NEW: Please check out our Best Practices Guide for building video applications with twilio-video.js.
For Twilio Video 1.x Quickstart, go here.
This application should give you a ready-made starting point for writing your own video apps with Twilio Video. Before we begin, we need to collect all the config values we need to run the application:
- Account SID: Your primary Twilio account identifier - find this in the console here.
- API Key SID: Used to authenticate - generate one here.
- API Key Secret: Used to authenticate - just like the above, you'll get one here.
When you generate an API key pair at the URLs above, your API Key Secret will only
be shown once - make sure to save this in a secure location,
or possibly your ~/.bash_profile.
Create a configuration file for your application:
cp .env.template .envEdit .env with the configuration parameters we gathered from above.
Next, we need to install our dependencies from npm:
npm installNow we should be all set! Run the application:
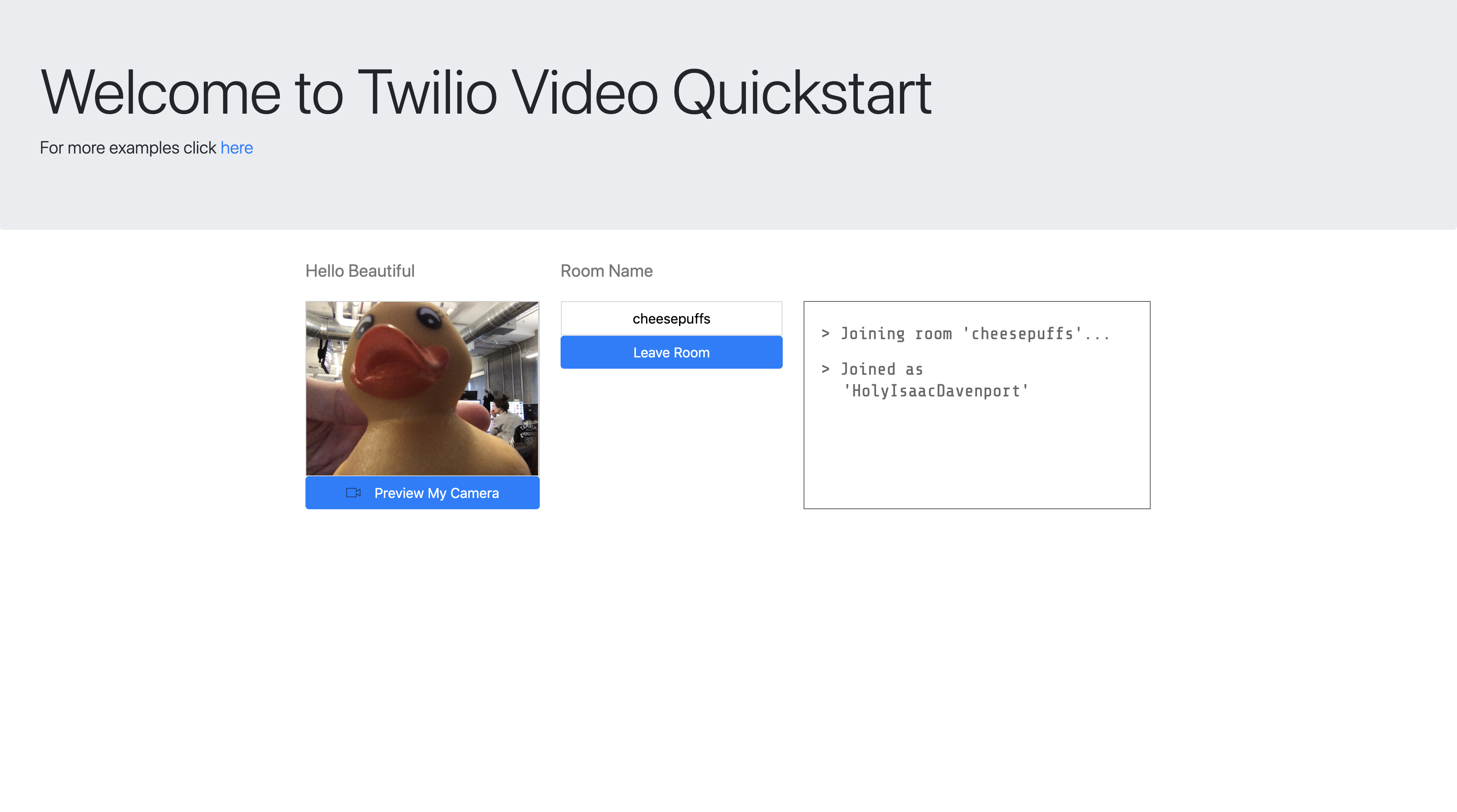
npm startYour application should now be running at http://localhost:3000. Just enter the name of the room you want to join and click on 'Join Room'. Then, open another tab and join the same room. Now, you should see your own video in both the tabs!
The project contains some use-case examples for the Twilio Video JS SDK. After running the application by following the instructions above, go to http://localhost:3000/examples to try them out.