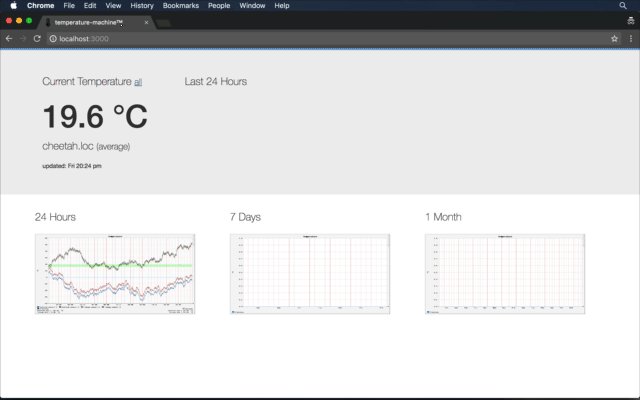
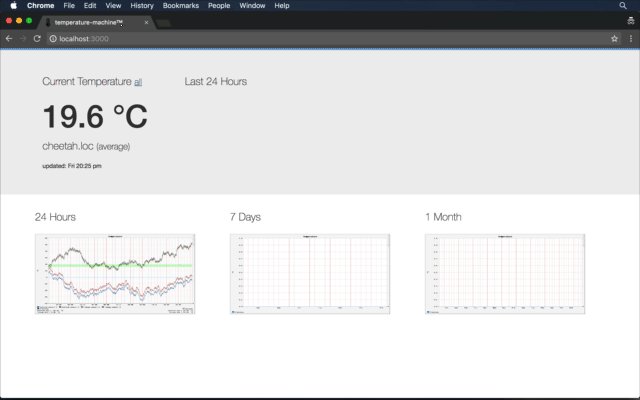
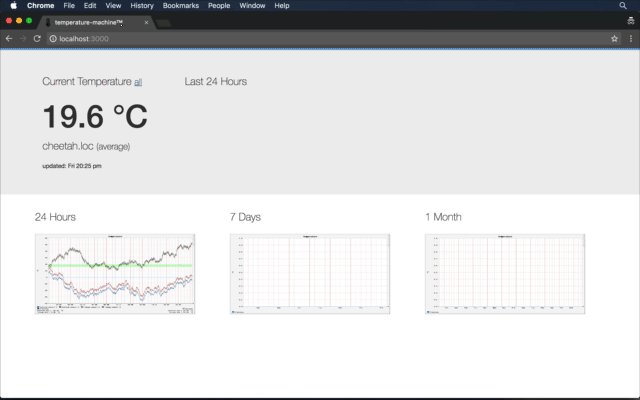
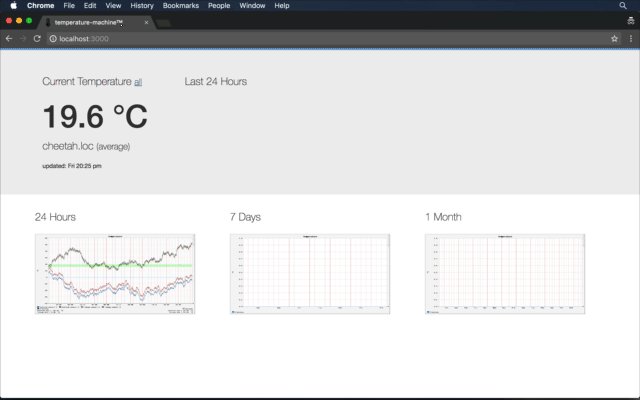
A reactive UI for the temperature-machine project to display temperatures from multiple sensors in multiple rooms. Built around the Raspberry Pi and DS18B20 temperature sensor.
The project was bootstrapped with Create React App, see it's README.
Install the packages with:
npm install
Optionally update the package with the following (check the package.json afterwards):
npm update
Start the UI with:
npm start
The development server will run up and serve the app. Goto http://localhost:3000.
To have the UI show meaningful data, run the temperature-machine app up. It will start on localhost:11900 and the proxy setting in package.json will take care of the rest. See the proxy section of REACT.md.
If you don't, you'll probably see Error: Request failed with status code 500 and no images or data.
You can hack the js and css and the development server will compile everything and the browser will auto update with your changes.
Run the following.
npm run build
Then copy the resulting deployment (resources) folder on the temperature-machine.
Run the Cypress tests using the following:
npm test
It runs cypress run without the --record option. This means the run isn't uploaded to the Cypress dashboard. It is however running on Travis which will publish results at https://dashboard.cypress.io/#/projects/89unj1.
During development you probably want to run:
$(npm bin)/cypress open