Charming is a powerful and versatile chart rendering library for Rust that leverages the power of Apache ECharts to deliver high-quality data visualizations. Built with the Rust programming language, this library aims to provide the Rust ecosystem with an intuitive and effective way to generate and visualize charts, using a declarative and user-friendly API.
Highlights:
- Easy-to-use, declaritive API.
- Abundant chart types with rich and customizable chart themes and styles.
- Ready to use in WebAssembly environments.
- Rendering to multiple formats, including HTML, SVG, PNG, JPEG, GIF, WEBP, PNM, TIFF, TGA, DDS, BMP, ICO, HDR, OPENEXR, FARBFELD, AVIF, and QOI.
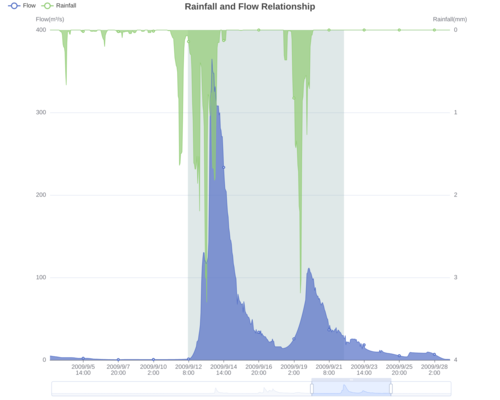
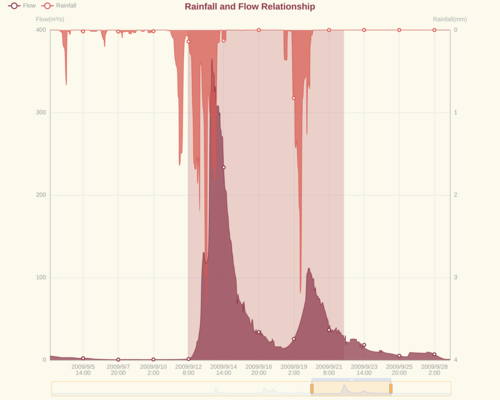
 Default |
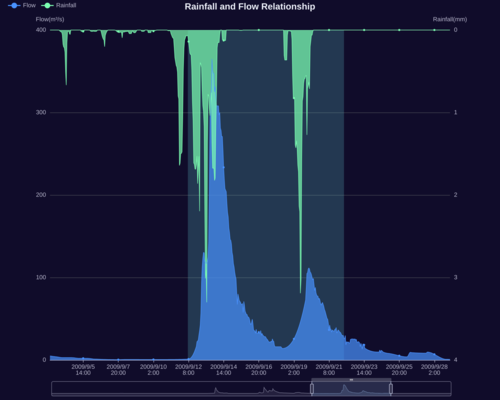
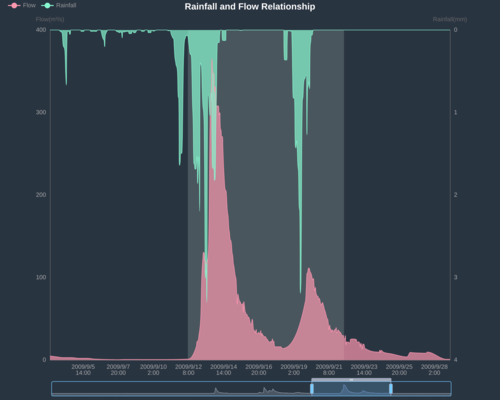
 Dark |
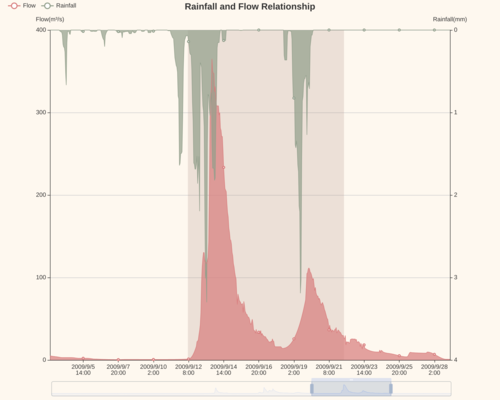
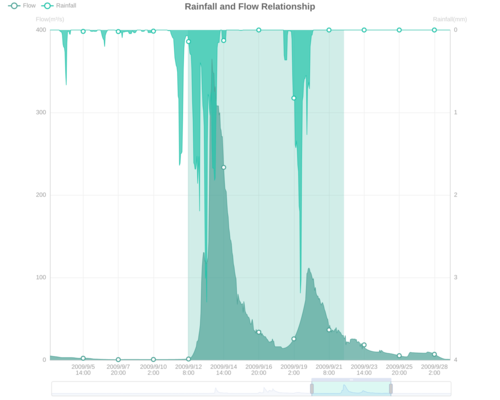
 Vintage |
 Vintage |
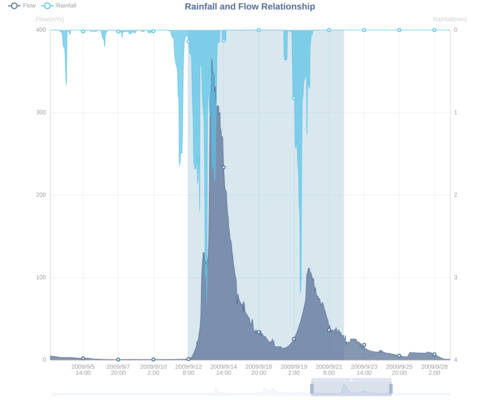
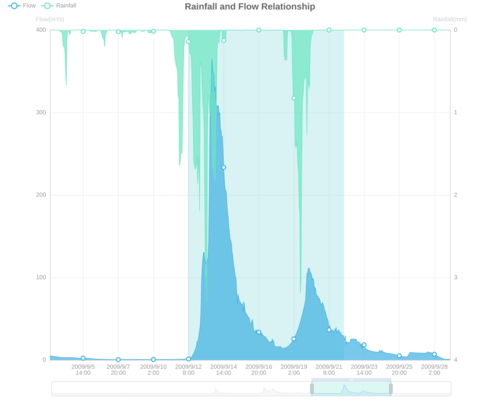
 Essos |
 Essos |
 Walden |
 Chalk |
 Infographic |
 Macarons |
 Roma |
 Shine |
 Purple Passion |
 Halloween |
Future versions of Charming will support custom themes.
Add charming as a dependency:
$ cargo add charmingRefer to the documentation of the Chart struct for how to create a chart with various components.
Once you create a chart, you can render it into various format. Charming provides three types of renderers:
- HTML renderer:
HtmlRendererrenders a chart into an HTML fragments and offloads the actual rendering to user's web browser for an interactive, seamless experience. This renderer is useful when you want to render a chart on the client side, e.g., in a web application. - Image renderer:
ImageRendererrenders a chart into an image file. This renderer makes use of an embed deno_core engine to execute the JavaScript code of Echarts and generate an image file. This renderer is disabled by default, and you need to enable thessr(Server-Side Rendering) feature to use it. - WASM renderer:
WasmRendererrenders a chart in a WebAssembly runtime. This renderer is disabled by default, and you need to enable thewasmfeature to use it. Note that thewasmfeature andssrfeature are mutually exclusive.
Here is an example of drawing a simple pie chart into an SVG file:
use charming::{
component::Legend,
element::ItemStyle,
series::{Pie, PieRoseType},
Chart, ImageRenderer
};
fn main() {
let chart = Chart::new()
