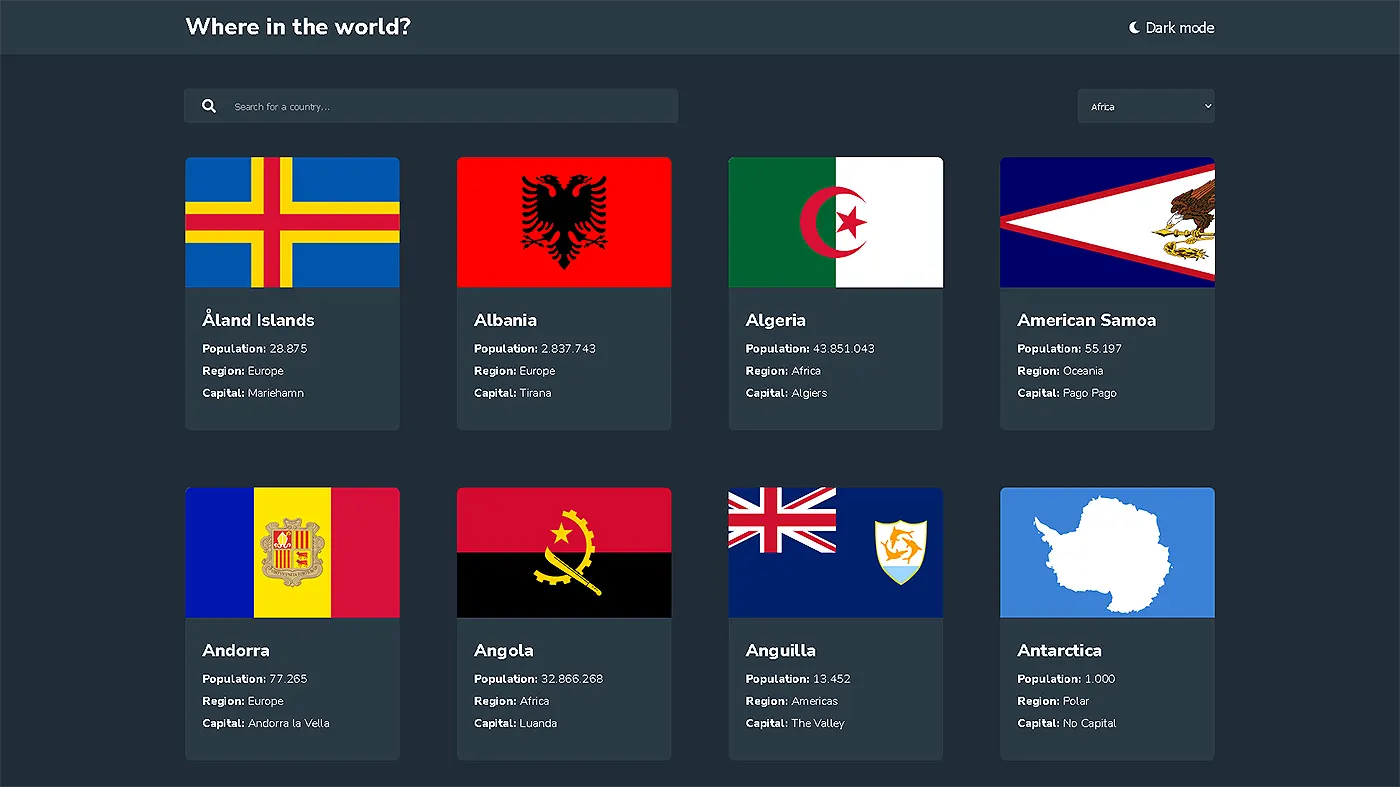
- See all countries from the API on the homepage
- Search for a country using an
inputfield - Filter countries by region
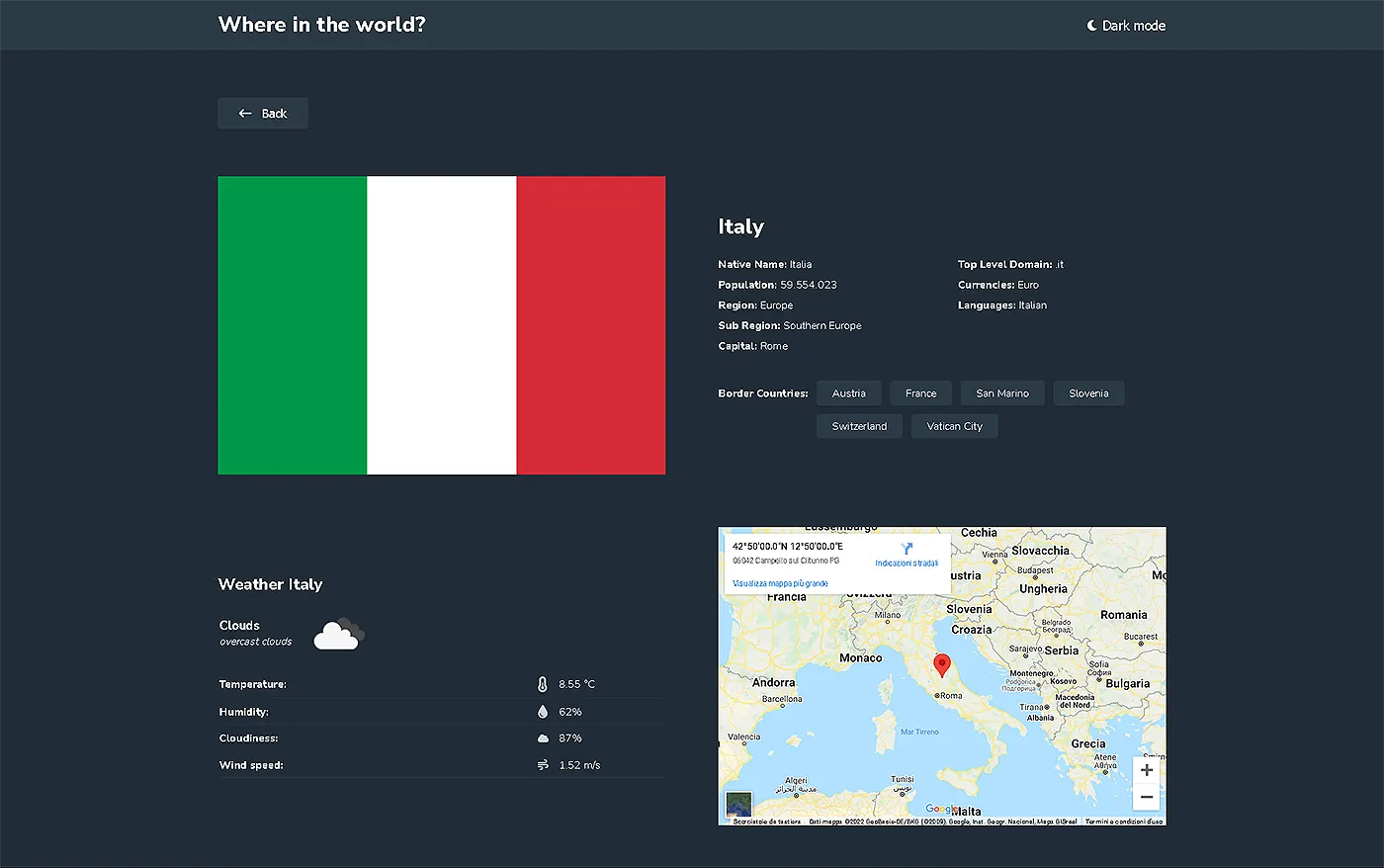
- Click on a country to see more detailed information on a separate page
- Click through to the border countries on the detail page
- Toggle the color scheme between light and dark mode
- See current country weather data on detail page through API

- See the Map of the country on the details page
- Button scroll to top after the scrool
- Button for query reset when typing on the search input
- Error page with animated svg when no results found

- LocalStorage save of the set light or dark mode theme
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- Css Grid
- Mobile-first workflow
- React - JS library
- React Router - For routes
- Styled Components - For styles
- React Spinners
- React Router - Docs
- Styled Components - Docs
- REST Countries API - Docs
- OpenWeather API - Docs
In order to view this project locally, you need to make sure you clone this repository and install it's dependencies.
- [git][https://git-scm.com/] 2.34 or greater
- [node][https://nodejs.org/en/] 17.5 or greater
- [npm][https://nodejs.org/en/] 8.3.0 or greater
To check which versions you have installed you can run these commands:
git --version
node --version
npm --version
If requirements above are not installed in your computer, you'll need to install them. By clicking on them you can go to their website, which can lead you the way.
- Clone the repository
git clone https://github.com/travolgi/react-countries-weather-api.git
- Navigate to repository folder
cd react-countries-weather-api - Install npm packages
npm install
- To run the app in the development mode run in the project directory:
npm start
Please feel free to create an issue if you see a bug or something unexpected in the app.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/yourFeature) - Commit your Changes (
git commit -m 'Brief explanation of feature') - Push to the Branch (
git push origin feature/yourFeature) - Open a Pull Request