A complete alternative for Overleaf with VSCode + Web + Git Integration + Grammarly/LanguageTool + Live Collaboration Support
I am so glad to share that, the project has been recognized globally and many people are using this tool to create their journals, research paper, and personal resume. Students, Lecturers, and Professors from universities like the University of Minnesota, University of Colorado, University of Utah, Cornell University, and even MIT Plasma Science and Fusion Center are using this tool for creating documents. A few of you personally thanked me for this project and wished to contribute in the future, which honestly I did not expect myself! Thank you again, for the limitless support!
Do you use latex as your Resume builder / Research Project / Documentation / Article or any Documentation? Then you probably sometimes wondered in your life if you could use the advantages of git. You could just commit your changes and roll back to older versions anytime you like. When writing a journal, you suddenly remembered you need the section that you deleted earlier. What will you do?
Hasn't it occurred to you that if only you could use your favorite editor VSCode to write your documents? With all the settings you configured, themes you liked and the extensions you probably prefer over your toxic girlfriend?
Think of a moment, your thesis supervisor and co-supervisor wanted to make some changes to your document. What you will do? Email them your document and tell them to reply with the updated version? This is no 80's.
Or, you are in your car, away from your Laptop / Desktop. Suddenly remember you forgot to change the title of your document from "Loren Ipsum" to your actual document title. Won't it be great to modify your document On the Go with your phone? Or in a nerdy way, Apple Watch?
What if you could format your latex codes, automatically, after each save?
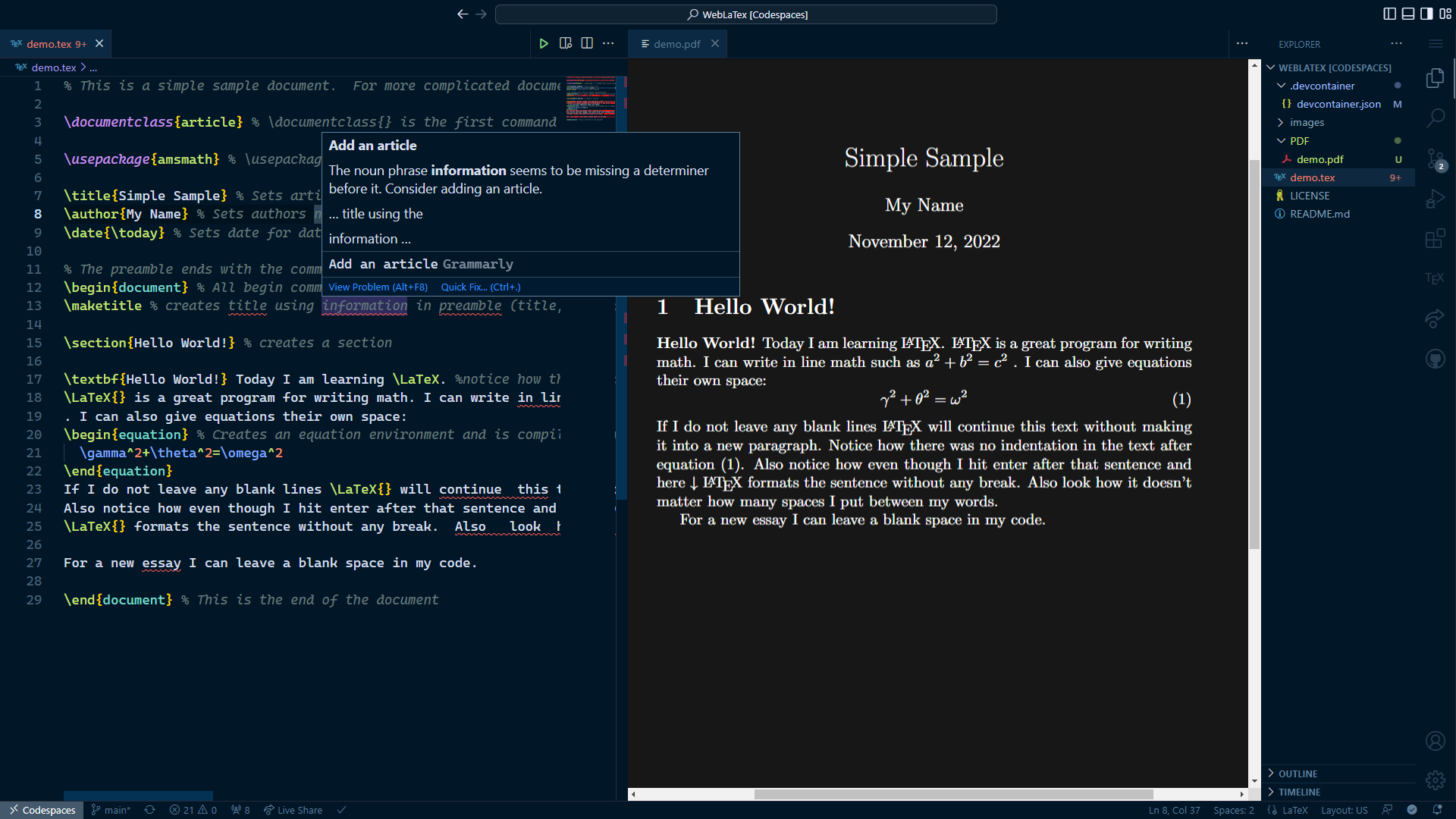
And do I need to tell you about the usefulness of Grammarly for built in grammar and spelling checker? Or LanguageTool? if you prefer open-source?
