Durante este módulo, te familiarizarás con HTML y CSS. Ambas tecnologías combinadas te ofrecen todas las herramientas que necesitas para crear un sitio web. HTML sin CSS es feo, y CSS sin HTML es... bueno, ¡nada!
Por eso trabajarás en este ejercicio en múltiples ocasiones durante este módulo. Nuestro objetivo final es crear un sitio web básico de HTML y CSS, donde practicarás los distintos conceptos a medida que los vayas aprendiendo.
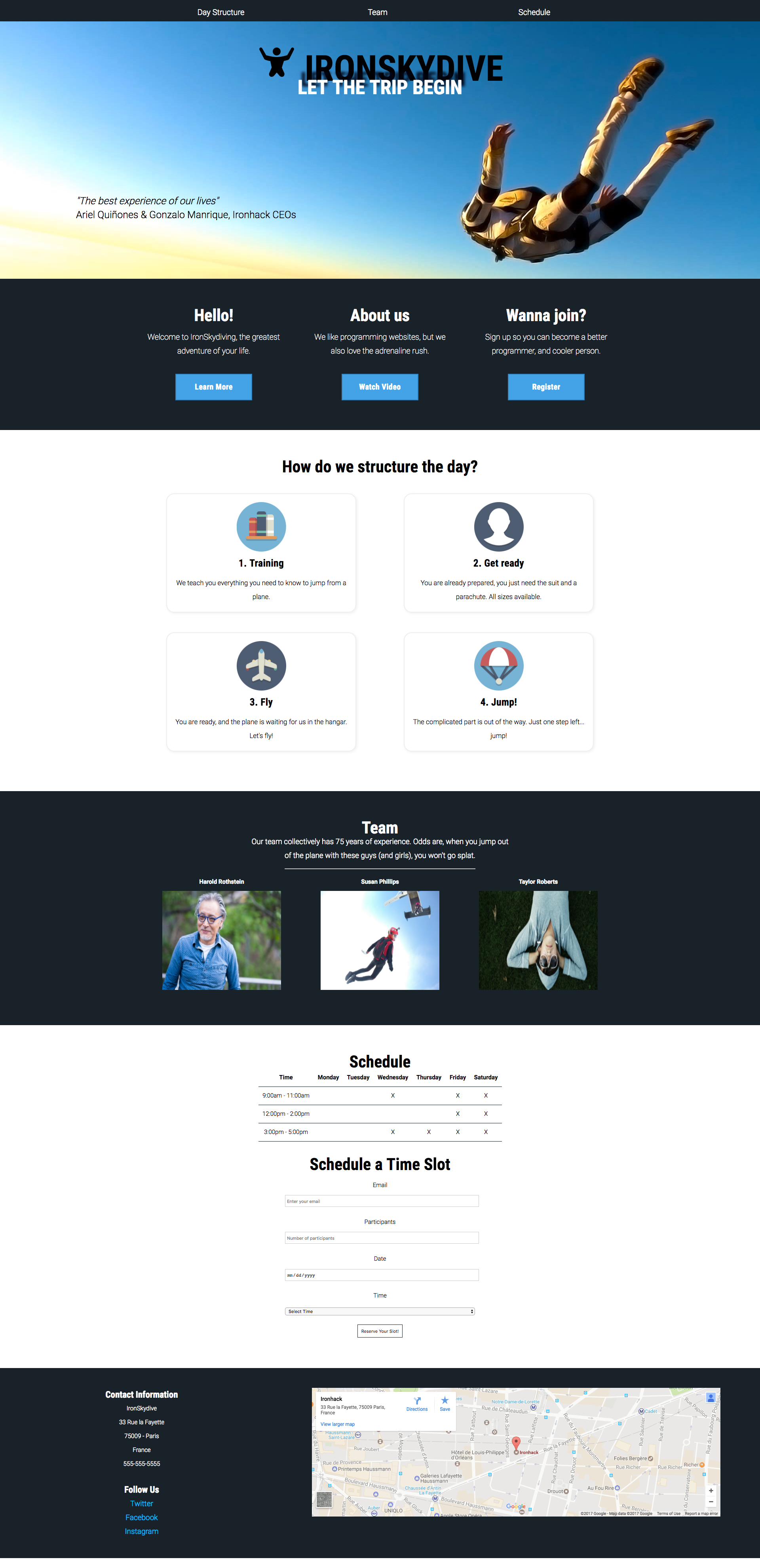
A Ironhack le encanta la codificación, pero también nos gusta practicar deportes extremos. En una nueva línea de productos, hemos creado una nueva empresa llamada IronSkydive. Ofrecemos una experiencia completa de paracaidismo.
Esperamos que puedas ayudarnos a crear nuestra página web porque estamos desbordados al empezar la empresa y asegurarnos de que todos nuestros papeles están alineados con las normas. :see:
Como hemos mencionado antes, trabajarás en este ejercicio a lo largo de las próximas lecciones, pero al final, tu objetivo es:
Estarás trabajando en una nueva pluma, así que procede a CodePen y crea una nueva pluma ahora. ¿Listo para dar el salto?
