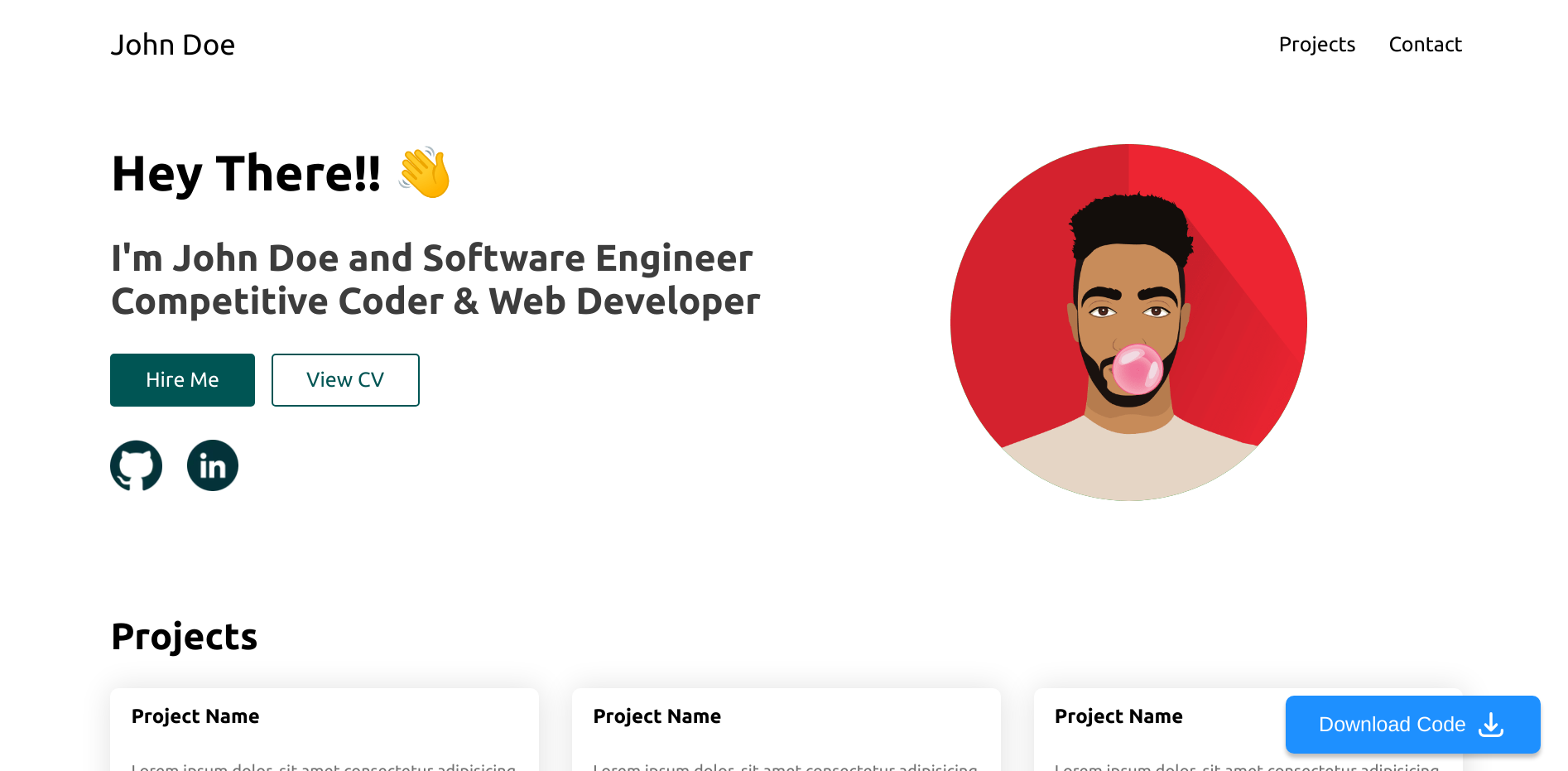
A Portfolio Generator website developed using NextJS
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
A Portfolio Generator website developed using NextJS

This is an example of how to list things you need to use the software and how to install them.
- npm
npm i npm@latest -g # or npm i -g yarn
- Clone the repo
git clone https://github.com/DSCVITBHOPAL/Portfolio-Generator.git
- Install NPM packages
npm i # or yarn
First, run the development server:
npm run dev
# or
yarn devOpen http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.tsx. The page auto-updates as you edit the file.
See the open issues for a list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request to staging branch.
Creating an Issue
- Try to give a thorough description of issue so that it can be easily understood
- Try providing scshots or ways to reproduce the errors if possible
Working on an Issue
- Try to get the issue assined to you before working to avoid multiple people working on same issue
We decided to come up with a point system for all of our repositories under GDSC, VIT Bhopal and here's how it looks.
| Levels | Task | Points |
|---|---|---|
| Level 0 | Documentation & Minor Fixes | 5 |
| Level 1 | Minor Feature addition & Major Bug Fixes | 10 |
| Level 2 | Major Feature or Component | 15 |
This how the points will be awarded for your respective contributions. This will help us reward our contributors at the end of the year.
Distributed under the MIT License. See LICENSE for more information.
Project Link: https://github.com/DSCVITBHOPAL/Portfolio-Generator