Yes! You can do all of these things now with Git, GitHub, Full VSCode Integration, Grammarly, Live Collaboration and Web Support - The WebLatex.
Yes, but
- In overleaf, you have to pay 40$ to get the git feature which isn't even have the best or full git experience.
- Pay 40$ to collaborate with more than 1 person
- No VSCode, Code formatting, Grammarly, Or Dark Mode / Customization
You can either fork this repository or just use as a template. However, you will not get latest updates if you use this as a template.
- Login or Sign Up to GitHub
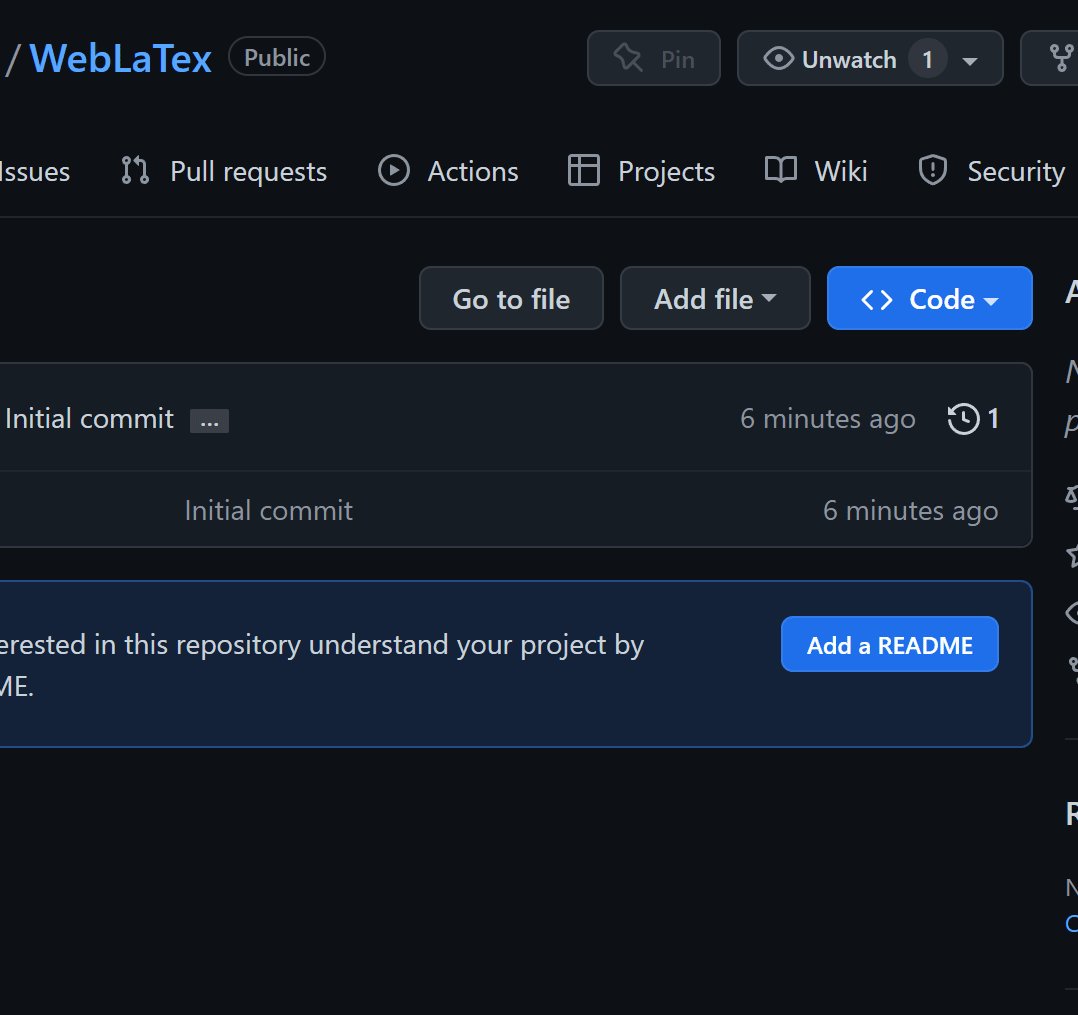
- Fork this repository or just click Here. Or, If you want to use as a template just Click on