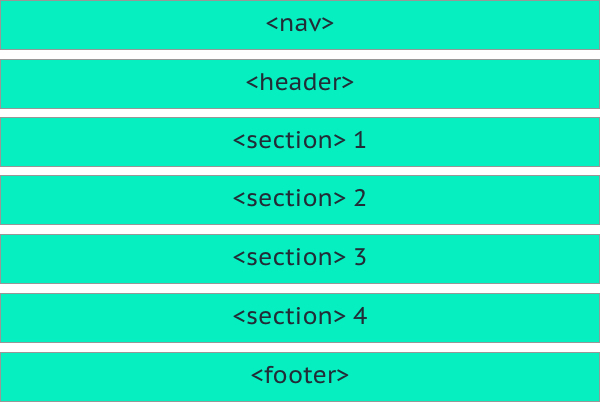
En esta parte del ejercicio, vas a trabajar con los elementos de bloque que has aprendido. Has visto cómo los elementos de bloque semánticos nos ayudan a entender mejor la composición de nuestro sitio web. Vamos a empezar creando la estructura básica de HTML, que será la siguiente:
Más adelante, en el ejercicio, vamos a distinguir entre las diferentes secciones que tenemos. Ahora, vamos a añadir algunos elementos de bloque más dentro de cada elemento.
Dentro de<nav>, crea una etiqueta <ul>con tres elementos:
- Day Structure
- Team
- Schedule
Estas van a ser nuestras opciones de menú.
Tienes que crear dos cosas diferentes aquí:
- primero, crear una etiqueta
<h1>con el texto "IronSkydive", luego - debajo de esta etiqueta, crear una etiqueta
h2c on el texto "Que empiece el viaje" y finalmente - debajo de estas etiquetas, crea una etiqueta
<aside>que contendrá una cita.
Esta sección tiene un fondo oscuro que cubrirá todo el ancho de la web. Más adelante añadirás el color al fondo, así que por ahora no hay que preocuparse por esto.
Contendrá tres etiquetas<article>para añadir la información bajo la cabecera.
Dentro de cada<article>, añade una etiqueta<h3>para los diferentes títulos, y un párrafo para el texto blanco. El resultado sería algo así:
Esta sección es bastante similar a la anterior. En este caso, la sección contendrá un título<h3>con el texto "¿Cómo estructuramos el día?", y a continuación un <div> con cuatro etiquetas <article> diferentes.
Dentro de cada etiqueta de artículo, de momento, vamos a tener una etiqueta<h4>con el título del artículo, y una etiqueta <p> con el contenido del mismo.
Este caso es el mismo que el de la sección 1: tendrá un fondo oscuro y, al igual que en las secciones anteriores, tienes que añadir un título <h3> y una <p> con una breve descripción.
Después, crearás la etiqueta <div> y añadirás tres etiquetas <article> vacías que contendrán la información de cada miembro del equipo. Es suficiente con un texto que indique los diferentes artículos:
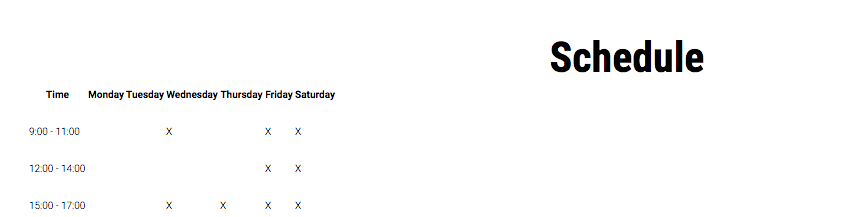
En esta sección, tenemos una tabla que contiene el calendario.
Empecemos por añadir dos encabezados <h3> diferentes con el texto:
- Schedule
- Schedule a Time Slot
Ahora añadimos una tabla debajo de la primera etiqueta <h3>, que contiene el texto "Horario". Efectivamente, esta tabla va a contener el horario de IronSkydive para la semana. El formato de la tabla es el siguiente:
| Hora | Lunes | Martes | Miércoles | Jueves | Viernes | Sábado |
|---|---|---|---|---|---|---|
| 9:00 - 11:00 | X | X | X | |||
| 12:00 - 14:00 | X | X | ||||
| 15:00 - 17:00 | X | X | X | X |
Crea la tabla y añade el contenido necesario para obtener este resultado:
Recuerda que, además de la etiqueta <table>, debes usar <thead>con seis etiquetas <th> debes definir las filas con etiquetas . Al final, debe utilizar etiquetaspara las filas de la cabecera (seis días que opera IronSkydive), y luego dentro del cuerpo de la tabla(para el contenido dentro de las filas.
Por último, pero no menos importante, la sección de pie de página tiene que contener sólo una etiqueta<section>. Dentro de la <section>, tienes que añadir varias cosas (descritas en el orden correcto):
<h5>con el título "Información de contacto".<address>elemento, con la información correcta_:IronSkydive 33 Rue la Fayette, 75009 París, Francia +33 (0) 619 193 088_<h5>con el título "Síguenos"<ul>con tres elementos:- Twitter.
- Facebook.
- Instagram.
