neo.mjs codebase containing real world examples (CRUD, auth, advanced patterns, etc) that adheres to the RealWorld spec and API.
Demo RealWorld
This codebase was created to demonstrate a fully fledged fullstack application built with neo.mjs including CRUD operations, authentication, routing, pagination, and more.
We've gone to great lengths to adhere to the neo.mjs community styleguides & best practices.
For more information on how to this works with other frontends/backends, head over to the RealWorld repo.
How it works
neo.mjs is a webworkers driven UI framework.
Meaning: most parts of the framework as well as the apps which you create with it will run inside a separate thread.
You get the best experience in Chrome, using the following browser flag:
chrome://flags/#enable-experimental-web-platform-features
(copy the link into a new browser tab)
With this feature, it is already possible to import JS modules as they are into webworkers
- You get the real code and an unmatched debugging experience (you don't even need source-maps)
- This increases the development speed, since you don't need any JS builds
- We strongly believe this is the future of crafting web based UIs
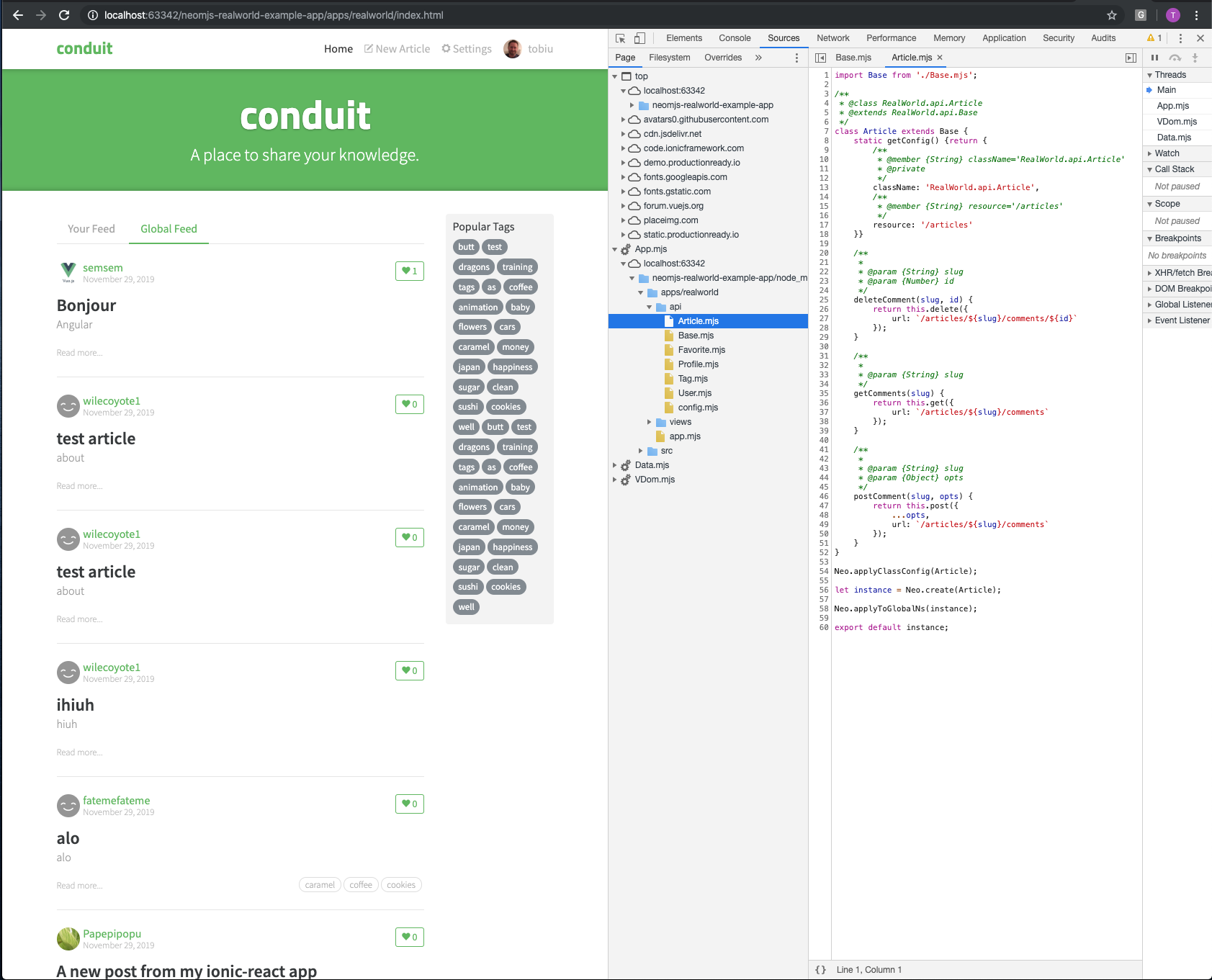
If you look close at the console, you will see:
- The real world app code running inside the App.mjs thread
- A JS module as it is
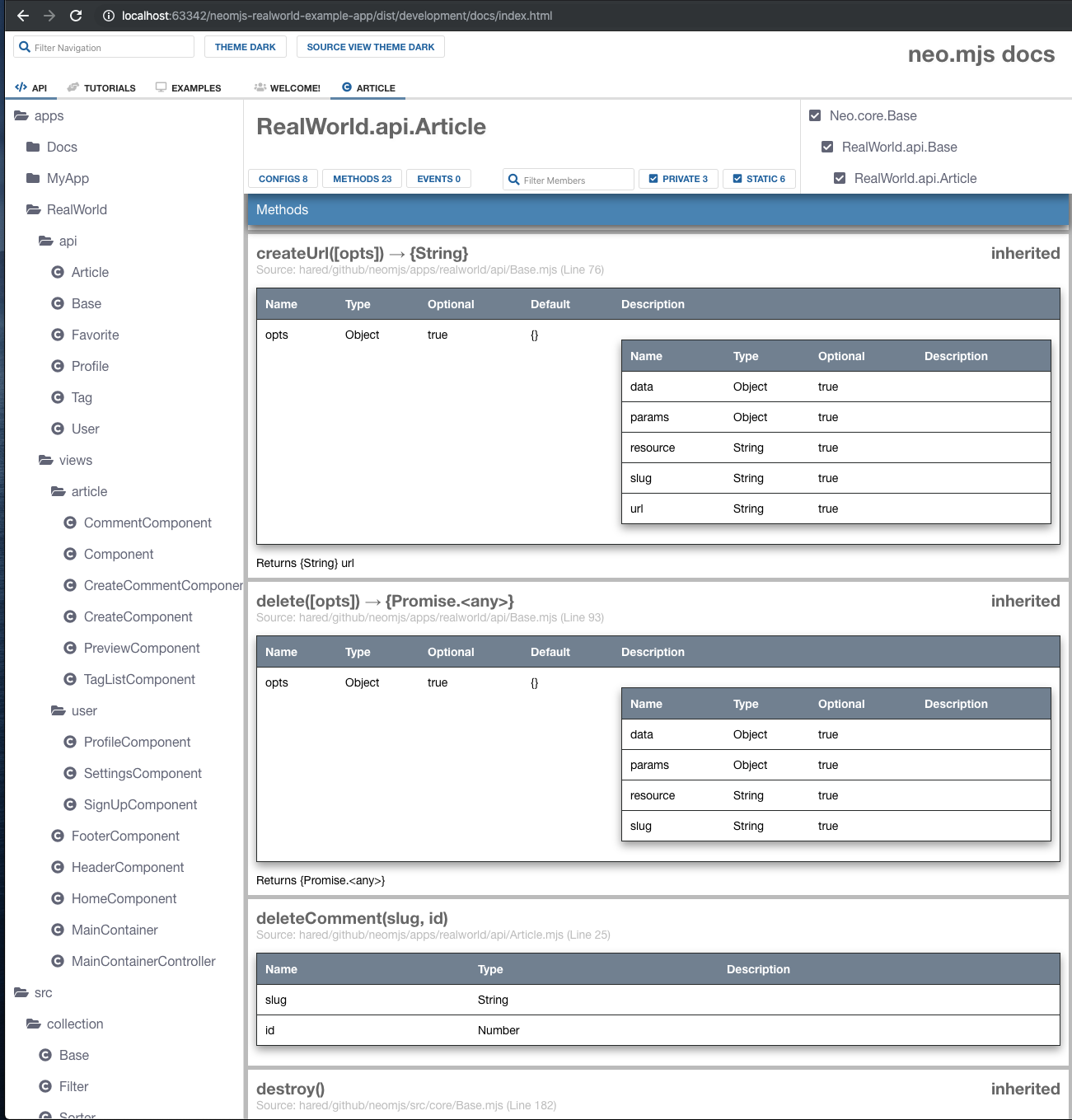
neo.mjs has a documentation engine based on JSDoc