Use this templateandCreate a new Repository - Give it a name and select Create Fork / Create repository from template
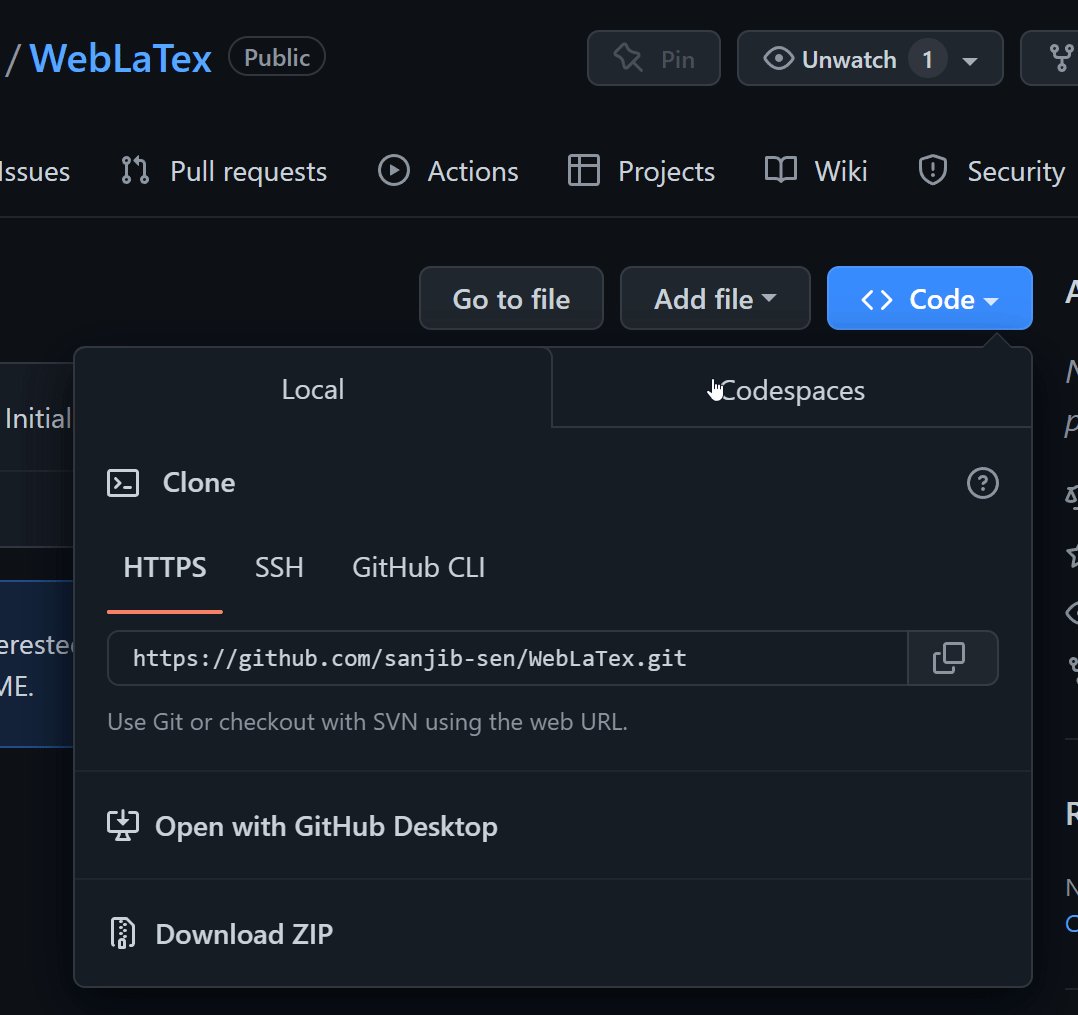
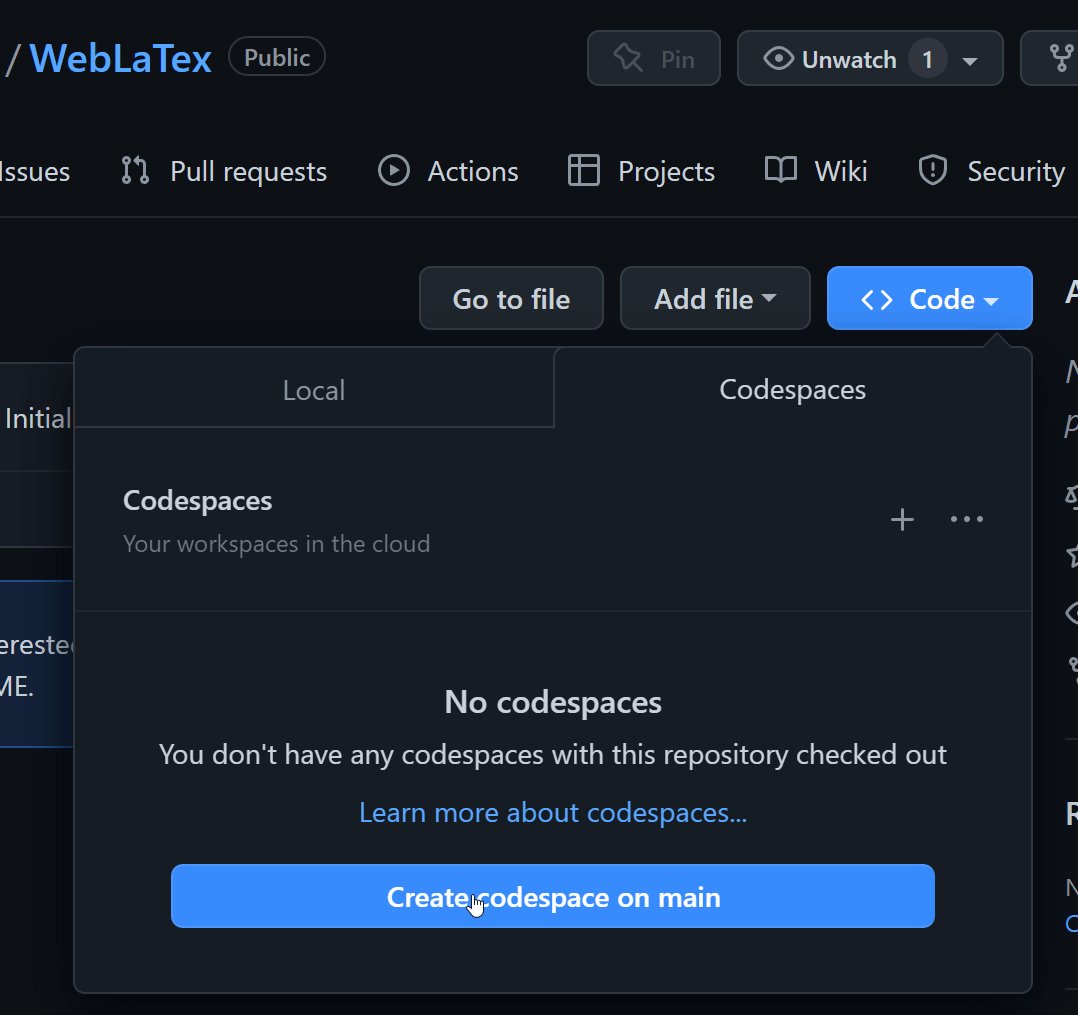
- Select <> Code > CodeSpaces > Create Codespace on Main

- It will start installing. You Have to wait for 2 mins in the first time. After that it will take 2/3 seconds to open up
Generated PDFs will be saved to /PDF directory
- Pressing
Ctrl+Swill save the document and generate PDF in the PDF folder - To check the generated PDF click on the PDF file. However It will take 20/30 seconds to open the preview for the first time. So, do not panic. After that, it will generate and preview the pdf instantly.
- Your code will be automatically saved and the PDF will generate automatically each time you edit something
- You can see all the error logs in the Terminal > Output > Latex Compiler as well as in the Latex Workshop sidebar
- If it shows Error showing PDF or in case of any inconvenience, just reload the browser or press
Ctrl+R - Just use it as you use Visual Studio Code
- Do not delete the
devcontainer.jsonfile. However you can edit the properties there to customize many things!
Add this line to your main .tex file
%!TEX program = <tex_program>For example, to use LuaLatex:
%!TEX program = lualatexThis editor has built-in Grammarly support for .tex files.