.legend(Legend::new().top("bottom"))
.series(
Pie::new()
.name("Nightingale Chart")
.rose_type(PieRoseType::Radius)
.radius(vec!["50", "250"])
.center(vec!["50%", "50%"])
.item_style(ItemStyle::new().border_radius(8))
.data(vec![
(40.0, "rose 1"),
(38.0, "rose 2"),
(32.0, "rose 3"),
(30.0, "rose 4"),
(28.0, "rose 5"),
(26.0, "rose 6"),
(22.0, "rose 7"),
(18.0, "rose 8"),
]),
);
let mut renderer = ImageRenderer::new(1000, 800);
renderer.save(&chart, "/tmp/nightingale.svg");
}This code creates the following SVG file:
As another example, the code file gallery/src/dataset/encode_and_matrix.rs draws a complex chart with four sub-charts:
The following two feature flags are available, note that they can't be used together:
ssr- Enables theImageRenderer, which provides the capability to generate image files.wasm- Enables theWasmRenderer, which provides the capability to render charts in WebAssembly runtime.
// Use HtmlRenderer.
use charming::HtmlRenderer;
// Chart dimension 1000x800.
let renderer = HtmlRenderer::new("my charts", 1000, 800);
// Render the chart as HTML string.
let html_str = renderer.render(&chart).unwrap();
// Save the chart as HTML file.
renderer.save(&chart, "/tmp/chart.html").unwrap();
// Use ImageRenderer. The `ssr` feature needs to be enabled.
use charming::{ImageRenderer, ImageFormat};
// Chart dimension 1000x800.
let mut renderer = ImageRenderer::new(1000, 800);
// Render the chart as SVG string.
renderer.render(&chart).unwrap();
// Render the chart as PNG bytes.
renderer.render_format(ImageFormat::PNG, &chart).unwrap();
// Save the chart as SVG file.
renderer.save(&chart, "/tmp/chart.svg").unwrap();
// Save the chart as PNG file.
renderer.save_format(ImageFormat::PNG, &chart, "/tmp/chart.png");
// Use WasmRenderer. The `wasm` feature needs to be enabled.
use charming::WasmRenderer;
// Chart dimension 1000x800.
let renderer = WasmRenderer::new(1000, 800);
// Render the chart in the WebAssembly runtime
renderer.render(&chart).unwrap();Charming supports a number of themes out of the box. You can use the Theme enum to specify a theme for your chart. For instance, the following code snippet shows how to use the Westeros theme:
use charming::{Chart, ImageRenderer};
use charming::theme::Theme;
use charming::component::Title;
ImageRenderer::new(1000, 800).theme(Theme::Westeros).save(
&Chart::new().title(Title::new().text("Westeros")),
"/tmp/westeros.svg",
);Future versions of Charming will support custom themes.
