Collection of regularly used custom hooks as utils for React
Website
Features
✅ Collection of 22+ hooks as separate modules
✅ Standalone package with all the hooks at one place
✅ CommonJS, UMD and ESM Support
Installation
For a specific hook like useDidMount
npm i -s @rooks/use-did-mount
npm i -s @rooks/use-interval
import useDidMount from "@rooks/use-did-mount";For standalone build with all the hooks
npm i - s rooks
Import any hook from "rooks" and start using them!
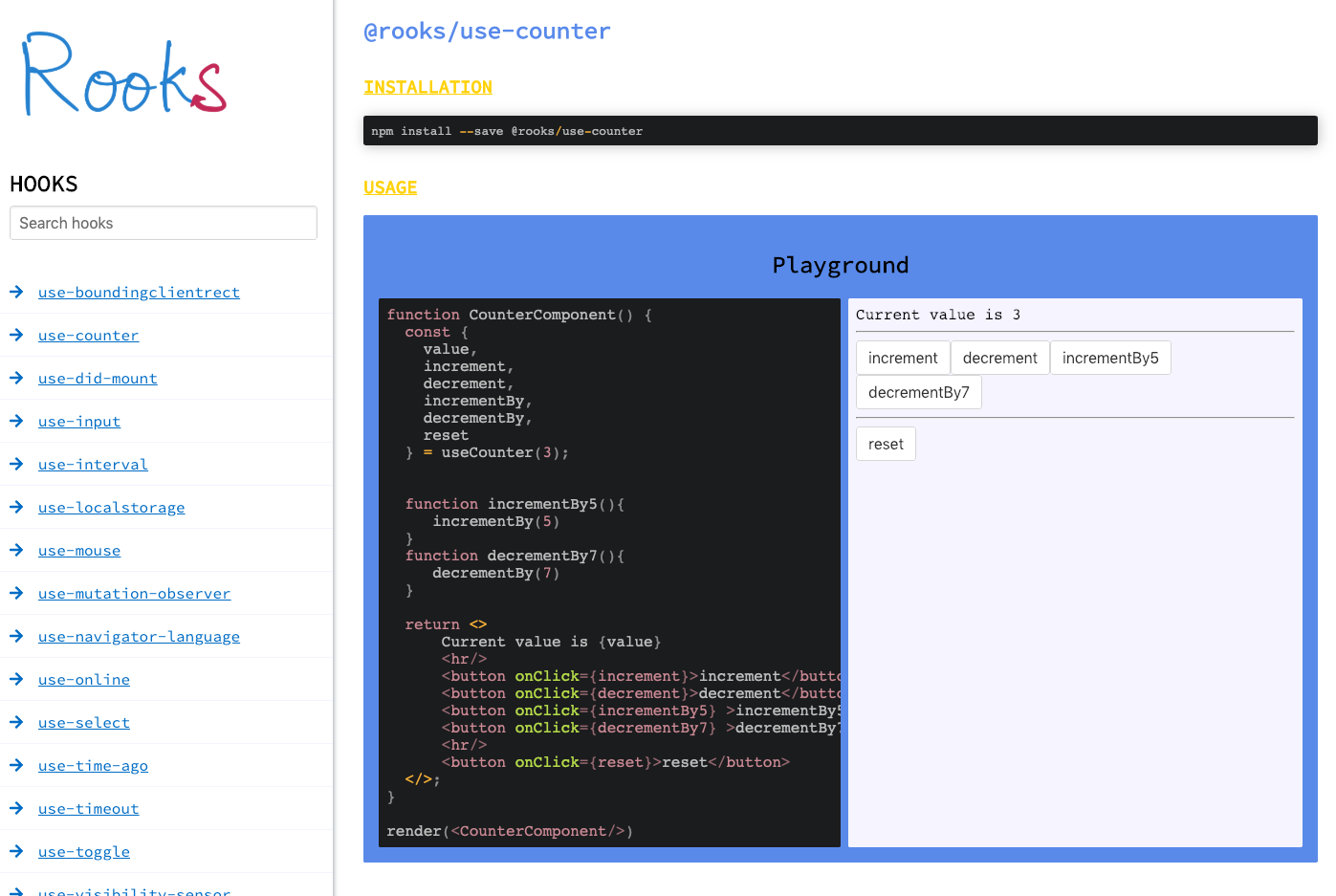
import { useDidMount } from "rooks";Usage
function App() {
useDidMount(() => {
alert("mounted");
});
return (
<div className="App">
<h1>Hello CodeSandbox</h1>
<h2>Start editing to see some magic happen!</h2>
</div>
);
}Documentation
Standalone Package
Package containing all the hooks is over here. - Docs and Npm Install
Individual hooks as their own packages
License - MIT
Contributors
Thanks goes to these wonderful people (emoji key):
Bhargav Ponnapalli 💻 🤔 🎨 📖 🐛 | Tsvetan 💻 | Wei Zhu 💻 |
This project follows the all-contributors specification. Contributions of any kind welcome!