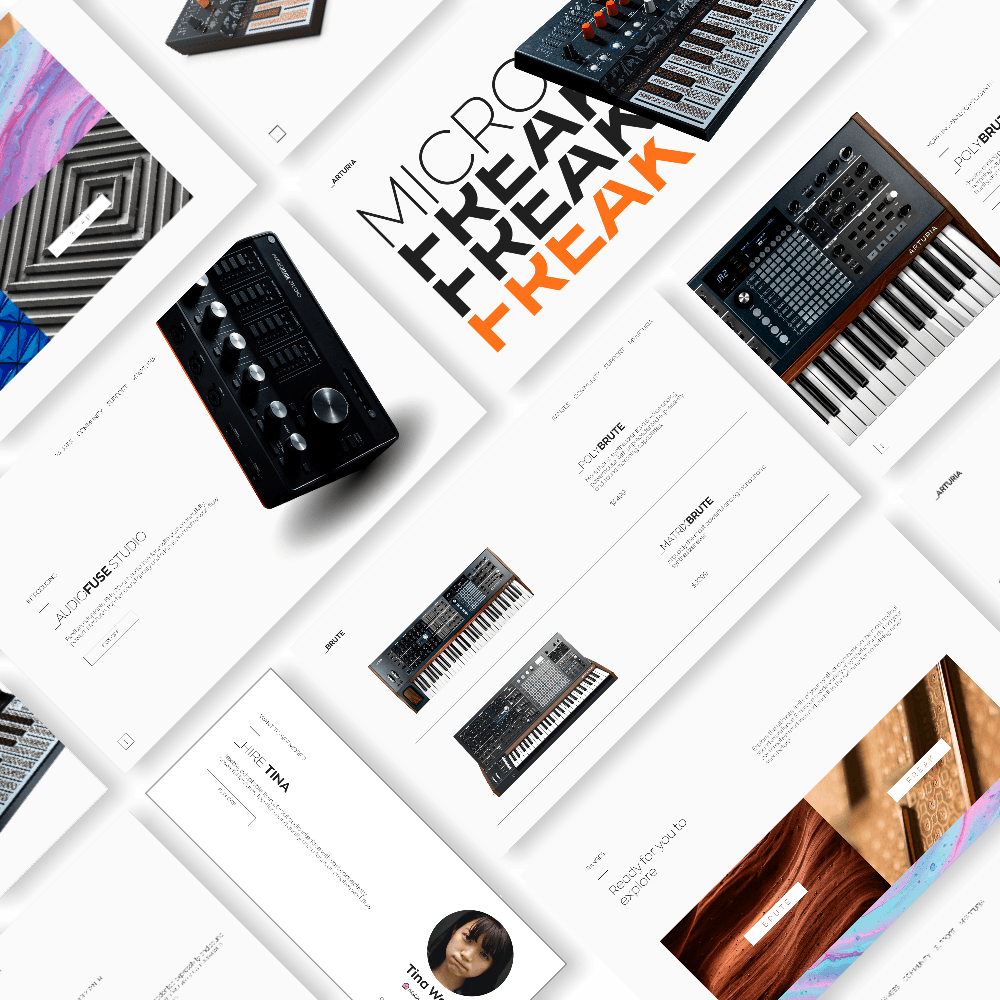
🍇 Grapes is my take of the Arturia's website, with a simple, light & minimalist approach.
A small static website experiment to mess with Gridsome static generation with multiple sources of datas and Tailwind framework with a touch of PostCSS.
Another goal was to try to lighten the website page content which tend to be way too long/bulky.
Hope you like it 💖
- 🏠 Landing page /index.html
- 💐 Products range page /brute
- 🌷 Product page /freak/microfreak
- 🗃️ Pages built from static data (Vue, JSON & Markdown files)
- ⚡️ Progressive image loading
- 🎨 PurgeCSS
- 💄 Responsive design
- 💫 Text animation & page transition
- 🚀 Auto scroll
- 🏗️ Gridsome: https://gridsome.org
- ✨ Vue.js: https://vuejs.org
- 💄 Tailwind CSS: https://tailwindcss.com
After pulling the projet, run the very classic
npm install
Then start the dev server with
npm run develop
Or build it with
npm run build