Sample app to showcase Slack + Salesforce integrations.
This app has been created using the Salesforce Slack Starter Kit. For a detailed explanation of the app architecture and the scaffolding script, take a look at Salesforce Slack Starter Kit's README.
To be able to run this project you will need:
- A brand new Trailhead Playground, or sign up for a free Developer Edition org.
- Optional: If you want to use scratch orgs follow the instructions to enable Dev Hub in your Salesforce Developer Org.
- A new Slack workspace. You will need to create this workspace through a personal Slack account. (instructions here)
- Heroku account (signup)
git>= 1.22 (download here)node>= 14 (download here)sfdxCLI >= sfdx-cli/7.142.0 (download here)herokuCLI (download here)
- Open https://api.slack.com/apps/new and choose From an app manifest
- Select the workspace you created in the Prerequisites section
- Copy the contents of manifest.yml into the text box that says Enter app manifest below and click Next
- Review the configuration and click Create
- In Basic Information scroll down to the Display Information section. Upload a picture for the app. You can use this logo
- Now click Install App on the left menu. Then click the Install to Workspace button and then click on Allow
- Clone the ready-to-fly repository
git clone https://github.com/trailheadapps/ready-to-fly
- Authenticate to your Salesforce org and set as default:
sf org login web --set-default -a mydevorg
- Login to your Heroku Account
heroku login
- Run Deployment Script
cd ready-to-fly/scripts
npm install
cd ..
node scripts/deploy.js
-
Choose Non-Scratch Org when the script prompts you to select Salesforce environment
-
Click Enter to accept the Heroku app name
-
The script prompts you to enter value for
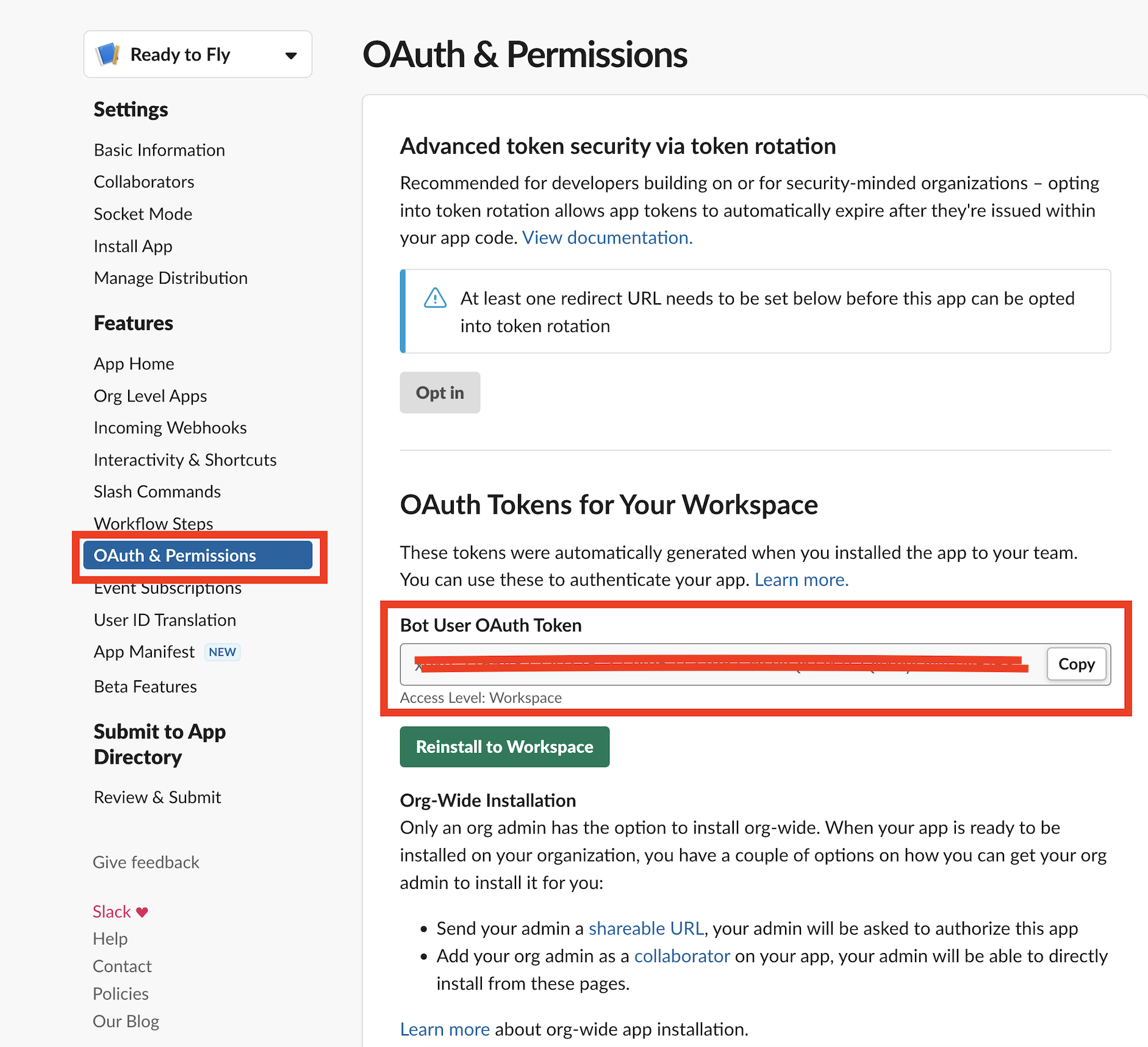
SLACK_BOT_TOKEN. To enter this value open your apps configuration page by first navigating to the apps list and then selecting the app you created in previous section, click OAuth & Permissions in the left hand menu, then copy the value in Bot User OAuth Token and paste into terminal.
- The script prompts you for slack signing secret
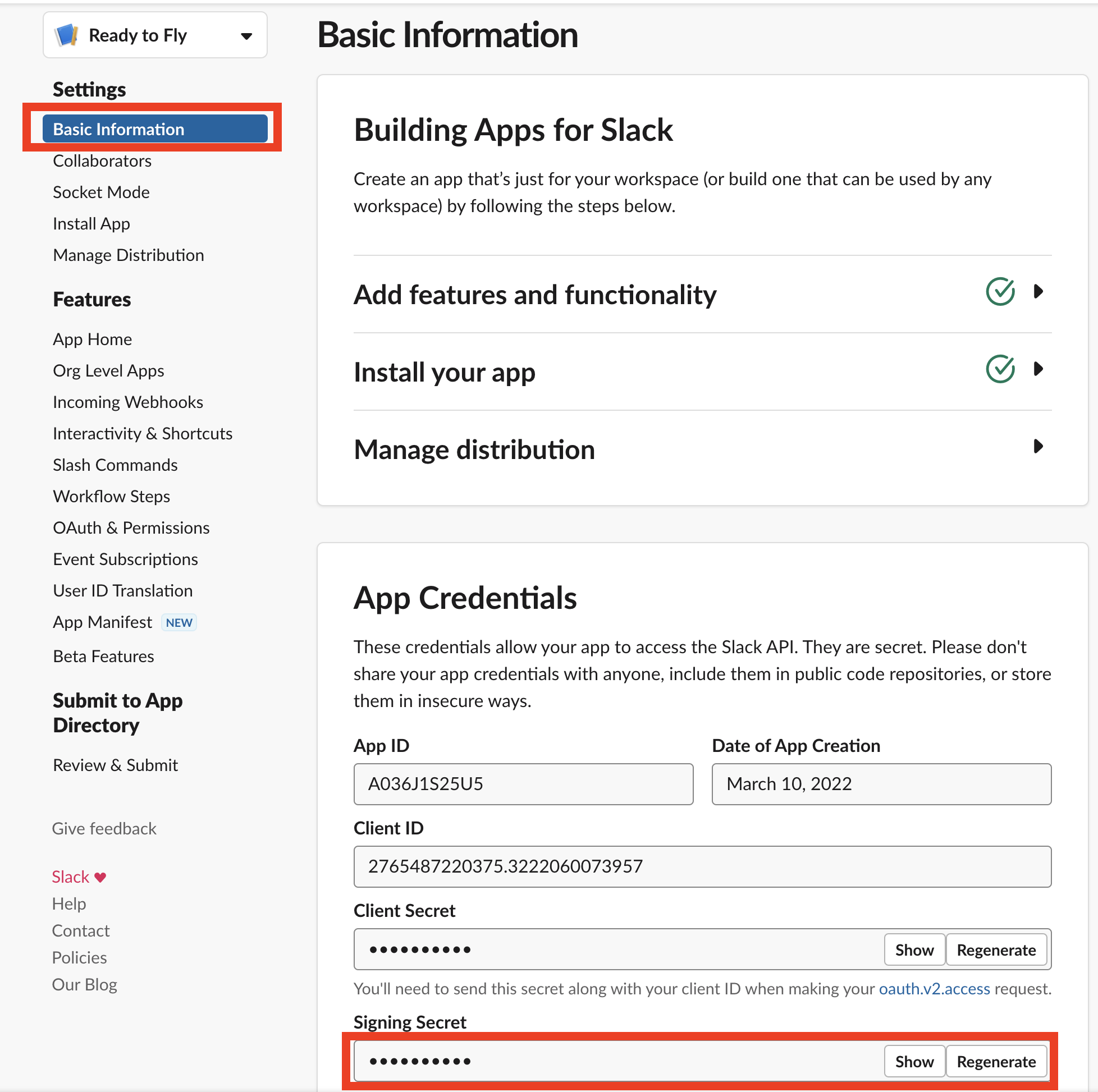
SLACK_SIGNING_SECRET. To enter this value open your apps configuration page by first navigating to the apps list and then selecting the app you created in previous section, click Basic Information and scroll to the section App Credentials and click show button and copy the Signing Secret and paste into terminal.
