This is the repo for the ethereum.org website, a resource for the Ethereum community. The purpose of the site is to “Be the best portal to Ethereum for our growing global community" - read more about what this means here.
ethereum.org is improved and changed over time through the contributions of community members who submit content, give feedback, or volunteer their time to managing its evolution. If you’re interested in helping to improve ethereum.org, find out how to contribute.
If you're looking for the Ethereum blockchain itself, there is no single repo. Instead, Ethereum has multiple implementations of the protocol written in different programming languages for security and diversity. Check out the different implementations
This project follows the all-contributors specification. Contributions of any kind welcome!
- Create a new issue.
- Comment on the issue (if you'd like to be assigned to it) - that way our team can assign the issue to you.
- If you're not sure, here's how to fork the repo.
If you're ready to contribute and create your PR, it will help to set up a local environment so you can see your changes.
-
Clone your fork
If this is your first time forking our repo, this is all you need to do for this step:
$ git clone git@github.com:[your_github_handle]/ethereum-org-website.git && cd ethereum-org-website
If you've already forked the repo, you'll want to ensure your fork is configured and that it's up to date. This will save you the headache of potential merge conflicts.
$ git remote add upstream https://github.com/ethereum/ethereum-org-website.git
To sync your fork with the latest changes:
$ git checkout dev
$ git fetch upstream
$ git merge upstream/dev
- Install dependencies
$ yarn
- Add personal GitHub API token (free)
We recommend setting this up when running the project locally, as we use the GitHub API to fetch repository data for many projects & files.
- Follow these instructions to create a personal GitHub API token
- When selecting scopes in step 8, leave everything unchecked (the data we fetch doesn't require any scope)
- In local repo root directory: Make a copy of
.env.exampleand name it.env- Copy & paste your new GitHub API token into
.env
// .env Example:
GATSBY_GITHUB_TOKEN_READ_ONLY=48f84de812090000demo00000000697cf6e6a059
- Add Etherscan API token (free)
- Create an account on Etherscan
- Navigate to your Account Settings page
- In the sidebar, click on 'API-KEYs' and add a new token
- Copy & paste your Api-Key Token from Etherscan into
.env
// .env Example:
ETHERSCAN_API_KEY=K6NUTARFJZJCIXHF1F1E1YGJZ8RQ29BE4U
- Add DeFiPulse API token (free)
- Follow this guide to create an account and get your DeFiPulse API token
- Copy & paste your Active API Key from DeFiPulse into
.env
// .env Example:
DEFI_PULSE_API_KEY=4953aaf7966dad9c129397e197a0630ed0594f66962dd5fb058972b250da
- Create new branch for your changes
$ git checkout -b new_branch_name
- Start developing!
$ yarn start
- Open this directory in your favorite text editor / IDE, and see your changes live by visiting
localhost:8000from your browser - Pro Tip: Explore scripts within
package.jsonfor more build options
- Commit and prepare for pull request (PR). In your PR commit message, reference the issue it resolves (see how to link a commit message to an issue using a keyword).
$ git commit -m "brief description of changes [Fixes #1234]"
- Push to your GitHub account
$ git push
There may be times where you develop features that make external API requests to other services. For these we write lambda functions to obfuscate API keys. In order to test these locally, you will need to do the following:
- Download a CORS enabling browser extension (ex: https://chrome.google.com/webstore/search/cors).
- Enable CORS in the downloaded browser extension.
- Add the relevant API key to the
.envfile. - After you have started your development server for ethereum.org (above), start up a netlify lambda server using:
yarn start:lambda
- Where you reference /.netlify functions for server calls, add a conditional to call localhost:9000 endpoints when not in the production environment.
- After your changes are committed to your GitHub fork, submit a pull request (PR) to the
devbranch of theethereum/ethereum-org-websiterepo - In your PR description, reference the issue it resolves (see linking a pull request to an issue using a keyword)
- ex.
Updates out of date content [Fixes #1234]
- ex.
