Animl Frontend
A frontend web app for viewing & labeling camera trap data by The Nature Conservancy.
Related repos
- Animl API http://github.com/tnc-ca-geo/animl-api
- Animl frontend http://github.com/tnc-ca-geo/animl-frontend
- Animl base program http://github.com/tnc-ca-geo/animl-base
- Animl ingest function http://github.com/tnc-ca-geo/animl-ingest
- Exif service https://github.com/tnc-ca-geo/exif-api
- Animl email extraction https://github.com/tnc-ca-geo/animl-email-relay
- Animl ML resources http://github.com/tnc-ca-geo/animl-ml
- Animl analytics http://github.com/tnc-ca-geo/animl-analytics
Overview
Animl is an open, extensible, cloud-based platform for managing camera trap data. We are developing this platform because there currently are no software tools that allow organizations using camera traps to:
- ingest data from a variety of camera trap types (wireless, SD card based, IP, etc.)
- systematically store and manage images in a single centralized, cloud-based repository
- upload custom object detection and species clasification ML models and configure automated assisted-labeling pipelines
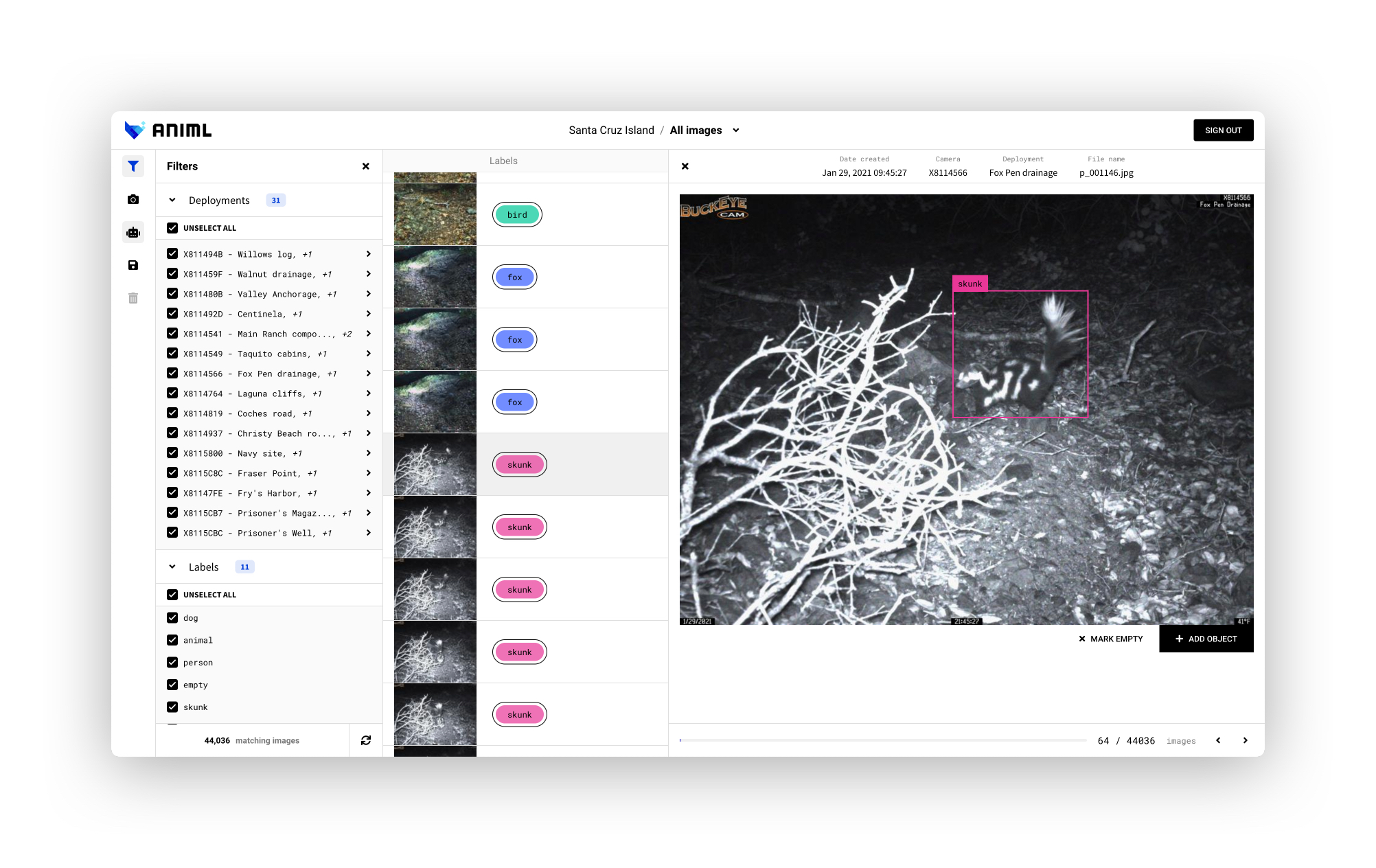
- Offer frontend web application to view images, review ML-assisted labels, perform manual labeling
- Offer an API for advanced querying and analysis of camera trap data
- Offer tools for exporting ML model training data
This repository contains the frontend web application for viewing and interacting with the camera trap data. It is a React app, using Redux (specifically Redux Toolkit) for state management and Vite for tooling.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:5173 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm run build:staging
Builds the app for deployment to the staging environment.
It will request backend resources that are also in their respective staging environments.
npm run deploy-dev & npm run deploy-prod
Builds the app for deployment and deploys it to dev/production environment.
Prod deployment
Use caution when deploying to production, as the application involves multiple stacks (animl-ingest, animl-api, animl-frontend), and often the deployments need to be synchronized. For major deployments to prod in which there are breaking changes that affect the other components of the stack, follow these steps:
-
Set the frontend
IN_MAINTENANCE_MODEtotrue(inaniml-frontend/src/config.js), deploy to prod, then invalidate its cloudfront cache. This will temporarily prevent users from interacting with the frontend (editing labels, bulk uploading images, etc.) while the rest of the updates are being deployed. -
Set ingest-image's
IN_MAINTENANCE_MODEtotrue(inaniml-ingest/ingest-image/task.js) and deploy to prod. This will temporarily route any images from wireless cameras that happen to get send to the ingestion bucket to theaniml-images-parkinglot-prodbucket so that Animl isn't trying to process new images while the updates are being deployed. -
Backup prod DB by running
npm run export-db-prodfrom theaniml-apiproject root. -
Deploy animl-api to prod.
-
Turn off
IN_MAINTENANCE_MODEin animl-frontend and animl-ingest, and deploy both to prod, and clear cloudfront cache. -
Copy any images that happened to land in
animl-images-parkinglot-prodwhile the stacks were being deployed toaniml-images-ingestion-prod, and then delete them from the parking lot bucket.