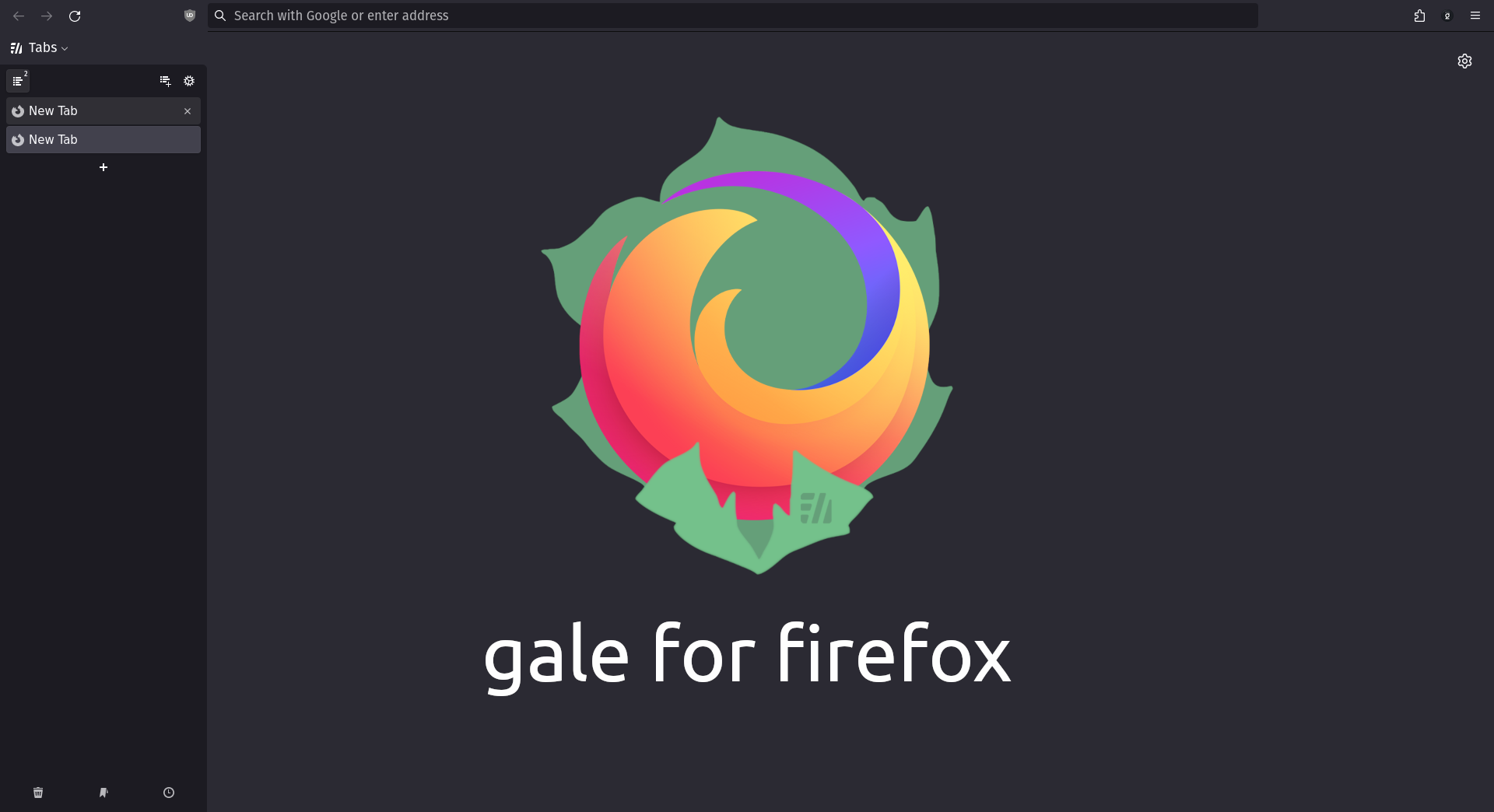
My CSS files to use with Firefox and Sidebery
My goal with these settings was to create a minimalistic yet functional setup with Sidebery tuned to match Firefox Default Dark Theme and optimise the workspace. If you find any odd behaviour feel free to send a pull request.
I took a break from Firefox and was experimenting with MS Edge. It was lovely while I was on Windows, but since I decided to move to Linux full-time now (best decision of my life, by the way), Edge is just not a great choice anymore. I don't personally care too much about privacy on my browser, and that's not the reason why I'm back to Firefox but I won't lie to you: it feels great to have high levels of control over it. Edge feels "artificial" on Linux, it has different issues depending on the distro and Firefox is just a huge linux champion in my opinion. So that's it, my affair with Edge is over and I'm back to maintaining this theme actively.
- In Firefox, go to
about:configand settoolkit.legacyUserProfileCustomizations.stylesheetstoTrue - Make sure you have the chrome folder within your firefox profile
- Get Sidebery v5 (beta) if you don't have it already installed
- Copy
userChrome.css,darkTheme.cssandprivTheme.cssto the chrome folder - Go to Sidebery settings and paste the content of my
sidebery.cssfile into Styles editor > Sidebar - Enjoy your new setup!
- In Sidebery beta, autoshrink triggers when you're moving a tab even though the mouse is still hovering the panel. I decided to disable that characteristic until I find a workaround.
- When moving a tab, the tab position indicator doesn't follow the
margin-topCSS rule for tabs; if it bothers you a lot, identify.Tab {margin-top: 5px;and remove it. Fixed!
- to @MrOtherGuy for his Firefox CSS Hacks
- to u/captainkaba for his Denkfabrik theme (which I used as a base for legacy)
- to Reddit user u/It_Was_The_Other_Guy for his tip which was very useful in legacy
- to Reddit user u/GainghisKhan for finding a bug and providing a solution idea for it in legacy