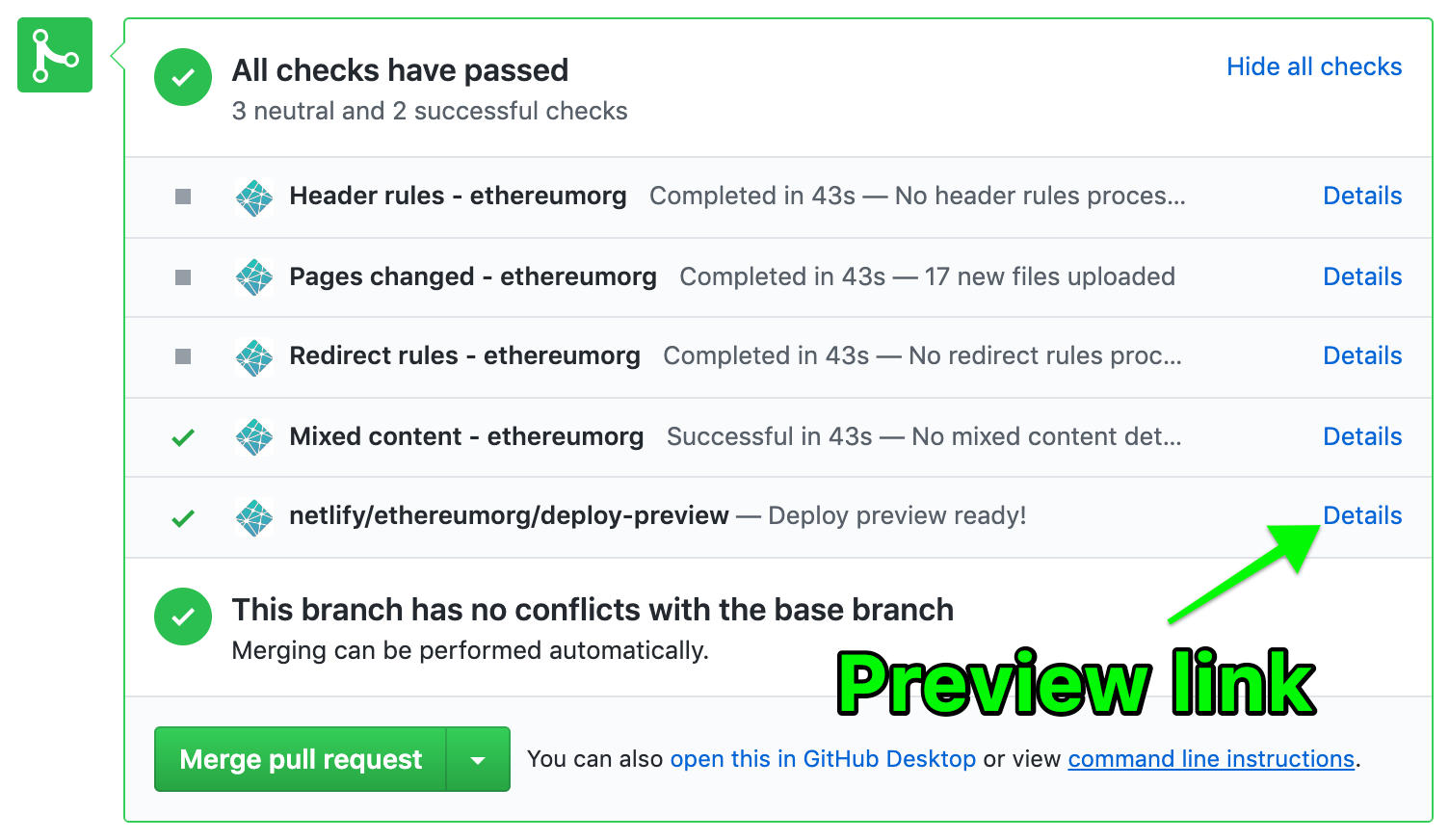
- Netlify (our hosting service) deploys all PRs to a publicly accessible preview URL, e.g.:

- Confirm your Netlify preview deploy looks & functions as expected
- Why not say hi and draw attention to your PR in our discord server?
- The website team reviews every PR
- See how decisions are made on content changes
- Acceptable PRs will be approved & merged into the
devbranch
masteris continually synced to Netlify and will automatically deploy new commits to ethereum.org- The website team will periodically merge
devintomaster(typically multiple times per week) - You can view the history of releases, which include PR highlights
The Translation Program is an initiative to translate ethereum.org into different languages and make the website accessible to people from all over the world.
If you are looking to get involved as a translator, you can join our project in Crowdin and start translating the website to your language immediately.
To get more information about the program, learn how to use Crowdin, check on the progress or find some useful tools for translators, please visit the Translation Program page.
