Rename Angular Component
Rename Angular Component
Rename Angular components, directives, and services - including their filenames, class names and selectors all in one go
Currently works with these Angular features:
- components
- directives
- services
- guards
- modules
How to use
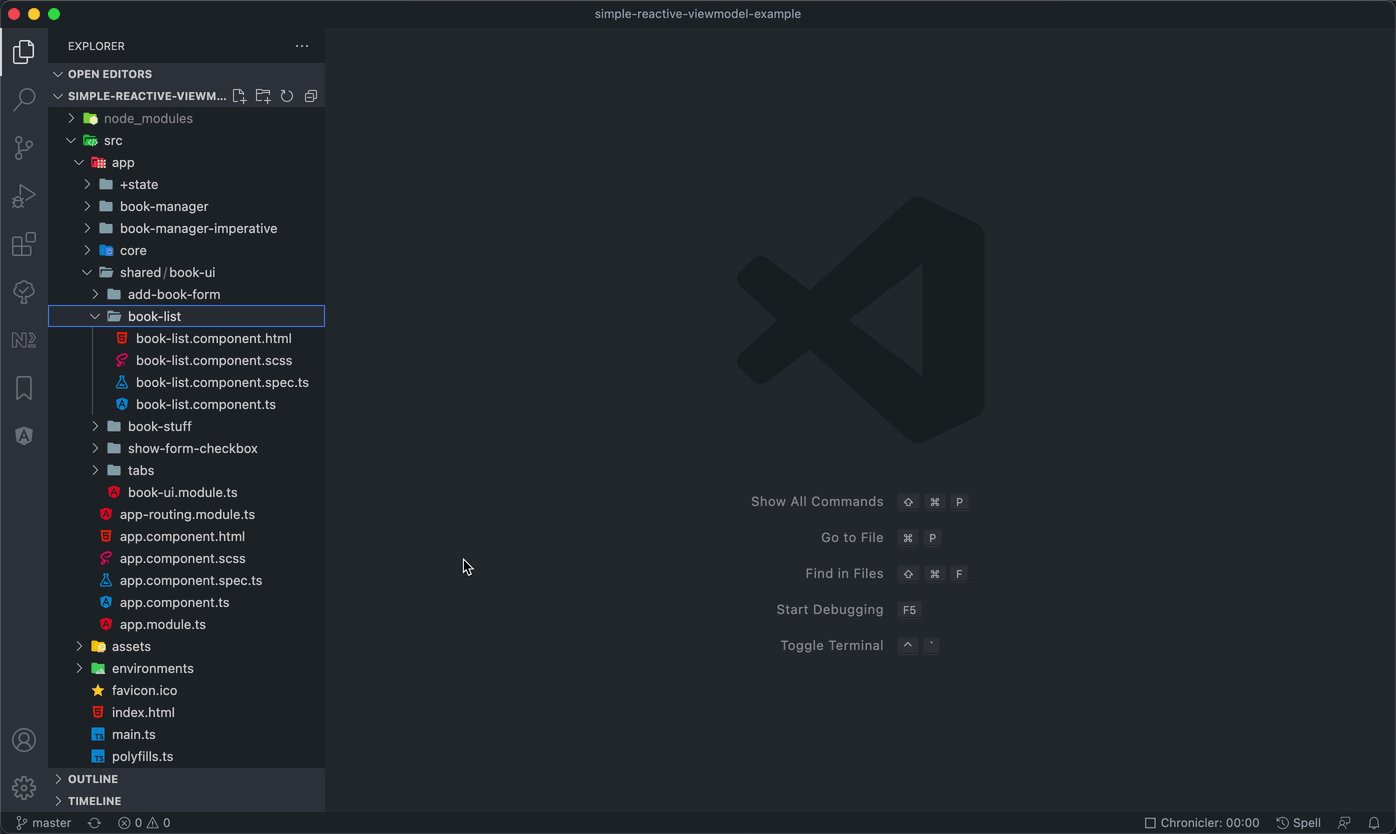
Right-click the Angular file or its associated sibling file (.html, .scss, .spec.ts).