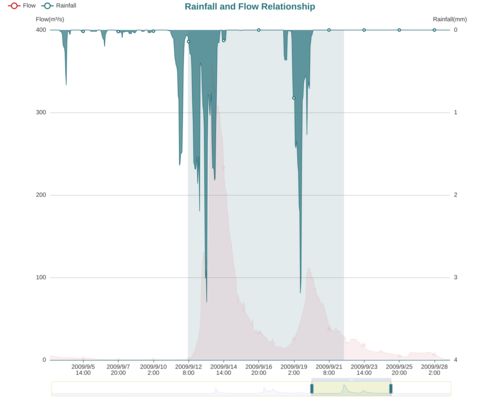
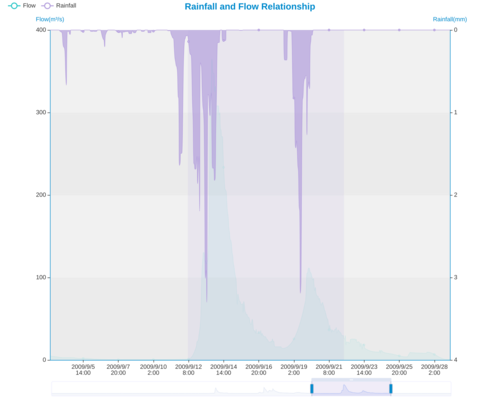
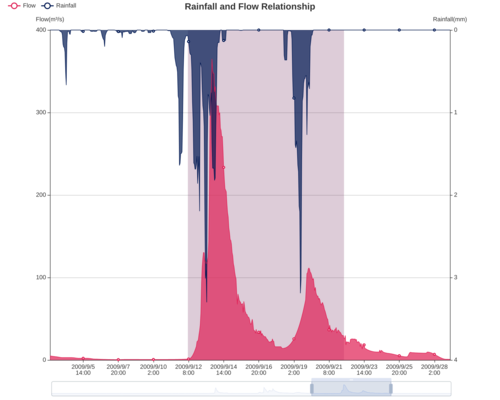
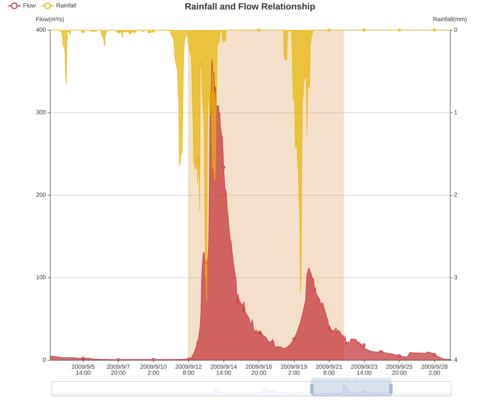
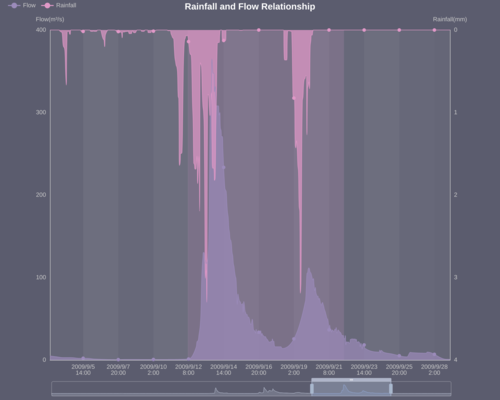
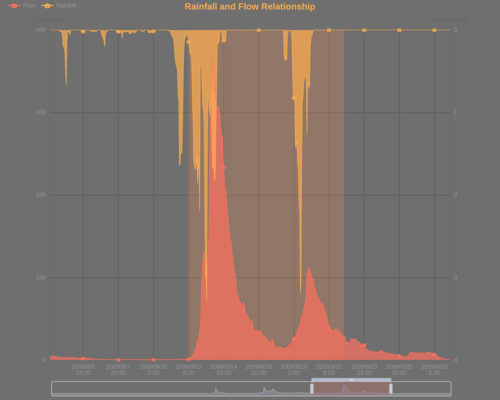
Here are some selected chart examples. Click on any single chart to view its source code file.
You can also clone the repo and run cargo run --bin gallery to view the interactive charts on the rendered HTML page.


























