- The docs app UI is a neo.mjs app as well
- You get documentation views for your own neo.mjs apps out of the box
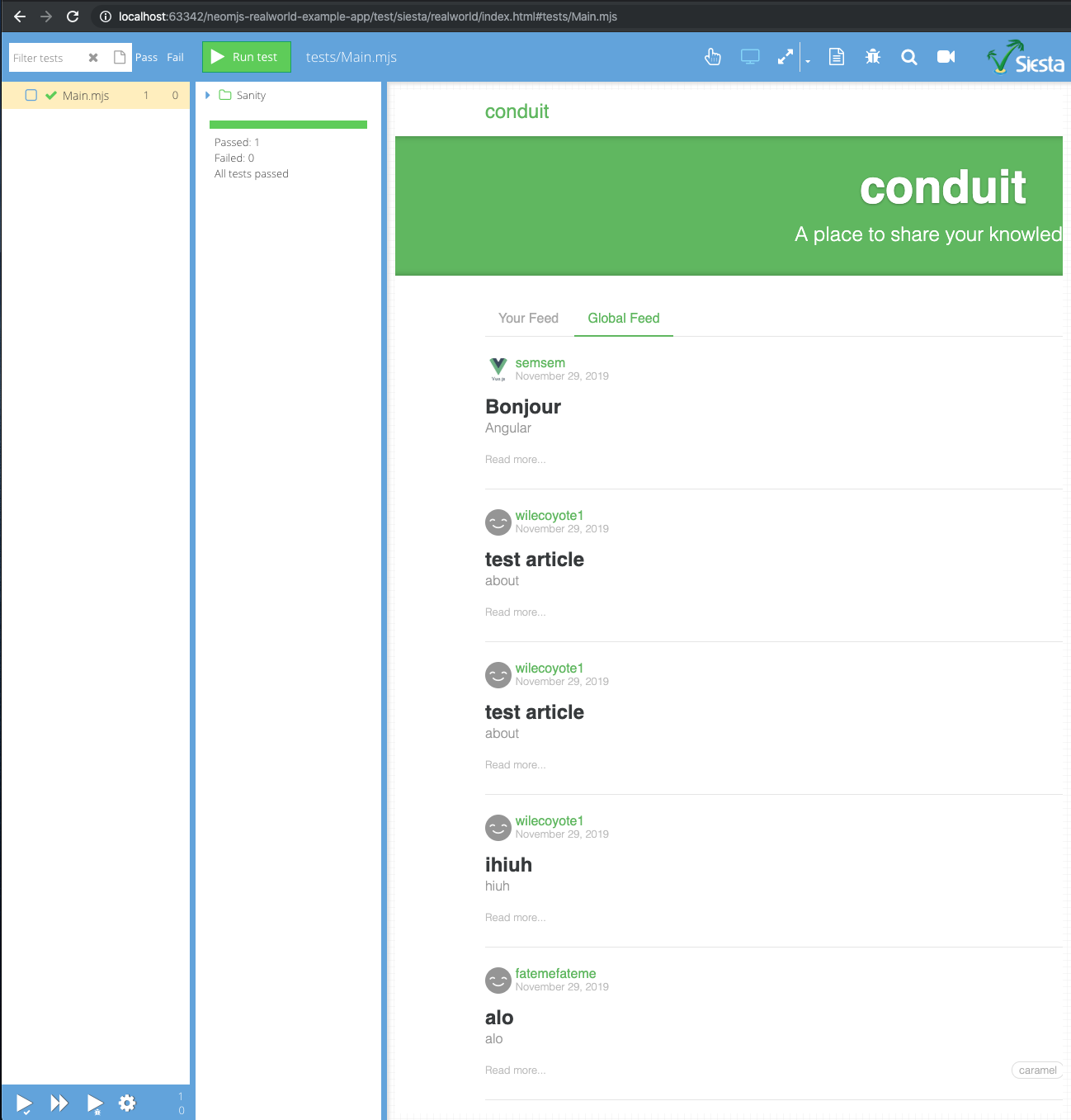
neo.mjs is using the Bryntum testing suite Siesta for unit and UI testing
Getting started
npm install
npm run server-start
The server will throw 2 errors which you can ignore for now.
A new default browser (hopefully Chrome) tab should open right away
You will get an index starting page from which one you can enter the different app versions.
Build processes
In case you want to change the code of this app, all changes will get applied to the non dist version without the need for a build.
To apply your changes to the dist versions:
npm run dev-build-my-apps
npm run prod-build-my-apps