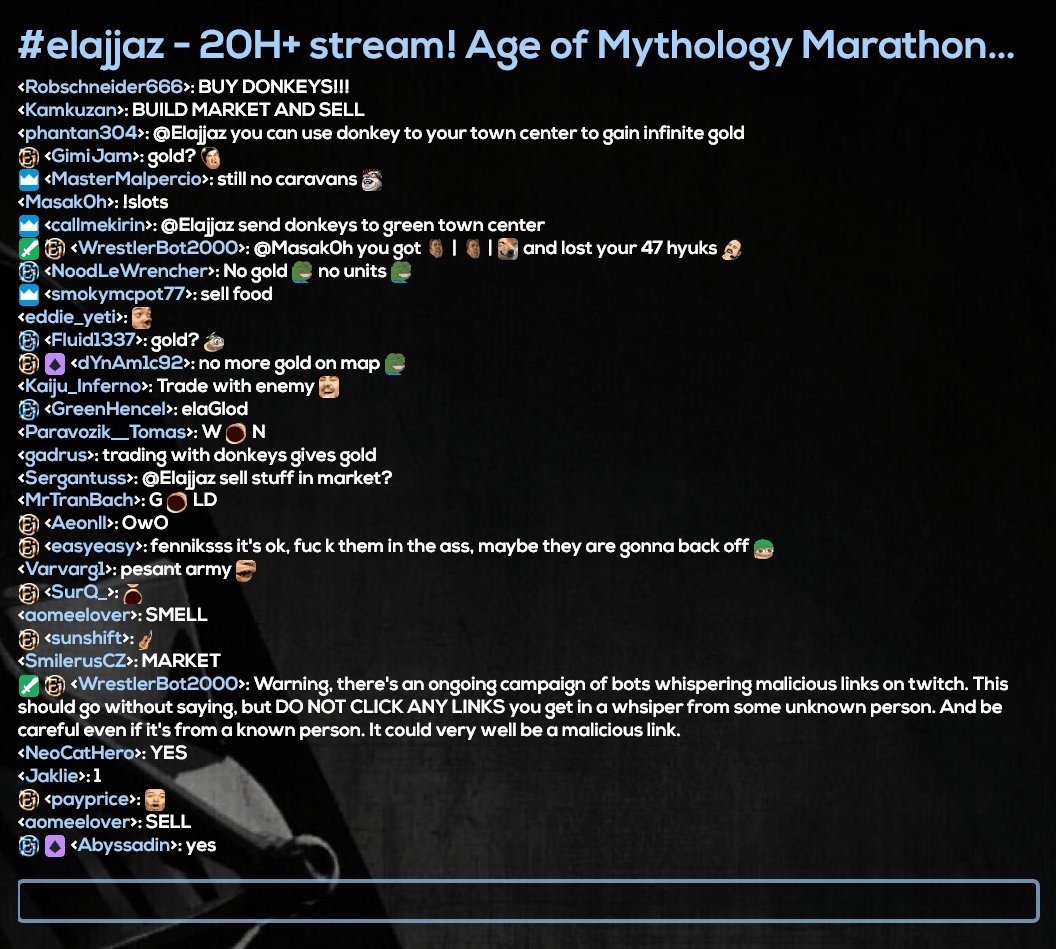
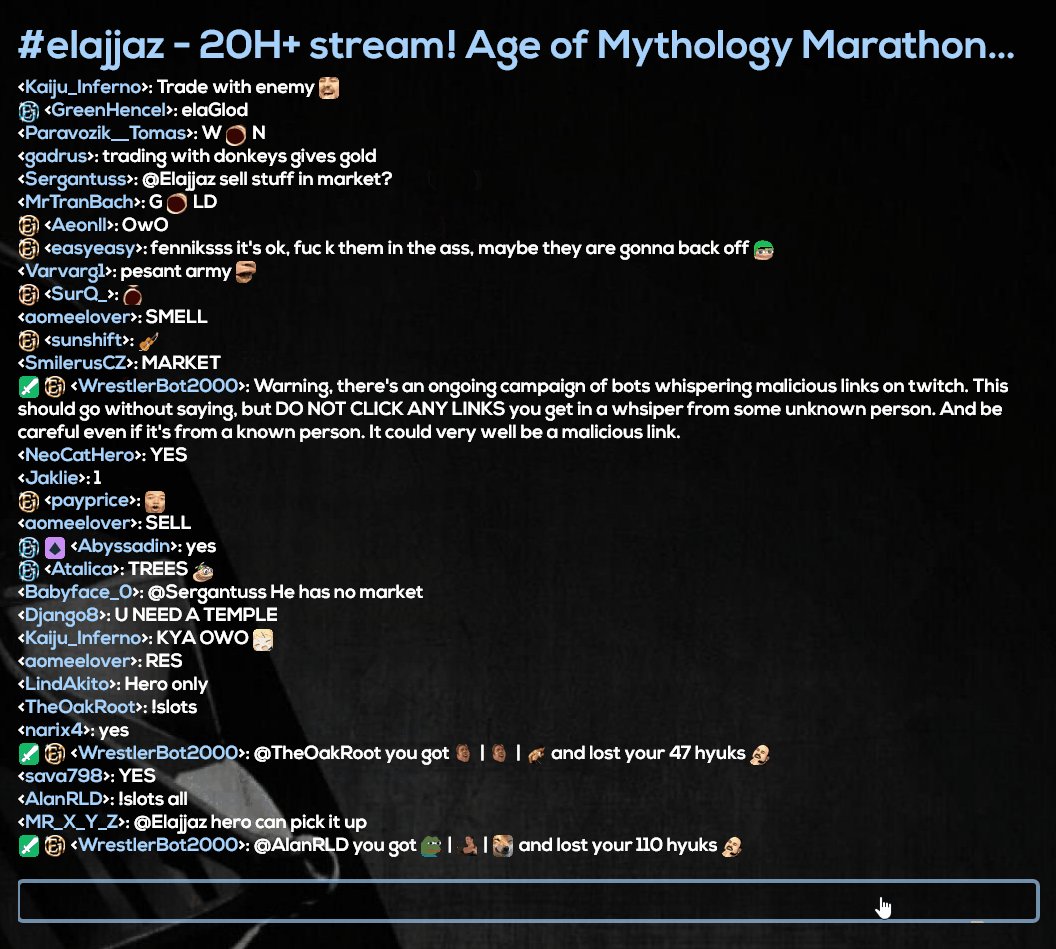
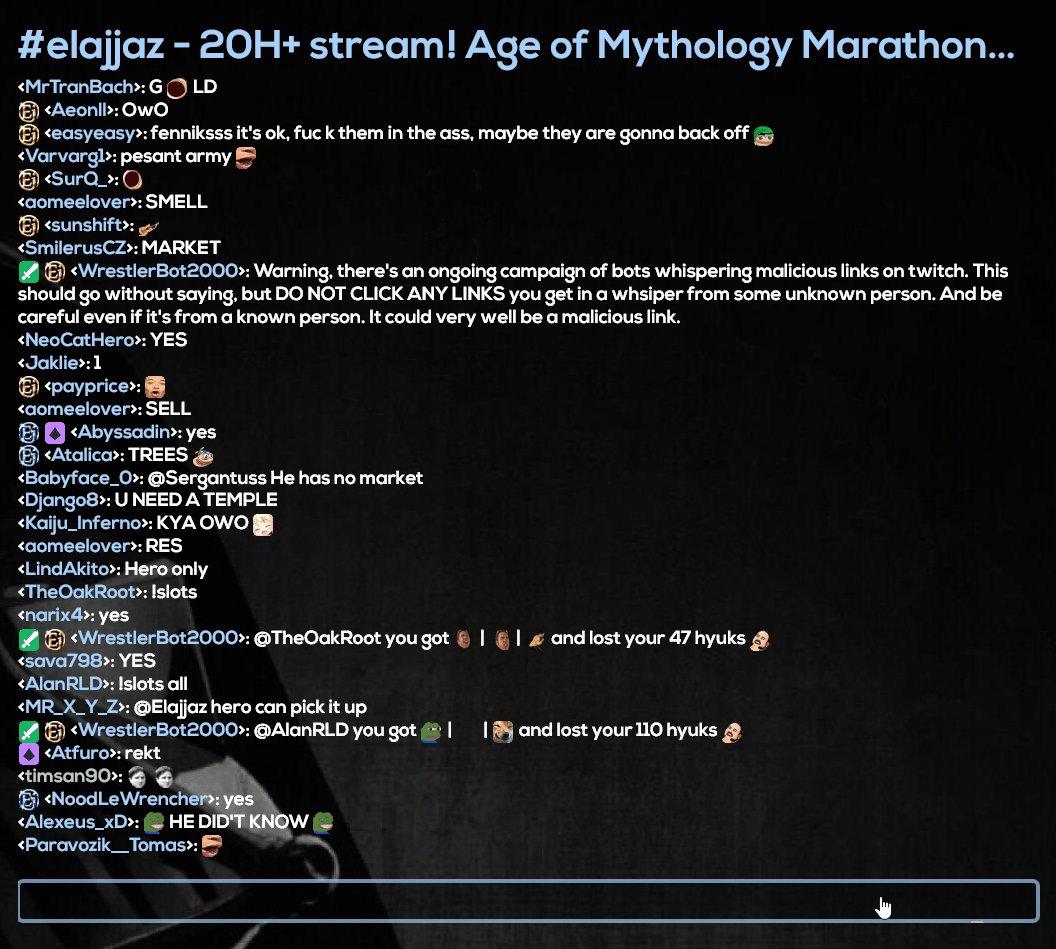
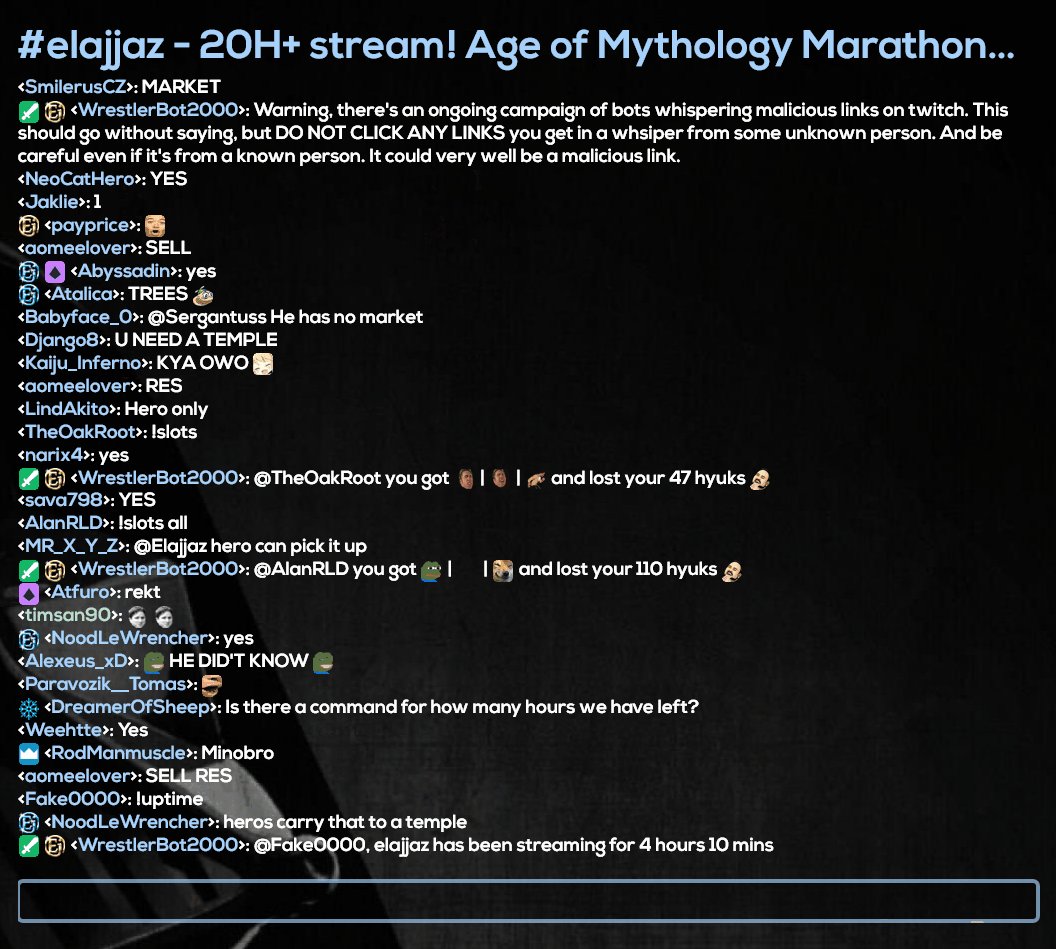
Twitch Chat for Rainmeter is a plugin for Rainmeter used to view the Twitch chat right on your desktop with full emote and messaging support!
Please let me know of any issues or missing features you would like added!
Features:
- Fully customizable look including width, height, colors etc.
- Emotes and badges.
- Automatically connects to the correct channel when viewed in Chrome.
- Messages can be posted directly from the Rainmeter skin.
- Highlights your own name in chat.
- Hover over images to see their names.
- Clickable links.
- Animated cheers.
- Supports BetterTTV emotes, both gifs and pngs.
- Supports FrankerFacez emotes.
- Install the skin using the .rmskin package.
- Install the font you want to use for the skin by placing them in the Windows Font folder.
