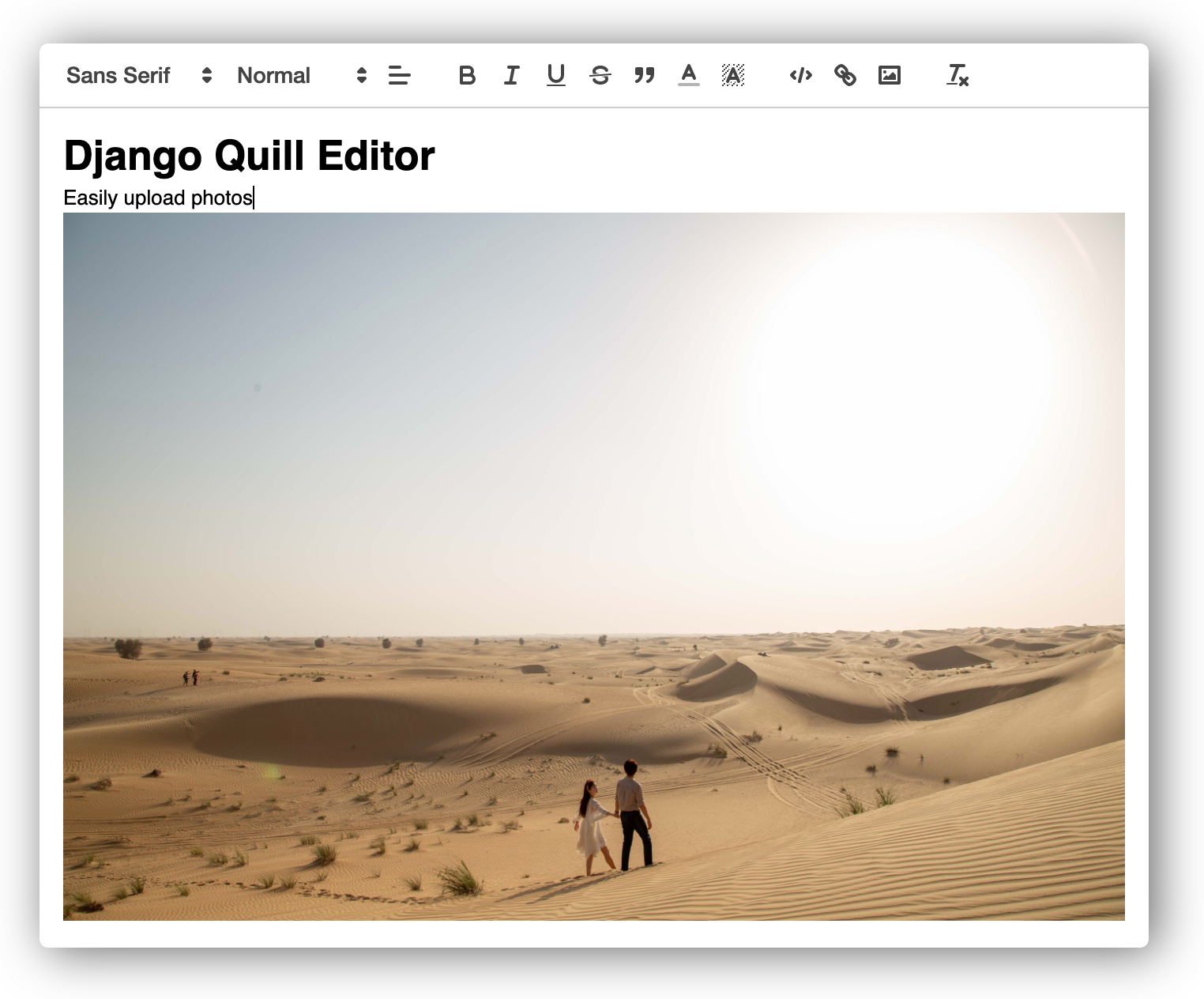
django-quill-editor makes Quill.js easy to use on Django Forms and admin sites
- No configuration required for static files!
