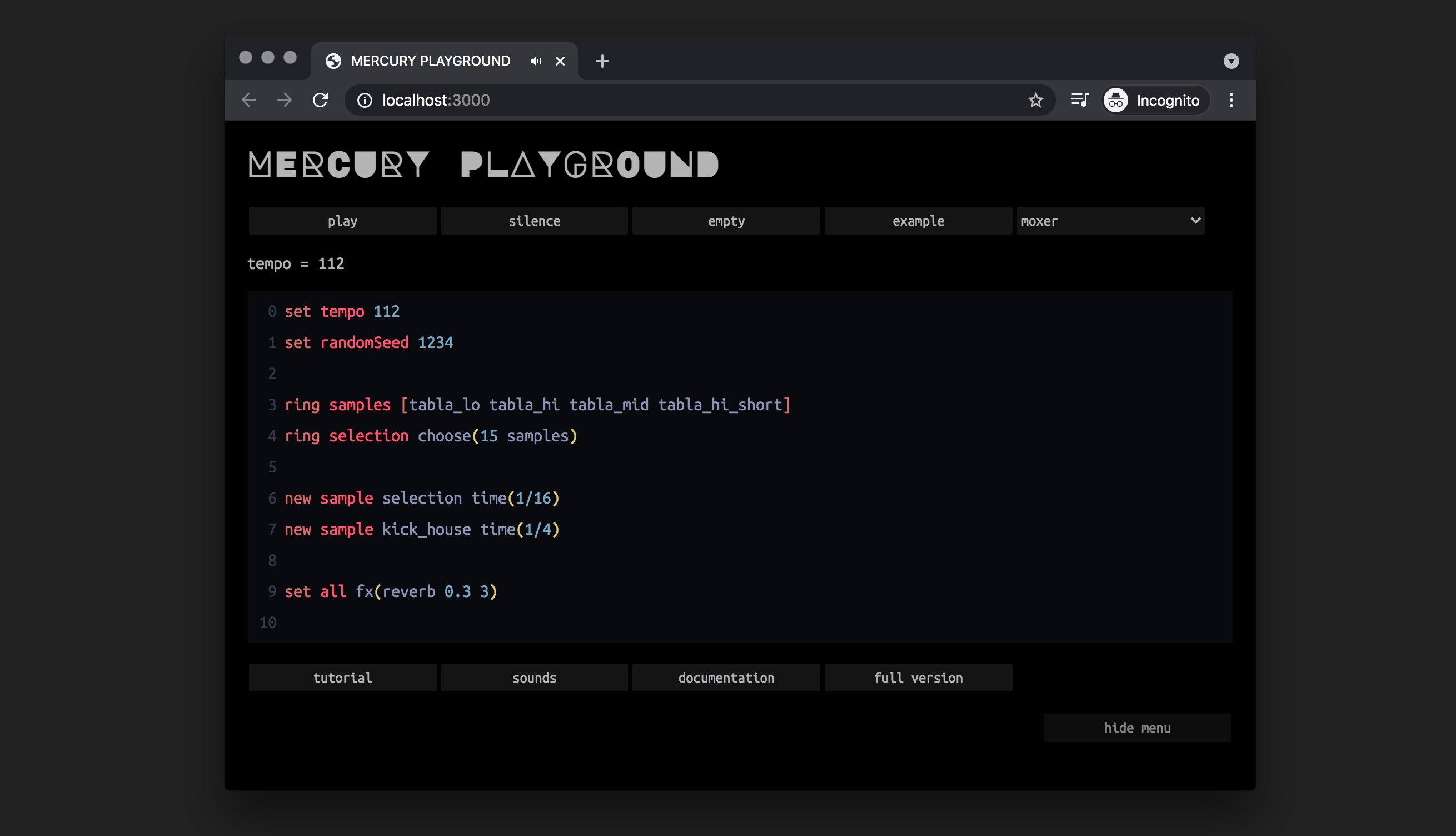
Browser version of the Mercury Live Coding Environment for quick experimentation and exploration of live coded electronic music.
Mercury currently has 2 versions:
- Web version running in the browser (Windows/Mac/Linux) (you're in the right place)
- Original version running in Max8 (Windows/Mac only) go to this repo
🚀 Start Sketching Online! (recommended for beginners)
👾 Or code with the latest full version in Max8:
📟 Build a local app from the browser version with Electron
🙏 Support Mercury by becoming a Patron
💬 Join the Mercury Community on Discord
- 📟 Mercury?
- 🎮 What can I do with Mercury?
- 🔭 Who is it for?
- 👩💻 Code together with others!
- 🚀 Let's get started!
