Clean Architecture Application Design from Scratch using Dotnet Core 3.1 WebApi and Angular 11 FrontEnd
- ASP.NET Core 3.1
- NHibernate
- Angular 11
- Angular CLI 11
- Clean Architecture
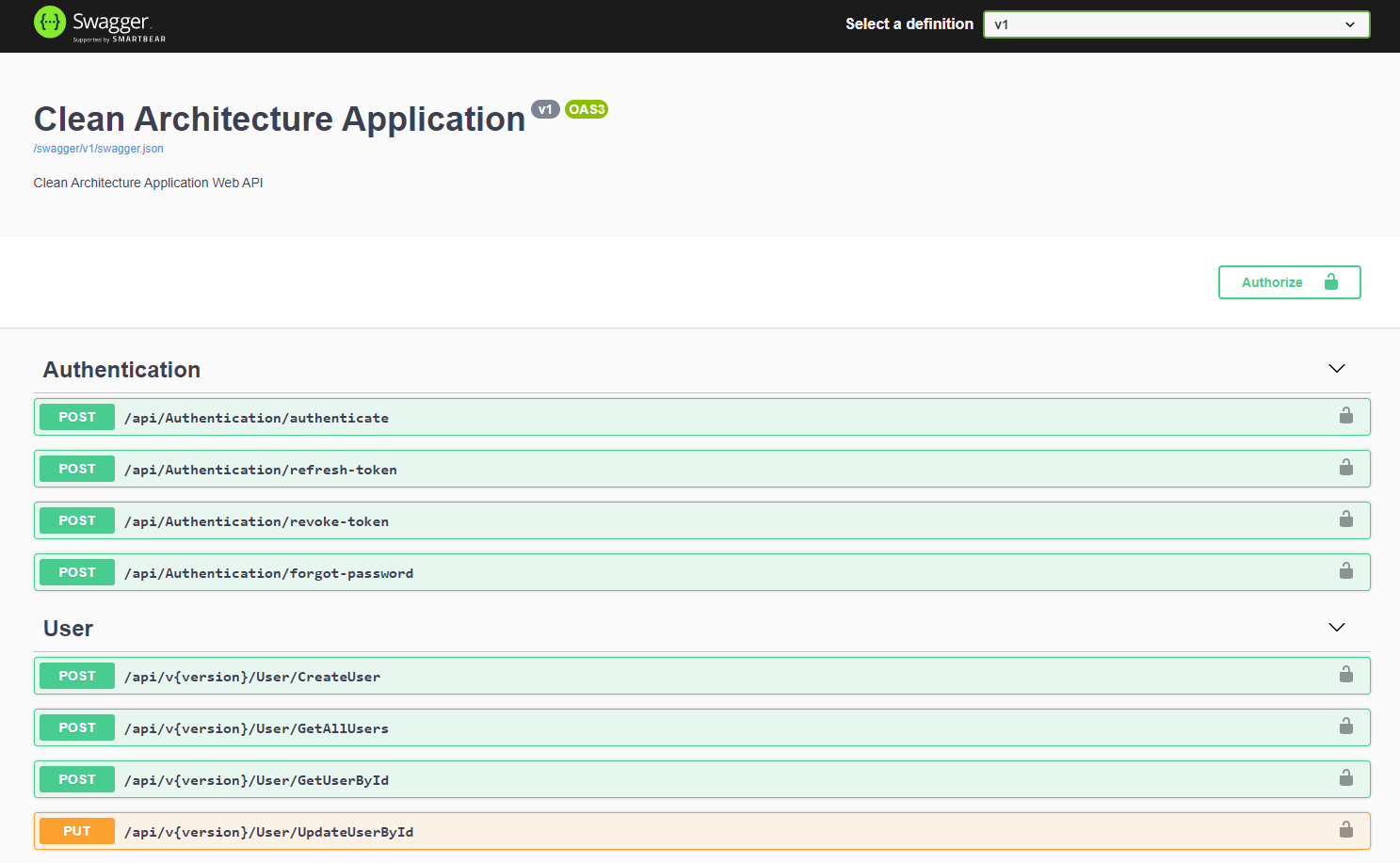
- Swashbuckle.AspNetCore.Swagger
- Design Pattern: Command Query Responsibility Segregation (CQRS)
- Fluent Validation
- WebAPI Global Exception Middleware
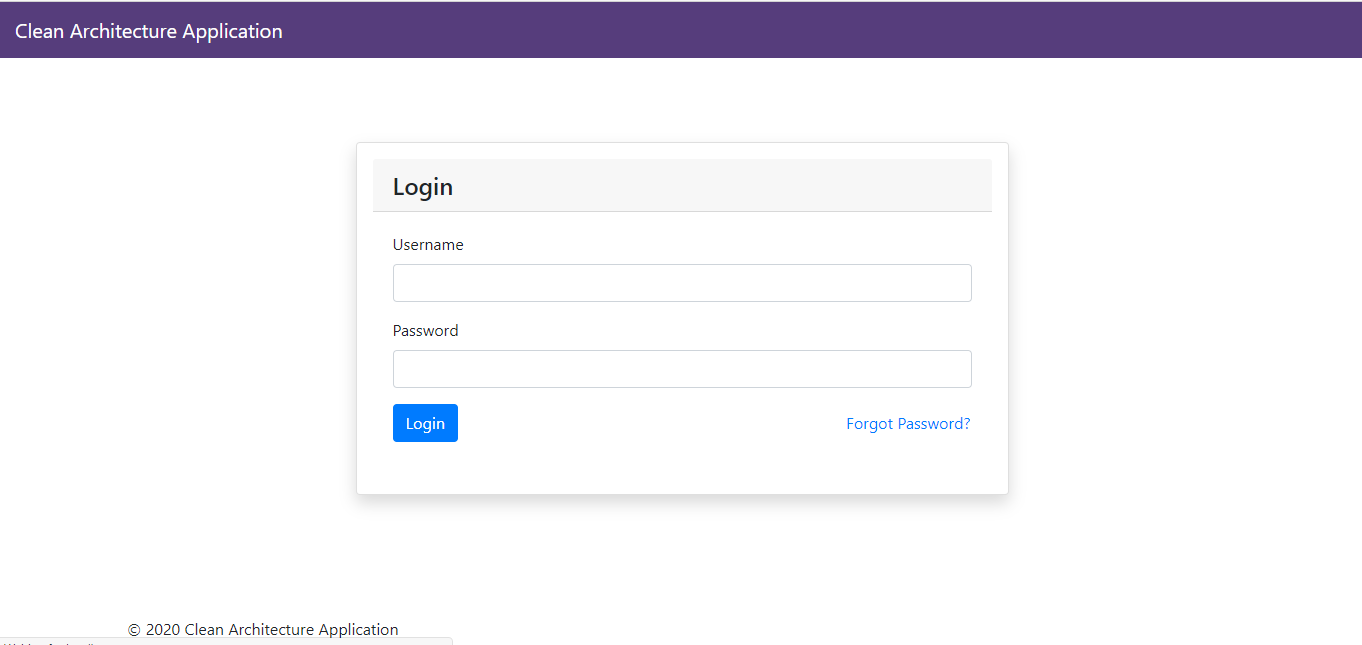
- Login, Logout and Forgot Password using JWT tokens
- Microsoft Sql Server and Postgresql supported
- AWS Postgres RDS
- AWS Lambda
- AWS Systems Manager
- AWS Simple Storage Service (S3)
- .Net core 3.1 SDK
- Visual studio 2019 OR VSCode with C# extension
- NodeJs (Latest LTS)
- Microsoft SQL Server (Optional: If MS SQL server required instead of Sqlite during development)
- POSTGRESQL
- Clone the repo: git clone https://github.com/sunilkumarmedium/CleanArchitectureApp.git
- Execute the sql scripts available in the folder
/sql/- MSSQL use CleanArchitectureDB.sql
- POSTGRES use CleanArchitectureDB-Postgres
- Change the database connectionstring in appsettings.json
- Path : CleanArchitectureApp.WebApi/appsettings.Development.json or appsettings.json
"DBProvider": "MSSQL" ,UseMSSQLto connect to Microsoft SqlServer OrPOSTGRESto connect to PostgreSQL database"ConnectionStrings": { "MSSQLConnection": "Data Source=DESKTOP-SUNILBO;Initial Catalog=CleanArchitectureDB;User ID=sa;Password=xxx;MultipleActiveResultSets=True", "PostgresConnection": "Server=127.0.0.1;Port=5432;Database=CleanArchitectureDB;User Id=postgres;Password=xxx;Timeout=30;TimeZone=UTC" }'