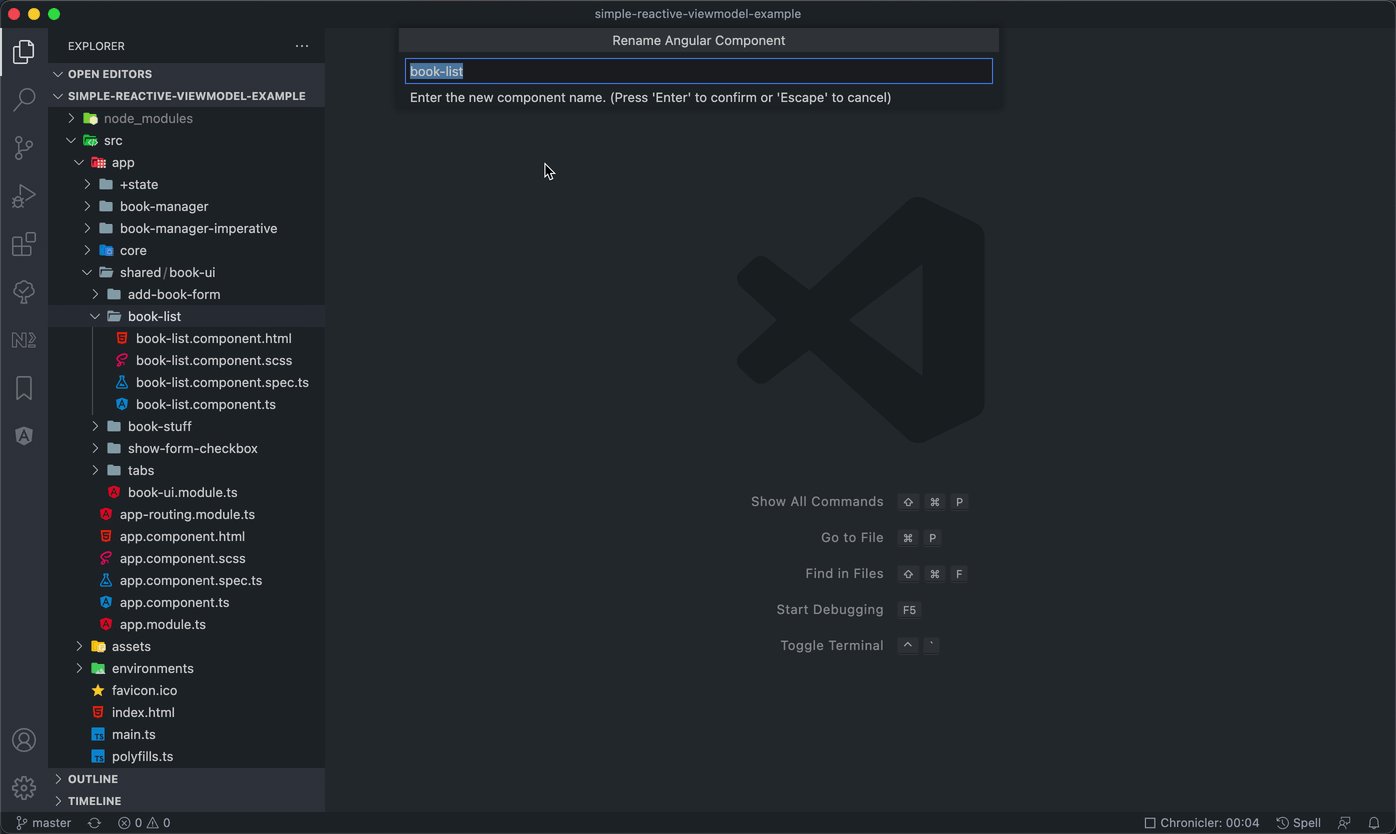
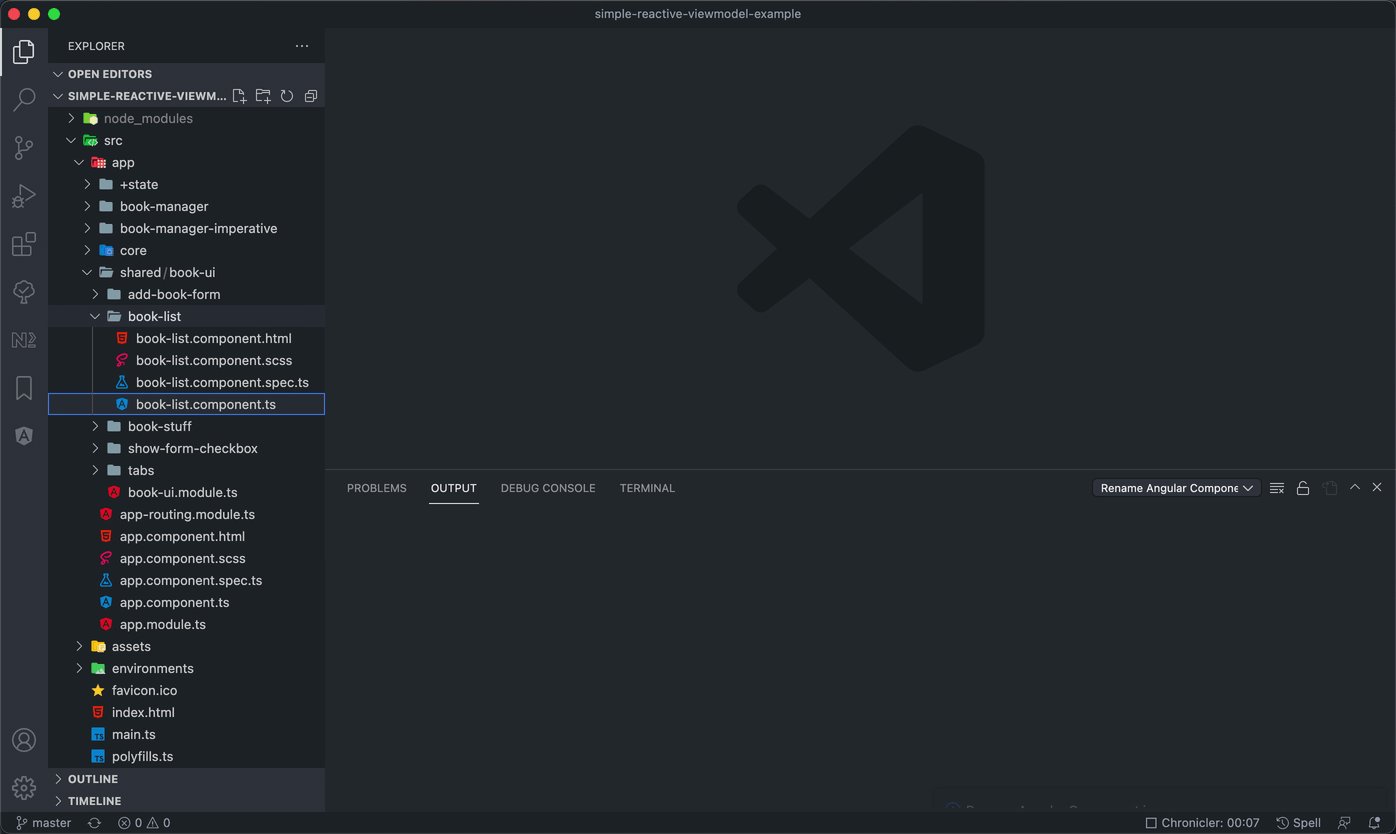
Click 'Rename Angular Component' and then enter a new name.
The extension converts the text you enter into kebab case for the filename, capital case for the class name, the correct case for the type of selector, and then adds all the existing pre and postfixes back on.