- 🤓 I like to help
- 🔋 Powered By
- 🙏 Thanks
- 📄 Licenses
Mercury is a minimal and human-readable language for the live coding of algorithmic electronic music.
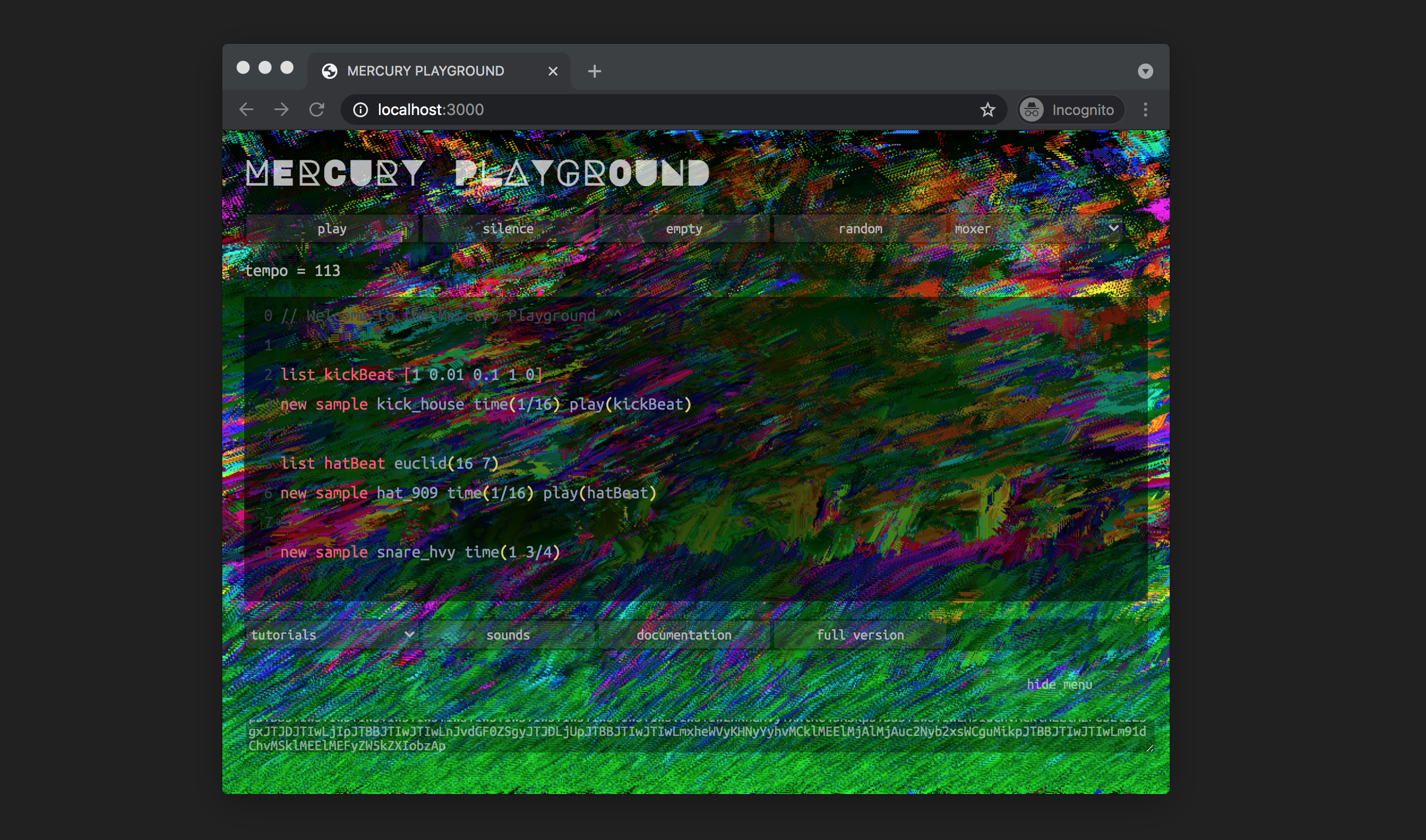
All elements of the language are designed around making code more accessible and less obfuscating for the audience. This motivation stretches down to the coding style itself which uses clear descriptive names for functions and a clear syntax. Furthermore the editor is restricted to 30 lines of code, keeping all code always visible. Mercury provides the performer with an extensive library of algorithms to generate or transform numbersequences that can modulate parameters, such as melody and rhythm, over time. The environment produces sound in conjunction with visuals. Besides looking at the code, the audience is also looking at the visuals that are reactive to the sound or generated by the sound.
It is named after te planet Mercury. Mercury rules the creation and expression of our mental processes. The planet implores us to express ourselves. Mercury is about a quick wit, quick thinking. It lets us move from one thing to the next.