- Node.js
- Yarn package manager
- Gatsby
- Manages page builds and deployment
- Configurable in
gatsby-node.js,gatsby-browser.js,gatsby-config.js, andgatsby-ssr.js - Gatsby Tutorial
- Gatsby Docs
- React - A JavaScript library for building component-based user interfaces
- GraphQL - A query language for APIs
- Algolia - Site indexing, rapid intra-site search results, and search analytics. Learn more on how we implement Algolia for site search.
- Primary implementation:
/src/components/Search/index.js
- Primary implementation:
- Crowdin - crowdsourcing for our translation efforts (See "Translation initiative" below)
- GitHub Actions - Manages CI/CD, and issue tracking
- Netlify - DNS management and primary host for
masterbuild. Also provides automatic preview deployments for all pull requests
| Folder | Primary use |
|---|---|
/src |
Main source folder for development |
/src/assets |
Image assets |
/src/components |
React components that do not function as standalone pages |
/src/content |
Markdown/MDX files for site content stored here. For example: ethereum.org/en/about/ is built from src/content/about/index.md The markdown files are parsed and rendered by src/templates/static.js* |
/src/content/developers/docs |
*Markdown files in here use the Docs template: src/templates/docs.js |
/src/content/developers/tutorials |
*Markdown files in here use the Tutorial template: src/templates/tutorial.js |
/src/data |
General data files importable by components |
/src/hooks |
Custom React hooks |
/src/intl |
Language translation JSON files |
/src/lambda |
Lambda function scripts for API calls |
/src/pages/src/pages-conditional |
React components that function as standalone pages. For example: ethereum.org/en/wallets/find-wallet is built from src/pages/wallets/find-wallet.js |
/src/scripts/src/utils |
Custom utility scripts |
/src/styles |
Stores layout.css which contains root level css styling |
/src/templates |
JSX templates that define layouts of different regions of the site |
/src/theme.js |
Declares site color themes, breakpoints and other constants (try to utilize these colors first) |
Please read carefully if adding or altering any written language content
How to prepare your content for translation depends on whether you're working on a simple Markdown/MDX page or a React component page.
- MDX pages (/src/content/page/)
Markdown will be translated as whole pages of content, so no specific action is required. Simply create a new folder within /src/content/ with the name of the page, then place index markdown file (ie. index.md) within the new folder.
- React component page
-
English text should be placed into
/src/intl/en/page-CORRESPONDING-PAGE.json -
Crowdin is the platform we use to manage & crowdsource translation efforts. Please use the following conventions to help streamline this process.
-
Use kebab casing (utilizing-dashes-between-words) for file names and JSON keys
-
Use standard sentence casing for entry values
- If capitalization styling required, it is preferable to style with CSS
- Do this:
JSON `"page-warning": "Be very careful"` CSS `text-transform: uppercase` - Not this:
JSON `"page-warning": "BE VERY CAREFUL"`
- Do this:
- This minimizes issues during translation, and allows consistent styling to all languages
- If capitalization styling required, it is preferable to style with CSS
-
Please avoid embedding links within a sentence. For a word/phrase to be a link, it requires a key/string in the intl JSON. If this is in the middle of another sentence, this results in the sentence being broken into multiple pieces, and requires coding the sentence structure into the JavaScript.
- This results in significant challenges during the translation process, as written syntax for each language will vary in terms of ordering subjects/verbs/etc.