- Clone the ready-to-fly repository
git clone https://github.com/trailheadapps/ready-to-fly
- Authenticate to your Salesforce org that has DevHub enabled
sf org login web --set-default-dev-hub -a DevHub
- Login to your Heroku Account
heroku login
- Run Deployment Script
cd ready-to-fly/scripts
npm install
cd ..
node scripts/deploy.js
-
Choose Scratch Org when the script prompts you to select Salesforce environment
-
Click Enter to accept the Heroku app name
-
The script prompts you to enter value for
SLACK_BOT_TOKEN. To enter this value open your configuration page by first navigating to the apps list and then selecting the app you created in previous section, click OAuth & Permissions in the left hand menu, then copy the value in Bot User OAuth Token and paste into terminal.
- The script prompts you for slack signing secret
SLACK_SIGNING_SECRET. To enter this value open your apps configuration page by first navigating to the apps list and then selecting the app you created in previous section, click Basic Information and scroll to the section App Credentials and click show button and copy the Signing Secret and paste into terminal.
Note: As ready to fly performs calls from Salesforce to Slack, we've modified the Salesforce Slack Starter Kit script to deploy a named credential and a custom metadata type record used for callouts. We've also included the setup of some sample data.
This is the final step, you will need to enter the current Heroku Instance url in Slack App.
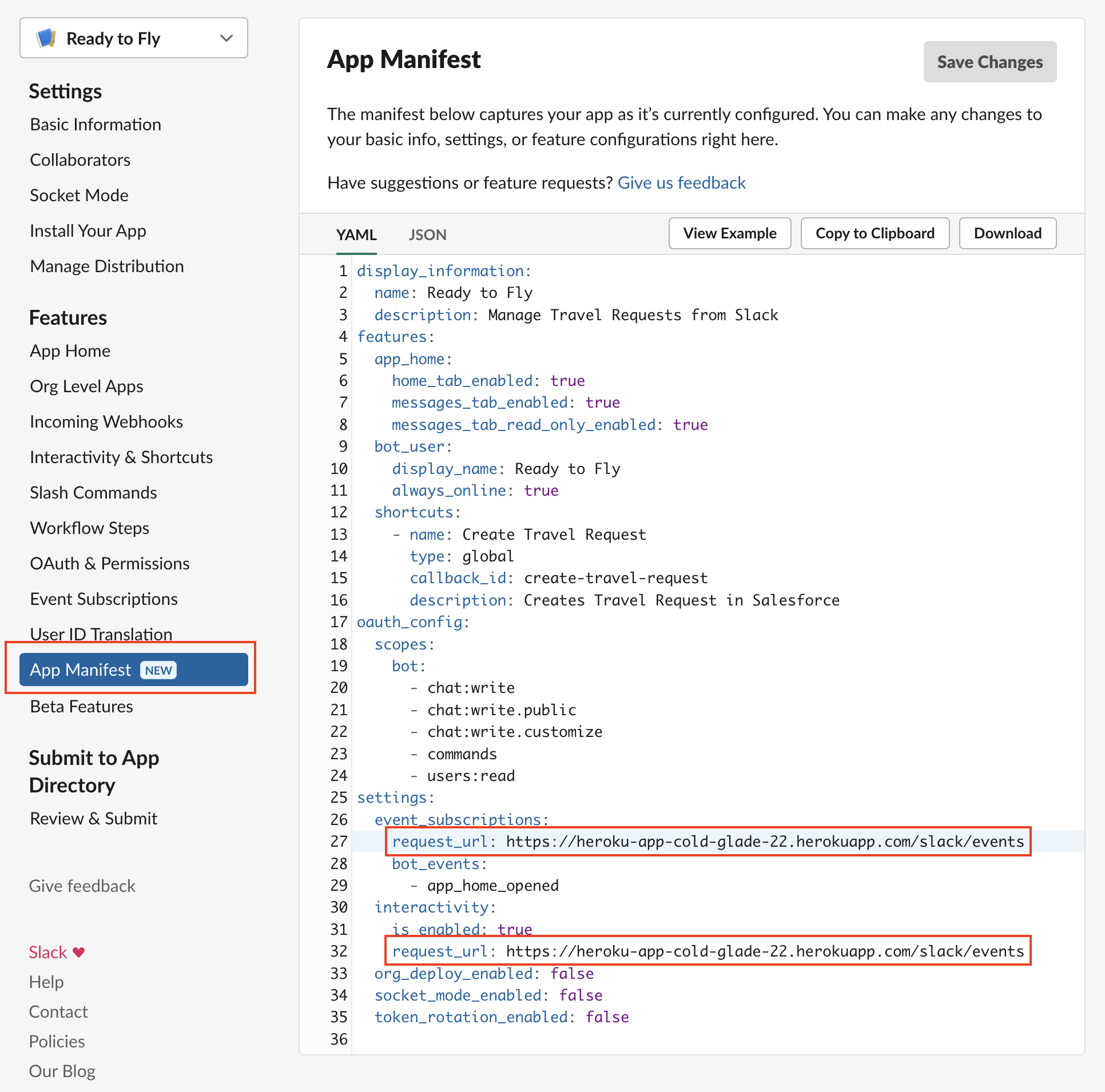
- To enter this value open your apps configuration page from apps list and then selecting the app you created in previous section, click App Manifest. Find the
request_urlfields (there will be two to update) in the manifest and modify it to replaceheroku-appwith your actual heroku domain name obtained from step 6 in previous section. Note at the end of this step your url should look likehttps://<heroku-domain>.herokuapp.com/slack/events.