Mercury is orginally programmed in the Cycling'74 Max8 node-based creative coding environment. This "lite" version is build for the browser using the Tone.js framework.
Mercury uses the Total Serialism NodeJS package available on npmjs.com. This package contains an extensive library of algorithmic composition methods.
Quick access to playback of samples and change timing and tempo of samples or synthesizers
set tempo 89
new sample kick_909 time(1/4)
new sample hat_909 time(3/16)Make rhythmic patterns with sequences of numbers and probabilities
list loBeat [1 0 0 1 0.5]
list hiBeat [0 1 0.2 0]
new sample tabla_lo time(1/8) play(loBeat)
new sample tabla_hi time(1/8) play(hiBeat)Generate psuedorandom melodic content for a synthesizer in a range and set a scale
set scale minor a
set randomSeed 31415
list melody random(16 0 24)
new synth saw note(melody) time(1/16) shape(4 100)Generate sequences algorithmically to compose complex structures and choose from an extensive library of algorithms to work with
set tempo 132
list rhythm euclid(32 13)
list melody spread(5 0 24)
list melody palindrome(melody)
list melody clone(melody 0 5 7 3)
list melody lace(melody melody)
new synth triangle time(1/16) note(melody 1) shape(1 80) play(rhythm)Design sounds with various effects (and upload your own sounds to use)
new sample chimes time(2) speed(0.25) fx(reverb 0.3 15) fx(drive 10) fx(shift 3 0.5)Easily give multiple instruments the same effects
new sample chimes time(2)
new sample harp_down time(3)
new sample gong_lo time(5)
set all fx(reverb 0.5 11) fx(drive 1.5) fx(filter low 2000 0.6)Sync audio loops to the tempo of your music
set tempo 97
new loop amen time(1)
new sample kick_house time(1/4)Control external midi devices or applications by sending midi and cc
new midi "Your Awesome Midi Device" time(1/16) note(7 1) name(mDev)
set mDev length(1/16) gain(0.8) chord(off)
set mDev cc(10 [20 50 100])Sequence Hyrda visuals with instruments (experimental)
list hydras ['osc(10,0.1,2).out()' 'osc(20,-0.5,5).out()' 'osc(5,1,12).out()']
new sample kick_min time(1/16) play([1 0 0 1 0]) visual(hydras)Easily control parameters in Mercury via external OSC-messages (only when running localhost)
new synth triangle fx(reverb '/synth/verb') fx(filter low '/synth/cutoff' 0.4) time(1) shape(1 'synth/length')AND MANY MORE (TO COME...)
The browser playground does not have exactly the same functionality as the original Mercury environment running in Max8. See below the
differences. You may also encounter some discrepancies in syntax and in the documentation. Please report issues if you find any so they can be fixed. Items marked with a * are only available in the browser version.
- tempo
- scale
- scalar
- volume
- lowpass / highpass
- randomSeed
- view (*)
- crossFade (*)
- list
- spread / spreadInc / fill / spreadF / spreadIncF
- binaryBeat / spacingBeat
- random / coin / dice / choose / pick / drunk / urn / shuffle / clave
- sine / cosine / sineF / cosineF
- join / duplicate / merge / repeat / lace
- merge / reverse / invert / palindrome
- expand / stretch / clone / spray / unique
- fibonacci / pisano / pell / lucas
- euclidean / hexBeat
- add / subtract / multiply / divide / modulo
- sample
- type
- time
- timediv (*)
- ratchet
- warp
- shape
- play
- gain
- speed
- reverse
- note
- tune (*)
- pan
- name
- group
- fx
- synth
- super / unison
- time
- shape
- play
- timediv (*)
- ratchet
- warp
- gain
- note
- map to scale
- pan
- name
- group
- fx
- slide
- sampler
- polySynth
- steal
- voices
- polySample
- steal
- voices
- midi
- device
- time
- length
- gain
- out
- chord
- name
- change / cc
- program / pc
- bend
- sync
- osc
- receive parameters as arguments
- send osc messages as an intrument
- fx
- degrade (chip)
- delay
- stereo feedback delay with damping
- ping pong feedback delay
- distort (softclipping distortion)
- squash (compression/overdrive)
- kink (waveshaping)
- filter
- filter modulation
- triggerFilter
- lfo
- reverb
- decaying noise convolution
- dattorro reverb algorithm
- shift (pitchshift)
- compress
- chorus / double
- visual
- use Hydra code synchronized with instrument triggers (*)
- Provide creatives with a quick and hands-on coding environment/language to expres, communicate and improvise livecoded works.
