ya-webadb-starter
A minimal starter boilerplate for ya-webadb using React and Redux Toolkit in TypeScript. This project demonstrate the uses of following features as modularized React components:
./src/components/
├── deviceOperations
│ ├── AddDevice.tsx
│ ├── ConnectDevice.tsx
│ ├── DeviceConnection.tsx
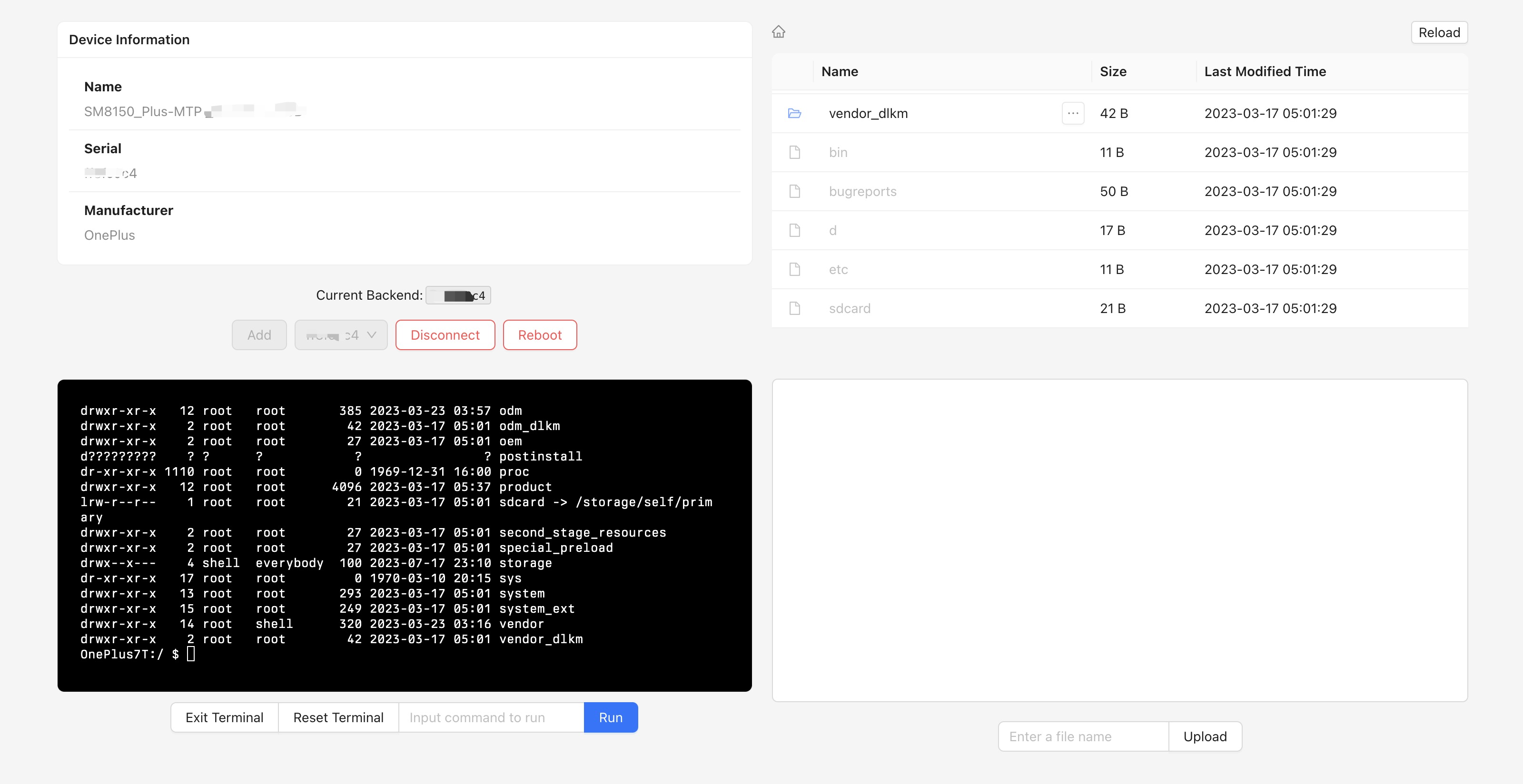
│ ├── DeviceInfo.tsx
│ ├── DisconnectDevice.tsx
│ ├── Reboot.tsx
│ └── SelectDevice.tsx
├── fileManager
│ ├── FileManager.tsx
│ ├── Path.tsx
│ ├── ReadFile.tsx
│ ├── Reload.tsx
│ ├── Table.tsx
│ └── Upload.tsx
└── terminal
├── ExitTerminal.tsx
├── ResetTerminal.tsx
├── RunCommandShell.tsx
└── Terminal.tsx
Getting Started
- Clone the
ya-webadbrepo and install it manually by following the instructions in its CONTRIBUTING.md file. Currently tested onv0.0.20(433f9b986f005456576d66a46517021cfde58d8a). - Install the dependencies from the
ya-webadbproject to this project:
bash installWebADB.sh <ya-webadb-folder>
# For example:
# bash installWebADB.sh /Users/tommyjtl/Documents/Projects/ya-webadb- Install the dependencies for this project
npm installRunning
To run the project, use the following commands:
npm startTo build a production version of the project, use the following commands:
npm run buildAcknowledgements
ya-webadbby Yume Chan