Developed based on conversations with JosepMariaPujol for his super awesome thesis project. Now expanded to include conversations with aothms. This repo is focused on defining custom HTML entities that represent (IFC) building entities with minimal CSS to define layers of attributes and properties.
This has now been further expanded to include an IFC converter to HTML-Build repo using ifcOpenShell. This was then explored by students in the DTU course Advanced BIM (41934).
Define a set of custom entities for building elements within an index.html file using HTML5 principles (in the first instance, this means only using HTML, CSS and JS).
- Provide a useful description of the building wihtout having to open the full 3d model.
- Be possible to adapt or create a custom view for specific use cases.
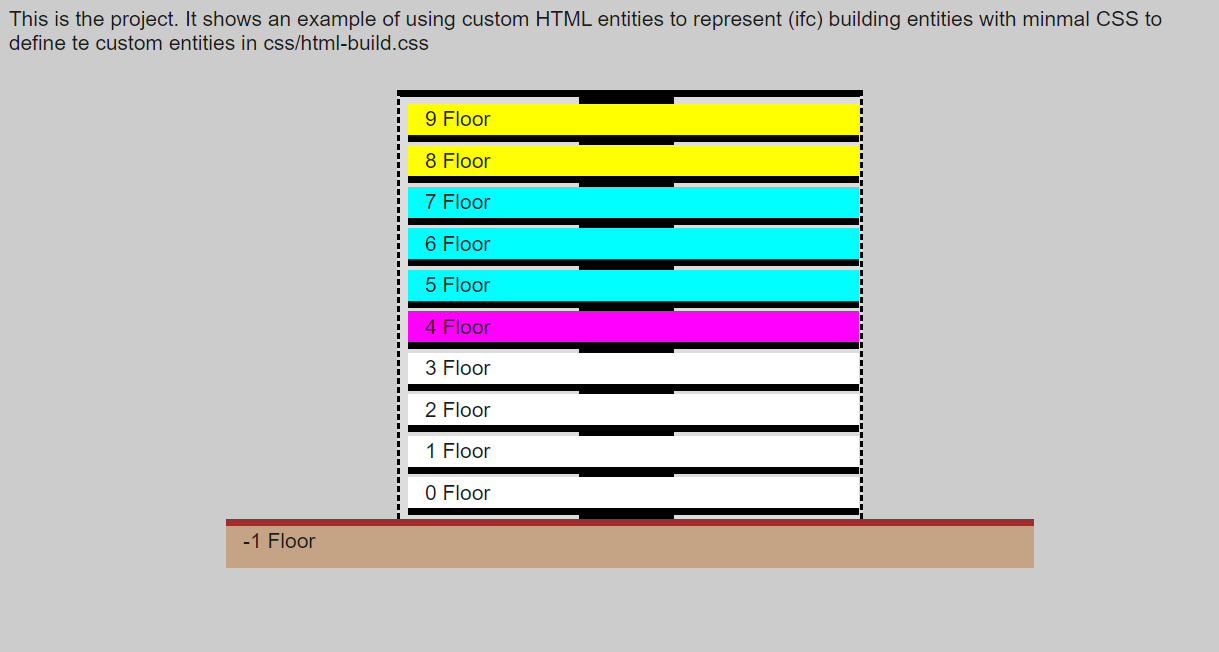
Basic building description result in HTML with some CSS
- Provide a common file format across softwares / systems following IFC / ISO / National standards as much as possible.
- Use HTML5 principles to solve building modelling challenges, for instance IfcPropertySets would be defined in Cascading Style Sheets (CSS).
project- {
display:block;
padding:5px;
font-family: Arial, Helvetica, sans-serif;
font-size:12px;
background-color:#ccc;
width:100%;
border:none;
color:#1b1b1b;
margin:auto;
padding-bottom:50px;
}CSS example for project- custom entity (just display) instance attributes and properties would be contained in further CSS files declared in the document head.
- Be super easy to learn (from)
- fun for humans to hack.
<html>
<head> <!--- this contains property links and entity attributes in css ---> </head>
<body>
<project->
<site->
<building->
<floor-></floor->
</building->
</site->
</project->
</body>
</html>Basic building description example in HTML
- Possible to add new entities?
- Custom entities should support links to Linked data, Speckle streams, IFC.js and other emerging AEC web technologies.
<!--- possible example of extension --->
<project- src="[(url) link to IFC.js / speckle stream etc.]">
<site->
<building->
<!--- alternatively an entity could have link(s) --->
<floor-></floor->
</building->
</site->
</project->
</body>
<html>This repo contains a minimal example with the basic CSS file. Other examples will be added soon.