- Use the environment as a teaching tool for:
- introduction to (electronic) music
- algorithmic composition
- sequencing and pattern generating
- sound design
- creative coding and live coding
- Provide creatives with an hands-on language to create realtime processes
- code sound and music
- code visuals and let them react to sound
- control external devices in real-time
- Provide creatives with an extensive library of algorithmic composition techniques
- released as a seperate package: total-serialism
- Provide creatives with a multi-purpose non-linear-sequencer
- use OSC to communicate with other platforms (coming soon...)
- use MIDI to communicate with other platforms and devices
- Provide creatives with an easy sampler/synthesizer for sounddesign and composition
- use external OSC to control parameters in the sampler/synthesis
- use external MIDI devices and messages to play the sampler/synthesizers (coming soon...)
- Collaborate in Mercury via the browser with Flok and code music together
- Extending the Mercury users-community and including extensions on the environment
⭐️ watch and star this repo to keep up-to-date with the latest changes whenever they're made
You can code together in Mercury using the amazing Flok live coding editor in the browser together with the Mercury Playground or the standalone version in Max8.
😎 No need for installing! You can start coding immediately in the browser: https://mercury.timohoogland.com/
🤓 If you want to run the application locally (for using without internet, or using the OSC functionality or when developing extra features):
Make sure you have NodeJS installed for Mac or for Windows
In the Terminal navigate to the folder you want to install Mercury. Then run: git clone http://github.com/tmhglnd/mercury-playground
Navigate to the cloned folder with: cd mercury-playground
Then install all the dependecies: npm install (make sure you have NodeJS v18 installed, check by running node -v)
Then build your local version: npm run build (or npm run watch while developing)
Now start the local server: npm start, open a browser and go to http://localhost:8080.
Once connected the Terminal will print:
Connected yH0SGEdRHbZD1IACAAAB
Receive messages from Mercury on port 2440
Send messages to Mercury on port 4880
Mercury can now receive OSC-messages on port 4880 (the portnumber is chosen to not interfere with many other default portnumbers. The number is the diameter in kilometers of the planet Mercury)
Full explanation of all the possibilities in Mercury:
NB: There are still some differences between the Mercury Playground and the Max8 version. If you find any discrepancies please report an issue
Any laptop/desktop that runs a chromium based browser like Chrome or Brave.
Most sounds in Mercury are downloaded from freesound.org and are licensed with Creative Commons Attribution or Creative Commons 0 licenses. If not downloaded from freesound it is made sure that the license allows to redistribute the sounds via the Mercury environment and that you can use them in your projects. A list of all the available sounds and the original sample can be found here:
If you like to include your own sounds you can click Add sounds on the bottom right of the editor. When you run the application locally you can also replace or add any sounds to the public/assets/samples folder and run npm run build, this creates a new database of soundfiles in src/data/samples.json.
You can load Hydra visuals by pasting the compressed url code in the textarea below the Editor. Removing the link will disable the visual rendering. Hydra is a Live coding visual synthesizer developed Olivia Jack.
Visual "Pixelscape" by Marianne Teixido
Contributions to the Mercury environment are much appreciated in whatever form they come! Please follow the guidelines here
- Mercury was granted funding from Creative Industries Fund NL
- Mercury was granted in-kind funding from Creative Coding Utrecht
- The SEMA/MIMIC project team (Thor Magnusson, Chris Kiefer and Francisco Bernardo) for their awesome full week workshop at Sussex University in Brighton on designing a live coding language in the browser combined with machine learning
- Roald van Dillewijn for working together on osc and midi functionalities combined with his Digilog modified guitar-pedals
- Guillem Gongora Moral for using Mercury as a composition tool and sharing valuable feedback in the process
- Anne Veinberg for working with Mercury and a Mercury extensions for the CodeKlavier project
- Rafaele Maria Andrade for collaboration on networked performance between Mercury and Knurl
During the development of Mercury (both the playground and the full version) I've found inspiration in many other live coding environments, practices and other platforms. Some of these are:
- Hydra - Live coding visual synthesizer by Olivia Jack
- Sema - Live coding language design platform combined with Machine Learning
- MIMIC Project - a web platform for the artistic exploration of musical machine learning and machine listening.
- Tidal - Live coding of patterns
- Sonic Pi - The live coding synth for everyone
- Tone.js - Webaudio framework for programming synths and sequencers
- Nearley - Parsing toolkit
- Main Source - The GNU GPL v.3 License (c) Timo Hoogland 2019-2023
- Sound Files - Individually licensed, listed under media/README.md
- Documentation - The CC BY-SA 4.0 License (c) Timo Hoogland 2019-2023
- Examples - The CC BY-SA 4.0 License (c) Timo Hoogland 2019-2023
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.