Features
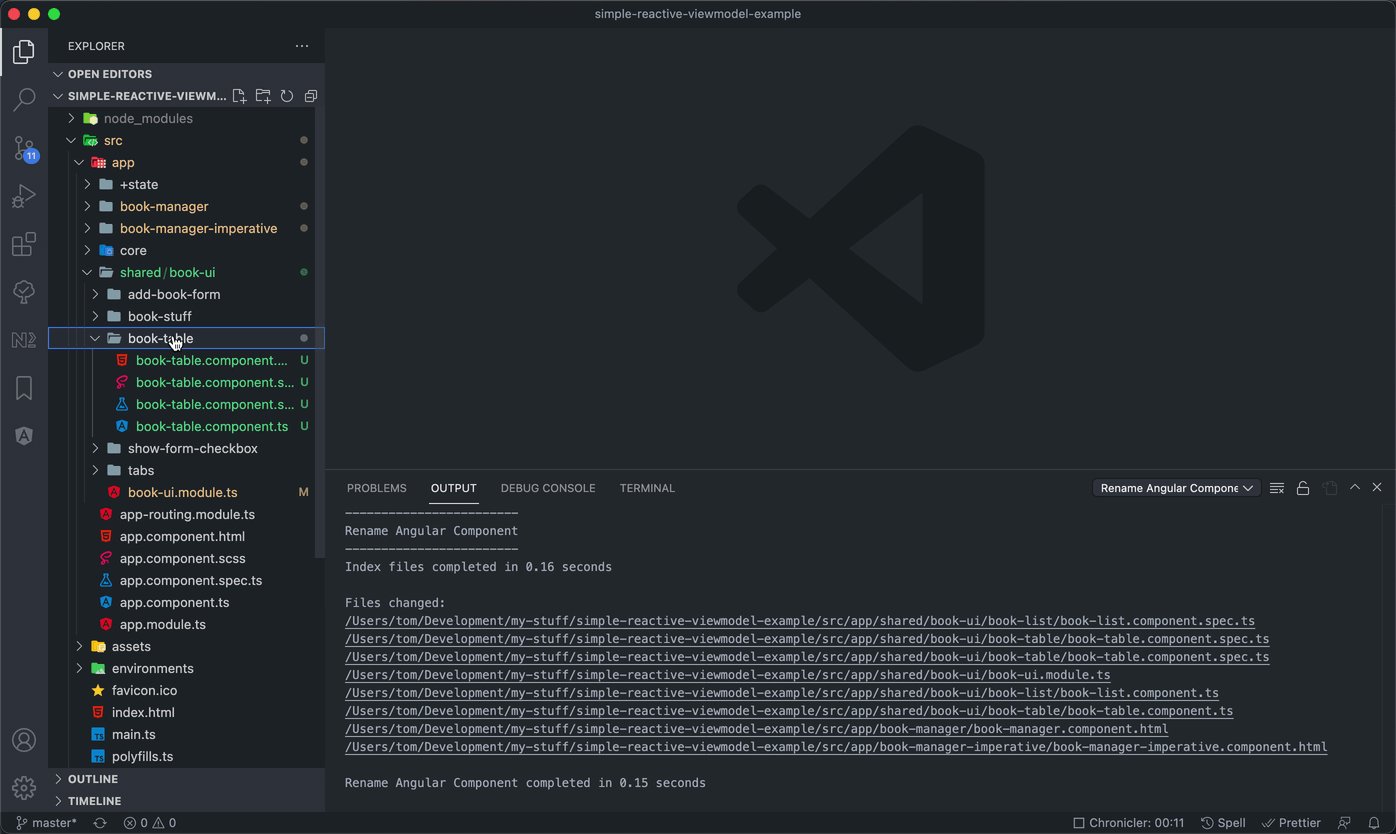
Based on the same naming convention in the Angular Style Guide and following the file pattern created by the Angular CLI, this extension will:
- Rename the files files associated with the component, directive or service whilst retaining their original postfixes
- Rename the containing folder if it has the same name as the original file selected
- Rename the class name of the component, directive or service to match the new file name (provided the class name follows the same naming convention)
- Rename the element, attribute or class selectors inside the class decorator meta data, and in all html templates in the repo (provided the selector follows the correct naming convention)
- Fix all import paths and their class names
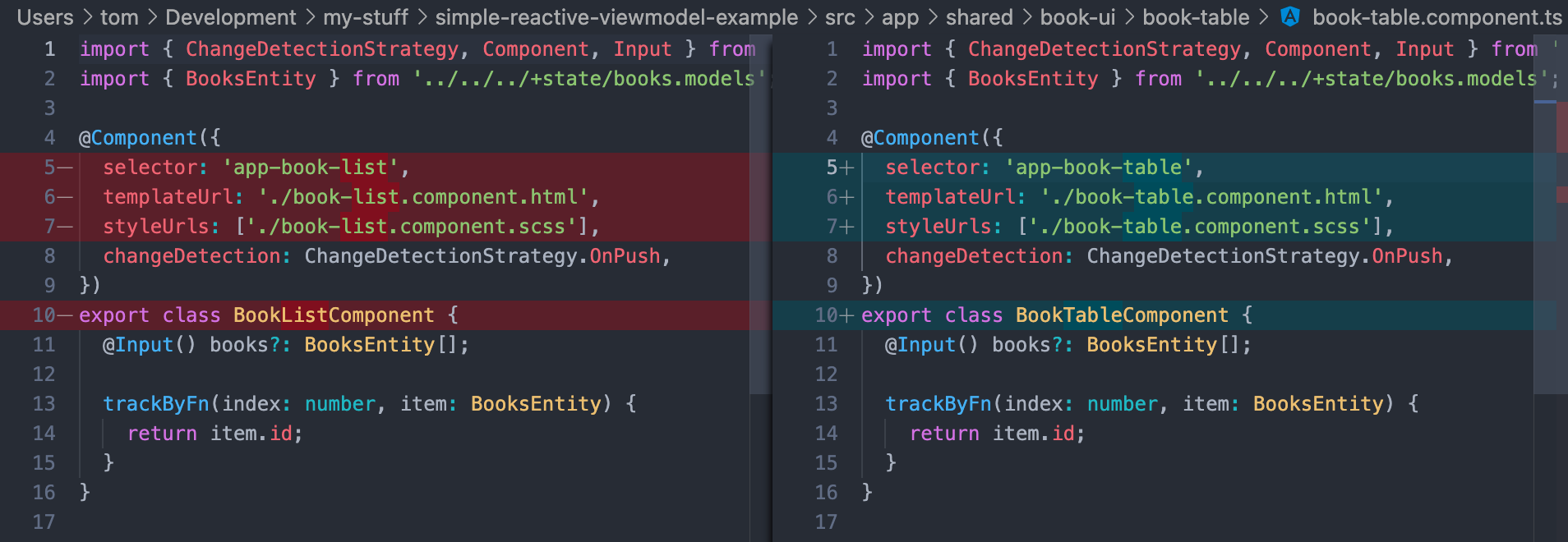
Example - Changes to Component file after rename:
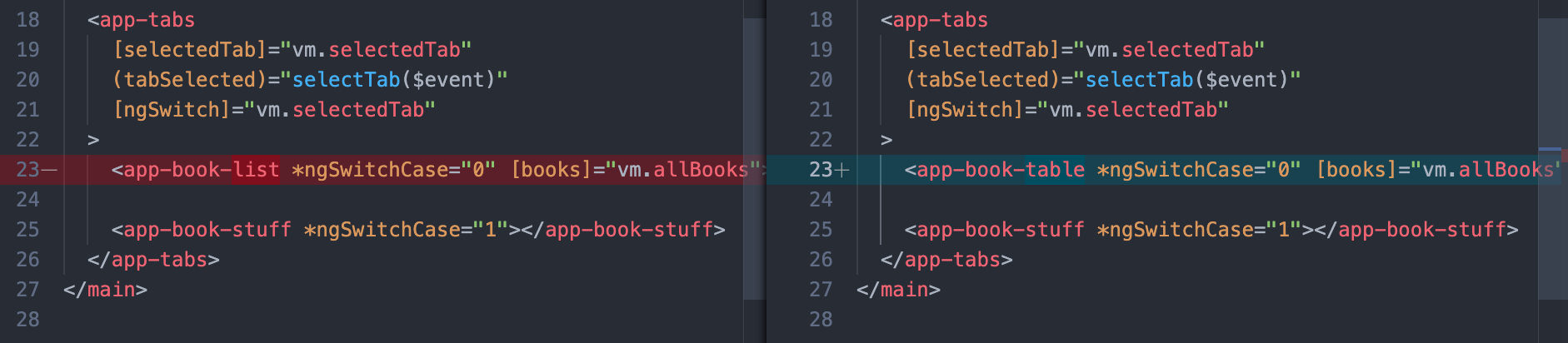
Example - Changes to an element selector in a parent template:
Extension Settings
This extension contributes the following settings:
renameAngularComponent.debugLog: Enable/disable debug logging to file for optional submission with new issue postsrenameAngularComponent.useLocalDirectPaths: Update imports/exports with direct local paths even if wildcard path exists
Known Issues
- Add flow for unexpected Selector name
- Extension does not support WSL
- Rename service class names inside test files
Support
This extension is under active development.
If you have a problem using the extension or you find a bug, please raise an issue, and we'll get back to you asap.
Thanks
Thanks to Max Mumford for help finding bugs after initial release.
Thanks to Aristeidis Bampakos for feature guidance.
Thanks to you for reading this.
Release Notes
Latest version: [2.1.3] - 2022-08-08
- Fix: Case insensitive drive letter for Windows (for non default)