En la segunda iteración de nuestro ejercicio, vas a trabajar con los elementos inline que has aprendido. Has visto que utilizamos diferentes etiquetas con diferentes objetivos. Recuerda que esta es la estructura actual de nuestro proyecto:
Vas a añadir diferentes elementos inline a todas las secciones que ya tenemos.
La etiqueta<nav>se utiliza para envolver los enlaces de nuestra web. En este momento, tenemos sólo una lista de elementos. Vamos a cambiar esto, añadiendo enlaces en cada elemento de la lista.
Hay que crear tres enlaces diferentes, que apuntarán a #structure, #team y #schedule, respectivamente:
💡 Spoiler: los enlaces son etiquetas de anclaje y se representan con la etiqueta <a>y necesitan tener el atributo href. 😉
<a href="#structure">Day Structure</a>La cabecera del proyecto está incompleta. En primer lugar, es necesario añadir un logotipo a la cabecera. Además, añadir una cita de estilo testimonial donde actualmente tiene texto de relleno.
Primero, el logo. Añade una imagen dentro del <h1> que cargue la siguiente imagen:
https://s3-eu-west-1.amazonaws.com/ih-materials/uploads/ironhack-skydive-logo.png.
Recuerda añadir un texto alternativo descriptivo, por si la imagen no se carga. Una buena opción sería "Logotipo de IronSkydive".
Es común encontrar las comillas en cursiva en diferentes lugares, así que esto es lo que vamos a hacer. Añade la cita en cursiva (usando elementos inline) dentro del elemento<aside>, con el texto "La mejor experiencia de nuestras vidas".En una nueva línea, esta vez usando un elemento a nivel de bloque (<p>), añade los nombres de los autores. Los nombres serán "Ariel Quiónes & Gonzalo Manrique, fundadores de Ironhack".
En la primera sección, tenemos tres artículos diferentes. Cada uno tiene una etiqueta <h3> y otra<p>dentro. Vamos a añadir un enlace debajo de cada párrafo. Este enlace no necesita apuntar a ninguna parte.
:::info
Podemos crear un enlace sin ninguna URL específica proporcionando un hash en el atributo href:
<a href="#">Link text</a>:::
Añade tres enlaces, uno en cada sección, en este orden:
- Learn More
- Watch Video
- Register
En esta sección, tenemos cuatro artículos diferentes que contienen información sobre cómo se estructura un día típico en IronSkydive. Vamos a añadir algunos iconos descriptivos a cada sección.
Los diferentes iconos, en el orden correcto, son
https://s3-eu-west-1.amazonaws.com/ih-materials/uploads/ironskydive-training.pnghttps://s3-eu-west-1.amazonaws.com/ih-materials/uploads/ironskydive-get-ready.pnghttps://s3-eu-west-1.amazonaws.com/ih-materials/uploads/ironskydive-fly.pnghttps://s3-eu-west-1.amazonaws.com/ih-materials/uploads/ironskydive-jump.png
Recuerda añadir un texto descriptivo alternativo en el atributo alt. Cada una de las secciones tendrá este formato con diferentes imágenes:
Vamos a añadir la información del equipo en la sección. Deberás tener tres artículos diferentes sin ninguna información. Dentro de cada artículo, añadirás el nombre del miembro del equipo en el texto en negrita (pero esto es algo de lo que te preocuparás cuando lleguemos al estilo). Puedes utilizar la etiqueta de nivel de bloque,<h4>para envolver cada nombre. Debajo del nombre, tendrás que añadir la foto del miembro del equipo. Puedes encontrar las imágenes aquí:
- Harold Rothstein,
https://s3-eu-west-1.amazonaws.com/ih-materials/uploads/upload_c18b1c463b80090894237a262dfdfbad.jpg - Susan Phillips,
https://s3-eu-west-1.amazonaws.com/ih-materials/uploads/upload_a18d6123a7c8e75f7e70a4e59b941093.jpg - Taylor Roberts,
https://s3-eu-west-1.amazonaws.com/ih-materials/uploads/upload_7104a331530d1b0611da55093b7dc421.jpg
No olvides añadir un texto alternativo en caso de que la imagen no se cargue. Estas imágenes son bastante grandes, pero lo manejaremos más adelante mediante CSS.
Para terminar esta sección, vamos a añadir un<hr>entre el párrafo y la información de los miembros del equipo.
No hay nada que añadir.
En primer lugar, vamos a dar formato a la dirección. Ahora mismo, toda la información está en una sola línea. Utilicemos etiquetas <br> para separar las diferentes secciones de la dirección.
Por último, añadamos enlaces a todas las redes sociales donde los usuarios pueden seguir a IronSkydive. Puedes crear enlaces vacíos (con el hash en el atributo href ), o añadir enlaces a las redes sociales. En ambos casos, hay que abrir una nueva pestaña cuando los usuarios hagan clic en los enlaces.
:::info
:bulb: Utilice el atributo target del ancla para abrir un enlace en una nueva pestaña. (la palabra target es cliqueable, así que siéntete libre de explorar un poco - recuerda, no tienes que memorizar nada, saber dónde encontrar las respuestas que necesitas)
:::
❤️ ¡Feliz codificación!