To disable grammarly, you can just remove or comment out the "ms-vsliveshare.vsliveshare" extension from the extensions list in ./.devcontainer/devcontainer.json file.
"extensions": [
"...",
//"znck.grammarly",
"..."
]If you want to use Grammarly for other files, Go to ./.devcontainer/devcontainer.json and add your file extension in the
"grammarly.files.include": ["*.md", ".YourFileExtension"]And in case you do not want to use Grammarly for other files, add your file extension in the
"grammarly.files.exclude": ["*.md", ".YourFileExtension"]You can use Grammarly in any file apart from .tex files. Just press CTRL + SHIFT + P and search for Grammarly: Check text.
This editor uses Grammarly Free account to check grammar and spelling. However if you want to use your Grammarly Premium account, simply press CTRL + SHIFT + P and search for Grammarly: Login / Connect your account.
This editor has built-in LanguageTool support for BibTEX, ConTEXt, LATEX, Markdown, Org, reStructuredText, R Sweave, and XHTML documents but it is disabled by default in favor of grammarly. If you want to use LanguageTool instead of grammarly, just uncomment the following lines from .devcontainer/devcontainer.json
"extensions": [
"...",
"valentjn.vscode-ltex",
"..."
]And the remove or comment out the "znck.grammarly" extension from the extensions list in ./.devcontainer/devcontainer.json file. (Recommended)
"extensions": [
"...",
// "znck.grammarly",
"..."
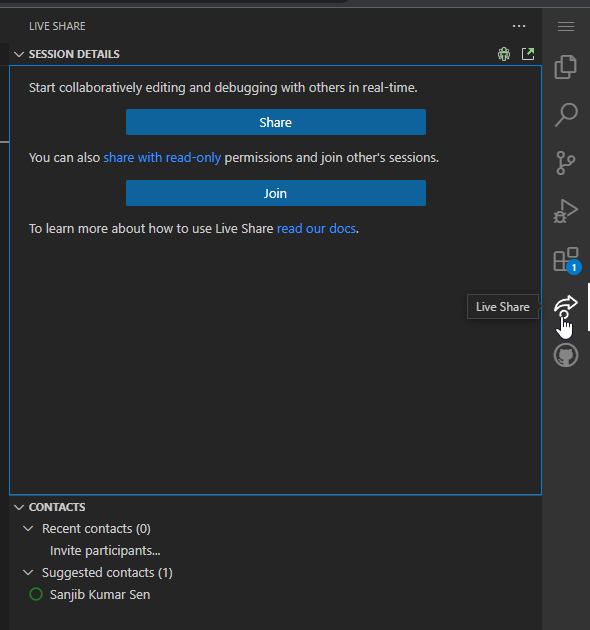
]All about Live Collaboration: Click Here
Just click on the Live Share Sidebar button and you are good to go
If you do not need the Live Collaboration at all, you can just remove or comment out the "ms-vsliveshare.vsliveshare" extension from the extensions list in ./.devcontainer/devcontainer.json file.
"extensions": [
"...",
// "ms-vsliveshare.vsliveshare",
"..."
]The pdf viewer will preview the pdf in Dark Mode by default if your Operating System is in Dark Mode. To view the pdf in Normal mode in os-wide dark mode just remove or comment these lines from ./.devcontainer/devcontainer.json.
//"latex-workshop.view.pdf.color.dark.pageColorsBackground":"#171717",
//"latex-workshop.view.pdf.color.dark.pageColorsForeground":"#FFFFFF",
//"latex-workshop.view.pdf.color.dark.backgroundColor":"#171717",-
To change the output directory change the following properties in
./.devcontainer/devcontainer.json"latex-workshop.latex.outDir": "<YourDirectoryName>", "latex-workshop.latex.magic.args": ["-output-directory=<YourDirectoryName>"],
-
Other configurations (e.g. PDF Generation Delay, Auto Saving etc.) can be modified in
./.devcontainer/devcontainer.json. Check the Wiki
There are a lot of features like
And a lot more.
All of the features and configurations can be found here.
I am open to and request you to contribute to this project. You can just Create a new issue to let me know about your concern/requests or just send a pull request with your desired changes.
- @James-Yu's latex-workshop For all the Latex support.
- danteev/texlive For Latex compilation.
- @znck's Grammarly for Grammarly support.
- Will optimize the backend to decrease installation time and PDF showing time for the first time
- Documentation
- Release: Export PDF as a release version
- You tell me