DOC:中文,English
GitBook 插件:gitbook-plugin-anchor-navigation-ex
- 风格:极简
- 效果图
- Sample: https://zq99299.gitbooks.io/gitbook-guide/content/chapter/plugin.html
- night主题展示

- sepia主题展示

- white主题展示

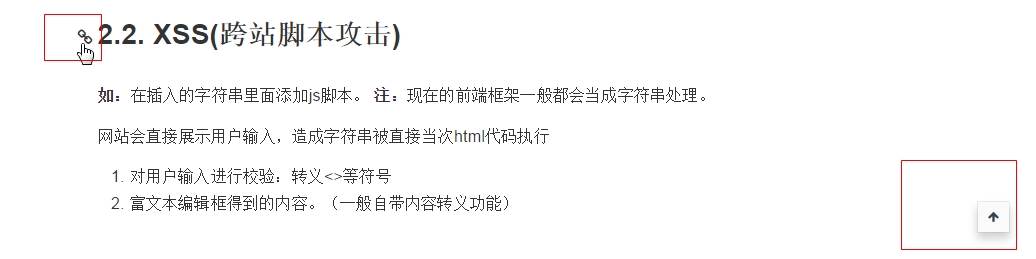
- 锚点效果和top展示

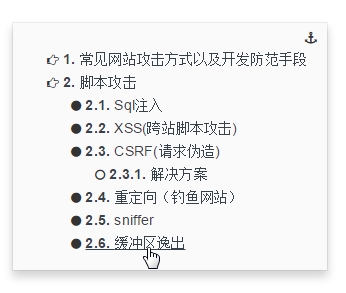
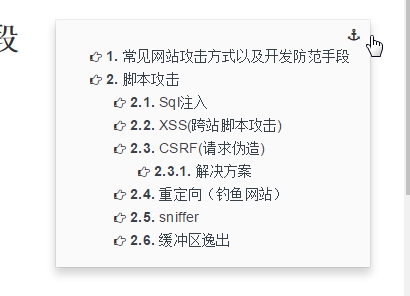
- toc标题icon展示

- toc标题icon展示

- toc标题无icon展示

- 添加Toc到侧边悬浮导航
- 可自动提取页面标题排序
- 默认给页面所有标题添加 锚点效果
- 可定制TocIcon是否显示和显示的图标
- 样式跟随gitbook 默认主题 样式(默认主题样式切换本插件样式也跟随切换)
- 本插件只会提取 h[1-3] 标签作为悬浮导航
- 只有按照以下顺序嵌套才会被提取
# h1
## h2
### h3
# h1
## h2
### h3
以下的写法不会被提取:直接写h2标签
## h2
在你的 book.json 中增加插件:
{
"plugins": [
"anchor-navigation-ex"
]
}
然后安装插件:
$ gitbook install ./
在你的 book.json 中配置:
{
"pluginsConfig": {
"anchor-navigation-ex":{
"isRewritePageTitle":true,
"isShowTocTitleIcon":true,
"tocLevel1Icon":"fa fa-hand-o-right",
"tocLevel2Icon":"fa fa-hand-o-right",
"tocLevel3Icon":"fa fa-hand-o-right"
}
}
}
- isRewritePageTitle : 是否重写页面标题,true: 将会按照当前页标题顺序自动重写标题,比如:
源码标题为:
# 我是h1标题
## 我是h2标题
被重写之后:在页面看到的效果将是
1. 我是h1标题
1.1 我是h2标题
- isShowTocTitleIcon : 是否显示悬浮导航TOC标题前的图标,true:显示,false:不显示(默认)
- tocLevel1Icon : 悬浮导航TOC标题前的H1图标样式. 默认为空;示例:比如:fa fa-address-book
- tocLevel2Icon : 悬浮导航TOC标题前的H2图标样式. 默认为空;示例:比如:fa fa-address-book
- tocLevel3Icon : 悬浮导航TOC标题前的H3图标样式. 默认为空;示例:比如:fa fa-address-book
悬浮导航TOC标题前的图标样式。可接收的值得有:http://fontawesome.dashgame.com/ 中标出来的图标;
比如:fa fa-address-book
理论上支持所有css图标,前提是得引入css。
由于http://fontawesome.dashgame.com/该css是官方主题引用的。所以你不用额外的引入了
$ npm install gitbook-plugin-anchor-navigation-ex --save
open npm : https://www.npmjs.com/package/gitbook-plugin-anchor-navigation-ex
- 进一步优化悬浮导航的样式,和官方默认主题保持一致,更加美观,和格调统一
- 增加 悬浮导航toc标题前的图标定制 #2
优化悬浮导航的样式
- 将阴影缩小,面板背景略微透明
- 文字显示为 14 px
- 标题编号 加粗显示
- 适配 官方默认3套主题样式。导航样式将随着皮肤主题的样式变换而变换
- 更换锚点图标显示,更换为css样式。不然 pdf生成的时候会失败
- css 命名重构
- 更换锚点图标显示,更换为github一致的svg图标
- 生成的目录增加到页面顶端,在某些情况下,会在页面底部来一个导航。很不美观,如:
- 在gitbook首页的时候因为不会加载插件的css效果
- 在生成pdf的时候,css没法被加载
- 重构项目结构
- 在源码中使用了 let 等es6的语法,在本地使用ok,在gitbook上报错:PluginError: Error with plugin "anchor-navigation-ex": Block-scoped declarations (let, const, function, class) not yet supported outside strict mode。不知道是为何,还是改成 var 来声明吧
- 完全重写代码
- 合并锚点和悬浮导航效果,现在只需要引入一个插件了 gitbook-plugin-anchor-navigation-ex
- 页面没有h[1-3] 标签生成失败
- 2017-01-18 提交的有问题。重新修复
本插件结合以下插件的功能,并直接重构他们的源码。




