Comcast forces you to go through a pretty crappy login process until they finally show you your data usage on a simple progress bar. This project uses Eric Swanson's Python script to fetch the information from Comcast and then presents it in a front-end for you.
- Log in only once
- Auto-loads usage data in background so you don't have to wait to check it
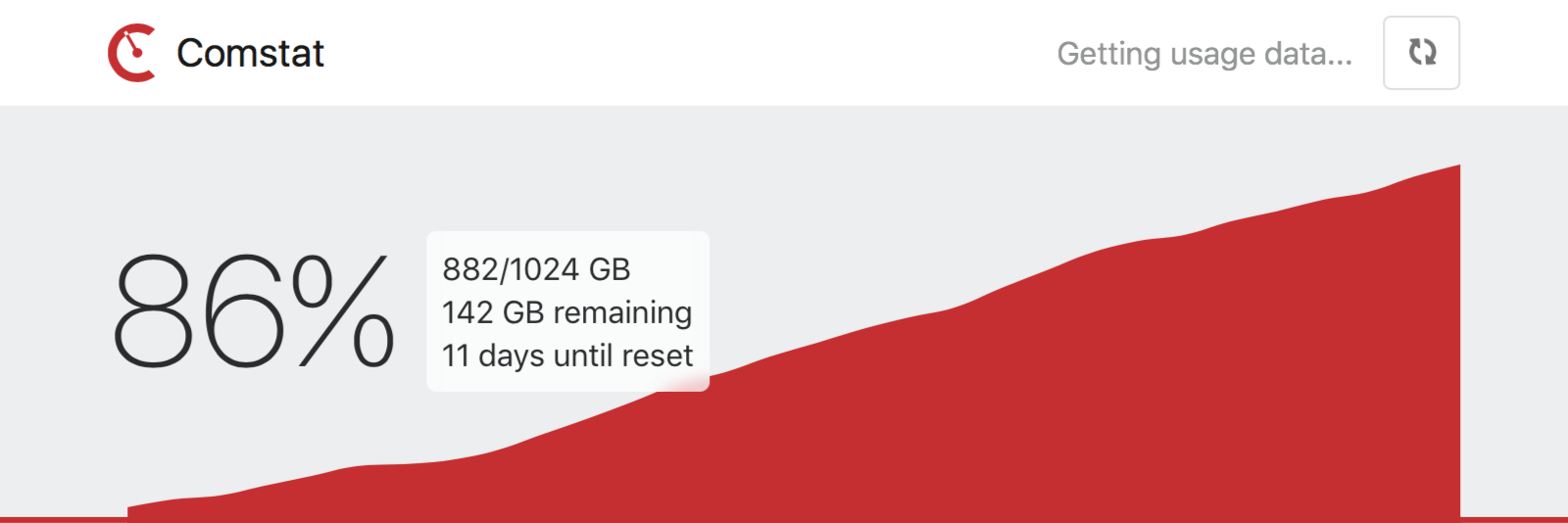
- Tracks usage for the month to display a nice graph
- Slick, mobile-friendly UI
- Ideal for proxying through something like nginx and hosting for your family/roommates
- Planned: add detailed statistics and use predictions
Requires Node.js, MongoDB 3.2 or later, and Python 3 with the requests library. Follow those links to install them if you haven't already.
- Download the repo or run
git clone https://github.com/Burry/Comstat.git - Create the database directory in your root folder with
sudo mkdir -p /data/db && sudo chown -R $USER /data/db - Inside the Comstat directory, run
sudo npm installto install node dependencies.
If you'd like, you can use a different database directory, but then you must ensure that Mongo has permissions to it, and you must update the path in the pre- and post- start scripts in package.json, unless you wish to start Mongo separately from Comstat.
Enter the Comstat directory, and start the node server and database together with npm start
If you'd like to start them separately (i.e. you already use Mongo for something else), Comstat can be started with node app.js and MongoDB with mongod
You should then be able to access Comstat at http://localhost:3234.
MIT © Grant Burry