LittleJS is a super lightweight JavaScript game engine with a fast hybrid rendering system. It provides a comprehensive set of tools including rendering, physics, particles, sound effects, music, input handling, and debug tools. The code is very clean and well documented with a variety of examples to get you started. Choo-Choo! 🚂
Starter Project - Clean example with only a few things to get you started
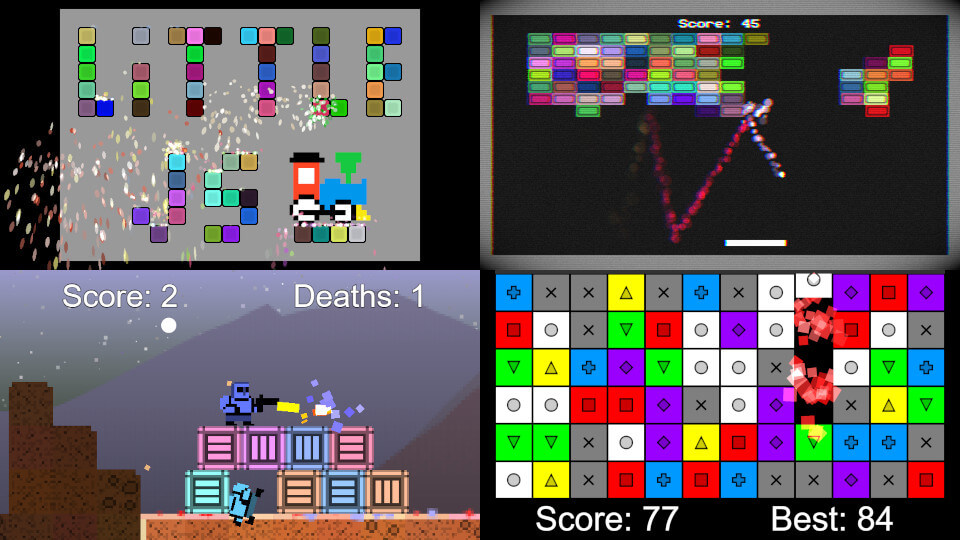
Puzzle Game - Match 3 puzzle game with HD rendering and high score tracking
Platformer - Platformer/shooter with procedural generation and destruction
Breakout - Breakout game with post processing effect
Stress Test - Max sprite/object test and music system demo
Particle System Designer - Particle system editor and visualizer
LittleJS is a small but powerful game engine with many features and no depenencies.
Graphics
- Fast sprite and tile map rendering engine with WebGL
- Update and render 10,000+ objects at 60fps, often many times more
- Apply Shadertoy compatible shaders for post processinge effects
Audio
Input
- Input processing system for keyboard, mouse, gamepad, and touch
Physics
- 2D physics engine with collision handling for axis aligned boxes
- Very fast collision handling for tile maps
Flexability
- Designed to work with all modern web bowsers and mobile devices
- Compatible with TypeScript and includes an example TS project
- For size coding competitions like js13kGames, starter project builds to a 7KB zip file
- Build to a Windows executable with Electron for distribution on platforms like Steam
- Open Source with the MIT license so it can be used for anything you want
Extra Systems
- Debug rendering system
- Particle effects system and design tool
- Bitmap font rendering and includes a built in engine font
- Medal system tracks and displays achievements with Newgrounds integration
To use LittleJS download the latest package from GitHub or call npm install littlejsengine. This package contains the engine and several small examples.
You can use the empty example template as a starting point. This file contians just the minimal setup to start the engine. You can also download and include littlejs.js or littlejs.min.js.
If your game loads any files like images you will need to run a local web server. I recommend an editor that does this automatically like Visual Studio Code with the Live Server plugin. You can also use http-server via npm.
- Breakout Tutorial - Shows how to make a simple game from scatch with LittleJS.
To easily include LittleJS in your game, you can use one of the 3 pre-built js files. These are also built automatically by the build scripts.
- littlejs.js - The full game engine with debug mode available
- littlejs.release.js - The engine optimized for release builds
- littlejs.min.js - The engine in release mode and minified
LittleJS can also be imported as a module. There are two module flavors that are automatically built.
- littlejs.esm.js - The engine exported as a module with debug mode available
- littlejs.esm.min.js - The engine exported as a minified module in release mode
To rebuild the engine you must first run npm install to setup the necessary npm dependencies. Then call npm run build to build the engine.
The starter project example also includes a batch file build.bat that compresses everything into a tiny zip file using Google Closure, UglifyJS, Roadroller, and ECT.
To start LittleJS, you must create 5 functions and pass them to engineInit. A canvas will automatically be created and added to the document.
function gameInit()
{
// called once after the engine starts up
// setup the game
}
function gameUpdate()
{
// called every frame at 60 frames per second
// handle input and update the game state
}
function gameUpdatePost()
{
// called after physics and objects are updated
// setup camera and prepare for render
}
function gameRender()
{
// called before objects are rendered
// draw any background effects that appear behind objects
}
function gameRenderPost()
{
// called after objects are rendered
// draw effects or hud that appear above all objects
}
// Startup LittleJS Engine
engineInit(gameInit, gameUpdate, gameUpdatePost, gameRender, gameRenderPost, 'tiles.png');Though not required, LittleJS is intended to be used as an object oriented system by extending the base class EngineObject with your own. This lightweight class provides many useful features including physics, collision, parent/child system, and sorted rendering. Engine objects are automatically added to the global list of objects where they will be updated and rendered until destroyed.
Here is a template you can use to make objects that behave however you want. See the examples for a complete demonstration.
class MyObject extends EngineObject
{
constructor(pos, size, tileIndex, tileSize, angle)
{
super(pos, size, tileIndex, tileSize, angle);
}
update()
{
// update object physics and position
super.update();
}
render()
{
// draw object as a sprite
super.render();
}
}This engine is made with simplicity in mind using clean easy to read code. There are only a few files used by the entire engine.
- engine.js - Top level engine init, update, and render
- engineSettings.js - Global engine settings
- engineObject.js - Base object class and physics
- engineDraw.js - Code for canvas drawing and text
- engineAudio.js - Spacial sound effects, and zzfx sound generator
- engineInput.js - Input for keyboard, mouse, touch, and gamepad
- engineUtilities.js - Vector2, Color, and Timer clases and math functions
Optional Components, these components are built to synergize with the rest of the engine but are not necessary.
- engineTileLayer.js - Tile layer rendering and collision
- engineParticles.js - Particle system with fast rendering and collision
- engineWebGL.js - Super fast rendering with WebGL and post processing
- engineMedals.js - Achievement tracker with Newgrounds integration
- engineDebug.js - Debug rendering system and information overlay
Debug builds of LittleJS have a special menu that can be opened by pressing the Esc key.
- Esc: Debug Overlay
- 1: Debug Physics
- 2: Debug Particles
- 3: Debug Gamepads
- 4: God Mode
- 5: Save Screenshot
Here are a few of the amazing games people are making with LittleJS.
- Space Huggers - Run and gun platformer with procedural levels
- Undergrowth - An interactive music videogame for the band Squid
- Space Huggers - JS13K Edition - Original js13k game with source code
- Isletopia - Relaxing strategy game of greenifying barren islands
- Dead Again - Top down survial horror by sanojian & repsej
- Hel's Trial - Turn based RPG by Sebastian Dorn
- Bit Butcher - Survival crafting game by Deathray Games
- Necrotic Commander - Tower defense game by Daniel Jeffery
- Boxing up Bamboo - A challenging puzzle game by Patrick Traynor
- Send me your games!