Display design token documentation generated from your stylesheets and icon files. Preview design token changes in the browser. Add your design tokens to your Storybook Docs pages using the custom Doc Blocks.
Contents:
First, install the addon.
$ yarn add --dev storybook-design-token
# or
$ npm add --save-dev storybook-design-tokenAdd the addon to your storybook addon list inside .storybook/main.js:
module.exports = {
addons: ['storybook-design-token']
};The last step is to annotate your design tokens with a category name and a presenter. You can do this by adding special comment blocks to your stylesheets. Below is an example of a css stylesheet defining three categories ("Animations", "Colors", "Others"). It works the same way for scss and less files.
:root {
/**
* @tokens Animations
* @presenter Animation
*/
--animation-rotate: rotate 1.2s infinite cubic-bezier(0.55, 0, 0.1, 1);
/**
* @tokens Colors
* @presenter Color
*/
--b100: hsl(240, 100%, 90%); /* Token Description Example @presenter Color */
--b200: hsl(240, 100%, 80%);
--b300: hsl(240, 100%, 70%);
/**
* @tokens Others
*/
--border-normal: 3px dashed red; /* Token Description Example @presenter BorderRadius */
}The presenter controls how your token previews are rendered. See the next section for a complete list of available presenters. You can omit the presenter definition if you don't want to render a preview or no presenter works with your token.
To list your svg icons, the addon parses your svg files searching for svg elements. Important: Only svg elements with an id or data-token-name attribute are added to the token list. You can provide descriptions and category names for your icons using the (optional) attributes data-token-description and data-token-category.
Please check the demo to see the presenters in action.
- Animation
- Border
- BorderRadius
- Color
- Easing
- FontFamily
- FontSize
- FontWeight
- LetterSpacing
- LineHeight
- Opacity
- Shadow
- Spacing
You can specify the default tab shown in the addon panel. Set it to the corresponding category name.
.storybook/preview.js
export const parameters = {
designToken: {
defaultTab: 'Colors'
}
};To inject styles needed by your design token documentation, use the styleInjection parameter. A typical usecase are web fonts needed by your font family tokens. Please note that the styleInjection parameter only works with valid css.
.storybook/preview.js
export const parameters = {
designToken: {
styleInjection:
'@import url("https://fonts.googleapis.com/css2?family=Open+Sans&display=swap");'
}
};By default, the addon parses all .css, .scss, .less and .svg files of your code base for annotated design tokens. If you only want to parse specific files, you can pass a glob via the DESIGN_TOKEN_GLOB environment variable.
For example:
DESIGN_TOKEN_GLOB=**/*.tokens.{css,scss,less,svg}
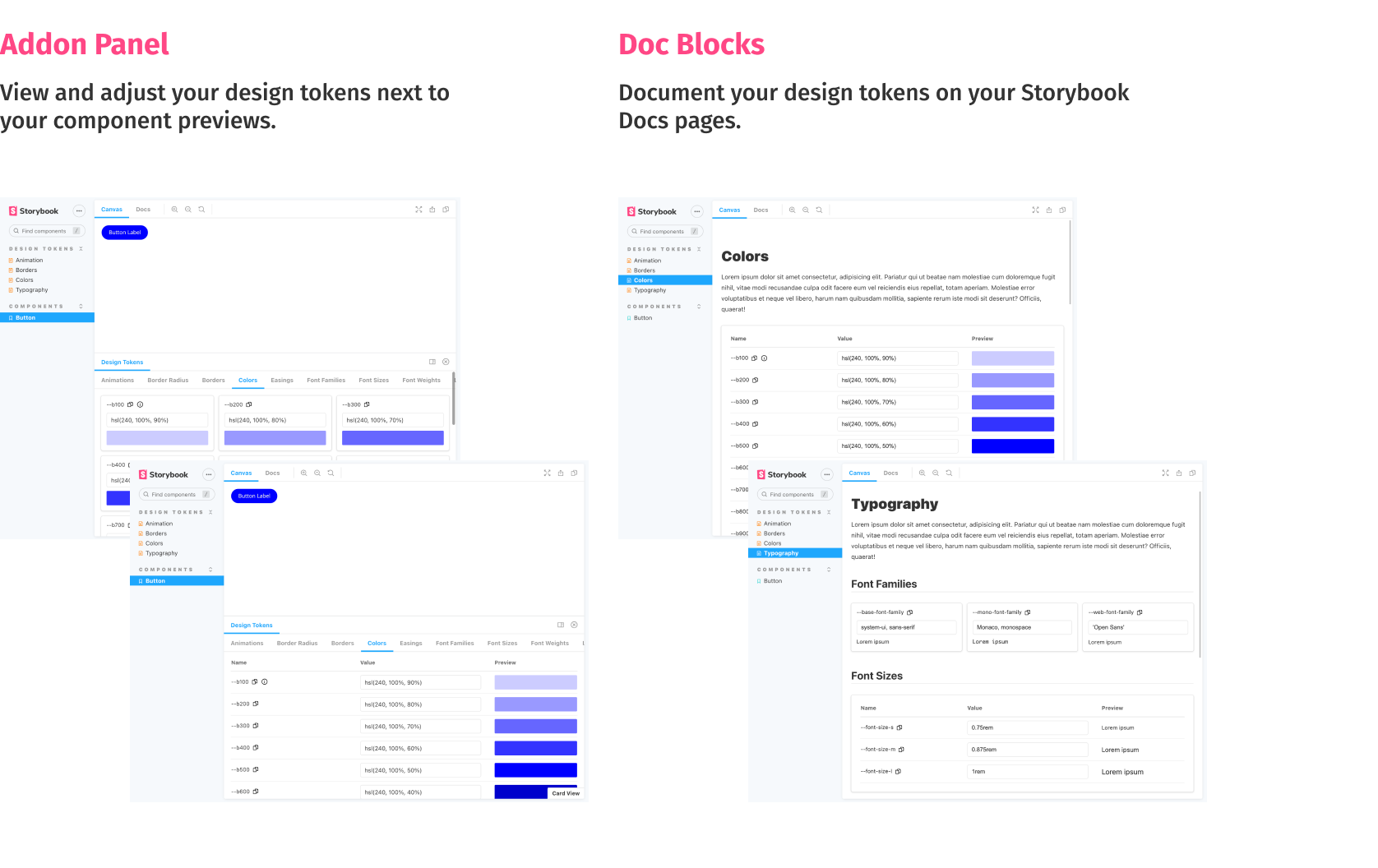
This addon comes with a custom Storybook Doc Block allowing you to display your design token documentation inside docs pages.
// colors.stories.mdx
import { DesignTokenDocBlock } from 'storybook-design-token/dist/doc-blocks';
<DesignTokenDocBlock categoryName="Colors" maxHeight={600} viewType="card" />;The categoryName parameter references your token category name (the part after @tokens in your stylesheet annotations). The viewType parameter can be set to card or table to switch between both presentations. In some cases you might want to hide the token values. You can do that by passing showValueColumn={false}.
Check the demo file for usage examples.
- All modern browsers
- Internet Explorer 11
- Please check the Get started section for the updated addon configuration.
- The
filesproperty required in earlier versions has been removed. Please delete it from your.storybook/preview.js. You are no longer required to load the token files inside.storybook/preview.js.