- The entire code for inserting WYSIWYG editor is less than 30 lines
- It can be used in both admin and Django views
-
Install
django-quill-editorto your Python environmentpip install django-quill-editor
-
Add
django_quilltoINSTALLED_APPSinsettings.py# settings.py INSTALLED_APPS = [ 'django.contrib.admin', ... 'django_quill', ]
Repo: django-quill-editor-sample
# Clone repo
git clone https://github.com/LeeHanYeong/django-quill-editor-sample
cd django-quill-editor-sample
# Create virtualenv (I used pyenv, but you can use other methods)
pyenv virtualenv 3.7.5 django-quill
pyenv local django-quill
# Install Python packages
pip install -r requirements.txt
python app/manage.py runserverDocumentation for django-quill-editor is located at https://django-quill-editor.readthedocs.io/
Add QUILL_CONFIGS to the settings.py
QUILL_CONFIGS = {
'default':{
'theme': 'snow',
'modules': {
'syntax': True,
'toolbar': [
[
{'font': []},
{'header': []},
{'align': []},
'bold', 'italic', 'underline', 'strike', 'blockquote',
{'color': []},
{'background': []},
],
['code-block', 'link'],
['clean'],
]
}
}
}Add QuillField to the Model class you want to use
# models.py
from django.db import models
from django_quill.fields import QuillField
class QuillPost(models.Model):
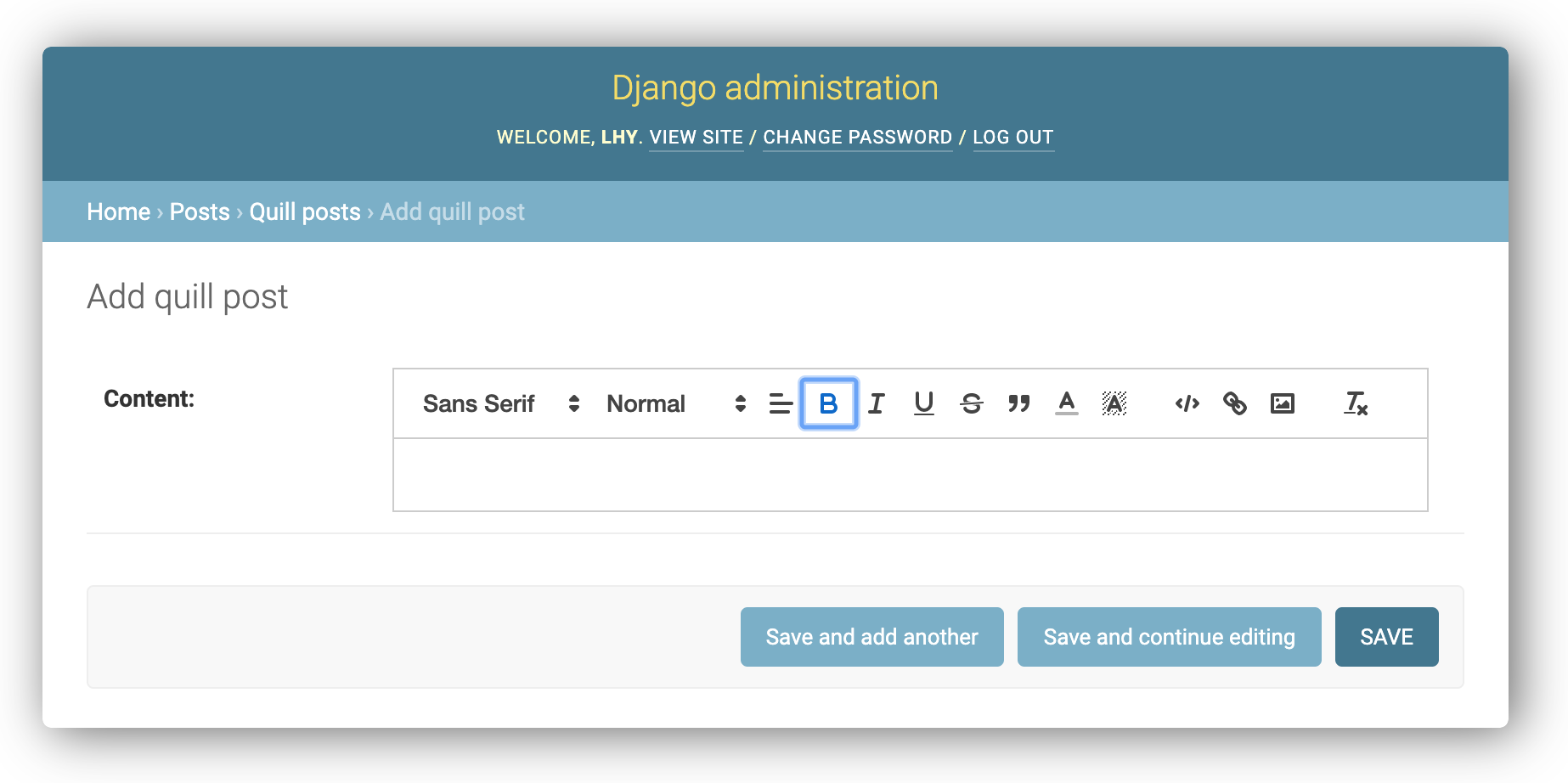
content = QuillField()Just register the Model in admin.py of the app.
from django.contrib import admin
from .models import QuillPost
@admin.register(QuillPost)
class QuillPostAdmin(admin.ModelAdmin):
pass-
Add
QuillFormFieldto the Form class you want to use -
There are two ways to add CSS and JS files to a template.