- If you're wanting to link to something within your sentence, create a link at the end of the sentence or paragraph:
<p>All Ethereum transactions require a fee, known as Gas, that gets paid to the miner. <Link to="link">More on Gas</Link></p>Once, you've added your English content to the appropriate JSON file, the above code should look something more like:
<p><Translation id="page-transactions" />{" "}<Link to="link"><Translation id="page-transactions-gas-link" /></Link></p>- tl;dr Each individual JSON entry should be a complete phrase by itself
-
This is done using the
Translationcomponent. However there is an alternative method for regular JS:gatsby-plugin-intlwith/src/utils/translations.js-
Method one:
<Translation />component (preferred if only needed in JSX)import { Translation } from "src/components/Translation" // Utilize in JSX using <Translation id="language-json-key" /> -
Method two:
translateMessageId()import { useIntl } from "gatsby-plugin-intl" import { translateMessageId } from "src/utils/translations" // Utilize anywhere in JS using const intl = useIntl() translateMessageId("language-json-key", intl)const siteTitle = translateMessageId("site-title", intl)
-
- Components and pages are written using arrow function syntax with React hooks in lieu of using class-based components
// Example
import React, { useState, useEffect } from 'react'
const ComponentName = props => {
// useState hook for managing state variables
const [greeting, setGreeting] = useState('')
useEffect(() => {
// useEffect hook for handling component lifecycle
setGreeting('Hello world')
}, [])
return <div>{greeting}</div>
};
export default ComponentName;
-
src/theme.js- Declares site color themes, breakpoints and other constants (try to utilize these colors first) -
We use styled-components
- Tagged template literals are used to style custom components
// Example of styling syntax using styled-components import styled from "styled-components" const GenericButton = styled.div` width: 200px; height: 50px; ` const PrimaryButton = styled(GenericButton)` background: blue; ` const SecondaryButton = styled(GenericButton)` background: red; ` // These are each components, capitalized by convention, and can be used within JSX code // ie: <PrimaryButton>Text</PrimaryButton>- Recommended VS Code Plugin:
vscode-styled-components
To install: Open VS Code >Ctrl+P/Cmd+P> Run:ext install vscode-styled-components
-
Values from
src/theme.jsare automatically passed as a prop object to styled components// Example of theme.js usage import styled from "styled-components" const Container = styled.div` background: ${(props) => props.theme.colors.background}; @media (max-width: ${(props) => props.theme.breakpoints.s}) { font-size: #{(props) => props.theme.fontSized.s}; } ` -
Framer Motion - An open source and production-ready motion library for React on the web, used for our animated designs
-
Emojis: We use Twemoji, an open-source emoji set created by Twitter. These are hosted by us, and used to provide a consistent experience across operating systems.
// Example of emoji use
import Emoji from "./Emoji"
// Within JSX:
<Emoji text=":star:" size={1} /> // sized in `em`
- Icons: We use React Icons
src/components/Icon.jsis the component used to import icons to be used- If an icon you want to use is not listed you will need to add it to this file
src/components/Icon.js:
// Example of how to add new icon not listed
import { ZzIconName } from "react-icons/zz"
// Then add to IconContect.Provider children:
{name === "alias" && <ZzIconName />}
From React component:
// Example of icon use
import Icon from "./Icon"
// Within JSX:
<Icon name="alias" />
- Gatsby + GraphQL used for loading of images and preferred for API calls (in lieu of REST, if possible/practical). Utilizes static page queries that run at build time, not at run time, optimizing performance.
- Image loading example:
import { graphql } from "gatsby"
export const query = graphql`
query {
hero: file(relativePath: { eq: "developers-eth-blocks.png" }) {
childImageSharp {
gatsbyImageData(
width: 800
layout: FIXED
placeholder: BLURRED
quality: 100
)
}
}
}
`
// These query results get passed as an object `props.data` to your component
- API call example:
import { graphql } from "gatsby"
export const repoInfo = graphql`
fragment repoInfo on GitHub_Repository {
stargazerCount
languages(orderBy: { field: SIZE, direction: DESC }, first: 2) {
nodes {
name
}
}
url
}
`
export const query = graphql`
query {
hardhatGitHub: github {
repository(owner: "nomiclabs", name: "hardhat") {
...repoInfo
}
}
}
`
// These query results get passed as an object `props.data` to your component
The Proof of Attendance Protocol is a dapp that distributes badges in the form of ERC-721 tokens to prove you participated in an event. More on POAPs.
-
If you have committed any changes in 2021 so far that were merged into our repo, you have a POAP waiting!
-
This includes our dedicated translators on Crowdin
-
👆 To claim your Contributor POAP, join our Discord server and paste a link to your contribution in the #poaps-🏆 channel
-
A member of our team will verify the request and DM you with a personalized link to claim your own freshly minted POAP collectible!
-
To help with verification we request GitHub contributors connect their GitHub account with their Discord account (Discord > Settings > Connections > GitHub). Crowdin contributors will be verified directly through Crowdin by our team.
-
If you haven't contributed yet and would like to earn a POAP to show your loyalty to the Ethereum space, head over to the issues tab to get started!
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!
We have a space to discuss all things ethereum.org – share your ideas or just say hi over on Discord.