A React component for a QR image generated from text.
Install the package locally within you project folder with your package manager:
With npm:
npm install react-qr-imageWith yarn:
yarn add react-qr-imageWith pnpm:
pnpm add react-qr-imageimport React from "react";
import ReactDOM from "react-dom";
import QRImage from "react-qr-image";
function App() {
return (
<>
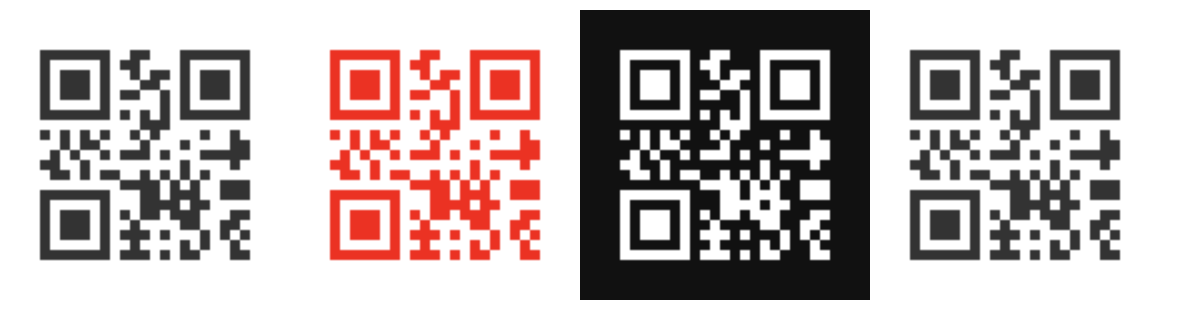
<QRImage text="hello" />
<QRImage text="hello" color="red" />
<QRImage text="hello" color="white" background="#111" />
<QRImage>hello</QRImage>
</>
);
}
const rootElement = document.getElementById("root");
ReactDOM.render(<App />, rootElement);For all configuration options, please see the API docs.
Got an idea for a new feature? Found a bug? Contributions are welcome! Please open up an issue or make a pull request.