-
If there is a Form with QuillField added, add
{{ form.media }}to the<head>tag.<head> {{ form.media }} </head>
-
Or, import CSS and JS files directly using
{% include %}template tags.<head> <!-- django-quill-editor Media --> {% include 'django_quill/media.html' %} </head>
-
# forms.py
from django import forms
from django_quill.forms import QuillFormField
class QuillFieldForm(forms.Form):
content = QuillFormField()# views.py
from django.shortcuts import render
from .forms import QuillFieldForm
def form(request):
return render(request, 'form.html', {'form': QuillFieldForm()})<!-- Template -->
<form action="" method="POST">{% csrf_token %}
{{ form.content }}
</form>Just define and use ModelForm of Model class
# forms.py
from django import forms
from .models import QuillPost
class QuillPostForm(forms.ModelForm):
class Meta:
model = QuillPost
fields = (
'content',
)# views.py
from django.shortcuts import render
from .forms import QuillPostForm
def model_form(request):
return render(request, 'model_form.html', {'form': QuillPostForm()})<!-- Template -->
<form action="" method="POST">{% csrf_token %}
{{ form.content }}
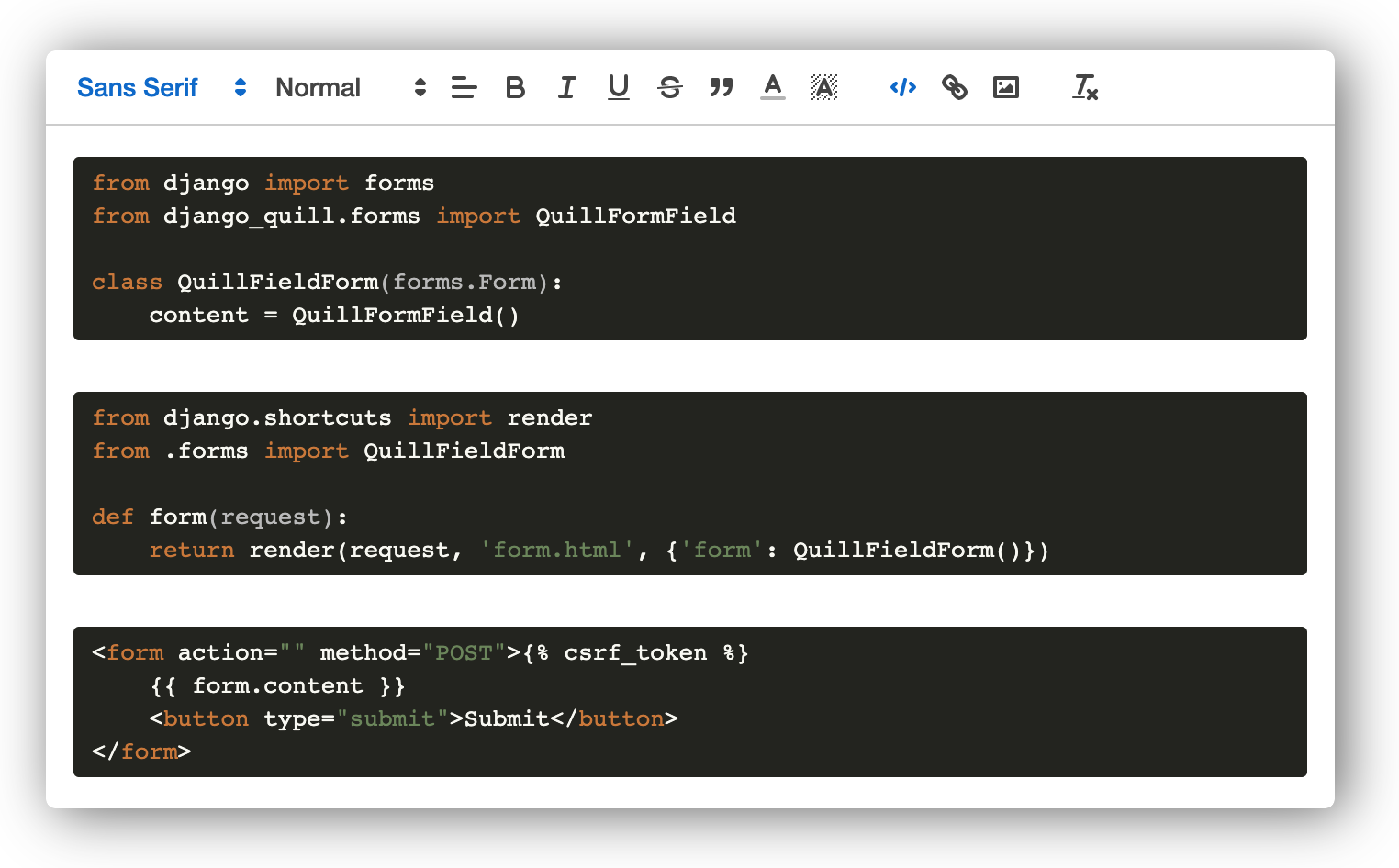
</form>Form, ModelForm's Output:
As an open source project, we welcome contributions. The code lives on GitHub
poetry install # Install PyPI distribution packages
python deploy.pybrew install sphinx-doc # macOScd docs
make html
# ...
# The HTML pages are in _build/html.
cd _build/html
python -m http.server 3001