- Generate an Ouath code at http://www.twitchapps.com/tmi/.
- Enter your username and the Ouath code in the @Resources\UserSettings.inc file.
- Customize the settings in the @Resources\Variables.inc file to your liking and make sure to specify the font you installed as well as the location of your Chrome browser.
- You're all set!
To join a channel enter the name of the channel (www.twitch.tv/channel) in the channel input bar. Alternatively you can used the automatic connection feature which is enabled by default (currently only works with Chrome). Just navigate to the Twitch channel you want to view and the Skin will automatically connect to the channel. Manually entering a channel will override the automatic connection feature until the skin is reset.
Once you've joined the channel you can enter messages in the input field below the chat.
- Download Visual Studio. Should work with 2015 and above (tested on 2019).
- Download Rainmeter. Has to be located in
Program Files. - Clone the repository into
Documents\Rainmeter\Skins\Twitch. This places all skin files in the correct place and makes it easier work with the Rainmeter.inifiles. You can also place the repository else where but then you have to copy the@Resources,Chat, andViewersfolder into the above directory. - Run Visual Studio as administrator. This is needed to copy the
.dllfile for the plugin into the Rainmeter directory. - Open
Plugin/PluginTwitch.sln. - Go to
Project>PluginTwitchChat Properties>Debugand select your installedRainmeter.exeunderStart external program. - Select
Start debuggingto run the project in the Visual Studio debugger.
Thanks to Malody Hoe, the author of the skin Monstercat Visualizer, on which the meter generation code is based.
Thanks to the authors of the IrcDotNet library which is used to connect to the chat.
Creative Commons Attribution-Non-Commercial-Share Alike 3.0