- Once you have done that, you'll be prompted to verify the events endpoint. Scroll to the top of page and click on 'verify'. You're ready to navigate to the app home!
- For Salesforce metadata synchronization use
sf project retrieve startto retrieve andsf project deploy startto deploy metadata from orgs to local project folderforce-app
- For Salesforce metadata synchronization in developer orgs use
sf project retrieve start -d force-app/main/defaultto retrieve andsf project deploy start -d force-app/main/defaultto deploy metadata from orgs to local project folderforce-app
- For the Bolt Node.js app use the steps below:
- cd into apps/ready-to-fly folder
cd apps/ready-to-fly - add git remote to app repo using
heroku git:remote -a <heroku app name> - run
git push heroku mainto push code to Heroku
- cd into apps/ready-to-fly folder
- To use ngrok, first install it downloading the executable or with npm:
$ npm install ngrok -g- Next you’ll have to sign up.
- Once logged in, navigate to “Setup & Installation“ and copy your auth token.
- Then set your auth token in your local machine:
$ ngrok authtoken my_auth_token- Run the ngrok tunnel as follows:
$ ngrok http 3000- Copy the ngrok tunnel URL to the following places:
- Your manifest file request URLs
- The HEROKU_URL environment variable in your .env file
- The Callback URL for the connected app that’s used for authorization in Salesforce - simply add the ngrok URL in a new line
- Modify the boltApp named credential to contain the ngrok URL, as it’s the one that we use to callout from Salesforce to Slack
- Now you are prepared to run the app locally! In another terminal different from the one in which you’re running ngrok, execute
node app.jsfrom the project folder. You can then make changes to the code and restart the app as many times as you want.
The Managers dropdown that appears when you create a travel request is populated with information pulled from Salesforce. Concretely, we look at the standard Manager field on the User object and pull two levels of Managers in the hirerachy. You can change that behavior to adapt it to your needs.