- cd to folder CleanArchitectureApp\CleanArchitectureApp.UserInterface.AngularWeb\ClientApp
npm install
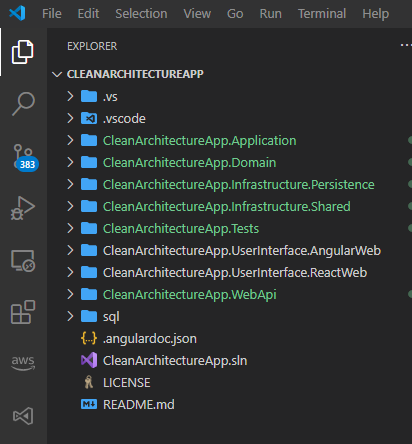
- open the CleanArchitectureApp.sln
- Visual Studio 2019 IDE
- opening the solution will restore the nuget and npm packages build the solution
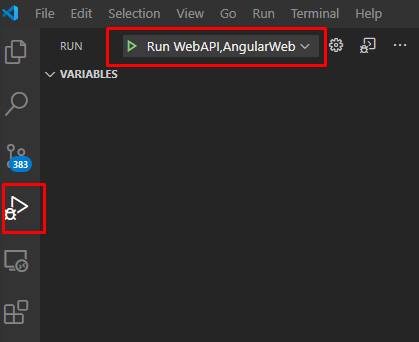
- Multiple Projects Startup
CleanArchitectureApp.WebApiandCleanArchitectureApp.UserInterface.AngularWeb
- Visual Studio Code
- Visual Studio 2019 IDE
- Application URL's
- Test User to Login
Username: systemPassword: admin@123
AWS Lambda Deployment, AWS RDS Instance Creation and Managing the database connectionstring using AWS Systems Manager
Read the below articles to get some understanding on the AWS RDS , Lambda and Systems Manager.
Change the settings in appsettings.json IsCloudDeployment Region CloudSSMConnectionString
"IsCloudDeployment": "true",
"Region": "ap-south-1",
"DBProvider": "POSTGRES" ,
"ConnectionStrings": {
"MSSQLConnection": "Data Source=DESKTOP-SUNILBO;Initial Catalog=CleanArchitectureDB;User ID=sa;Password=admin@123;MultipleActiveResultSets=True",
"PostgresConnection": "Server=127.0.0.1;Port=5432;Database=CleanArchitectureDB;User Id=postgres;Password=admin@123;Timeout=30;TimeZone=UTC",
"CloudSSMConnectionString": "/CleanArchitectureAppWebApi/postgresconnection"
},