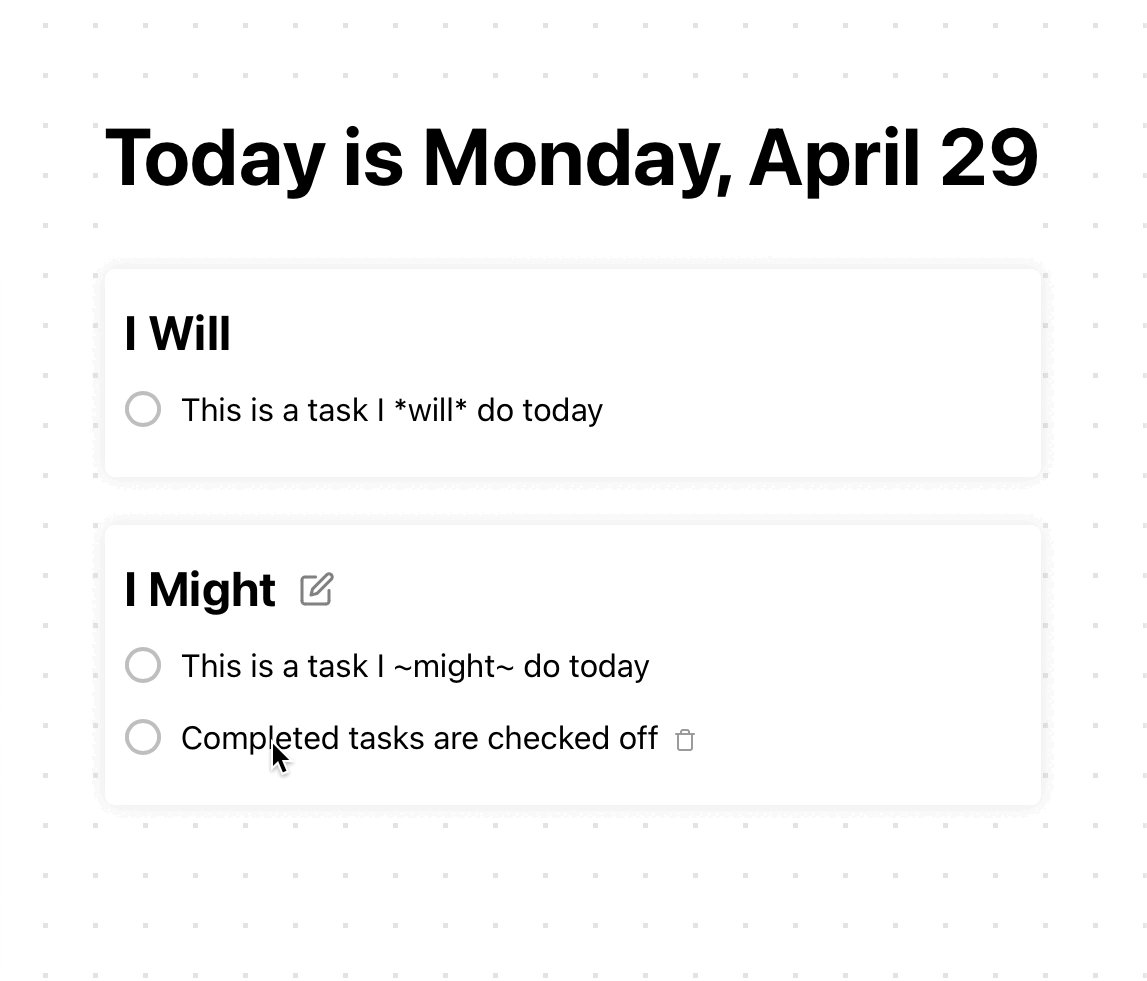
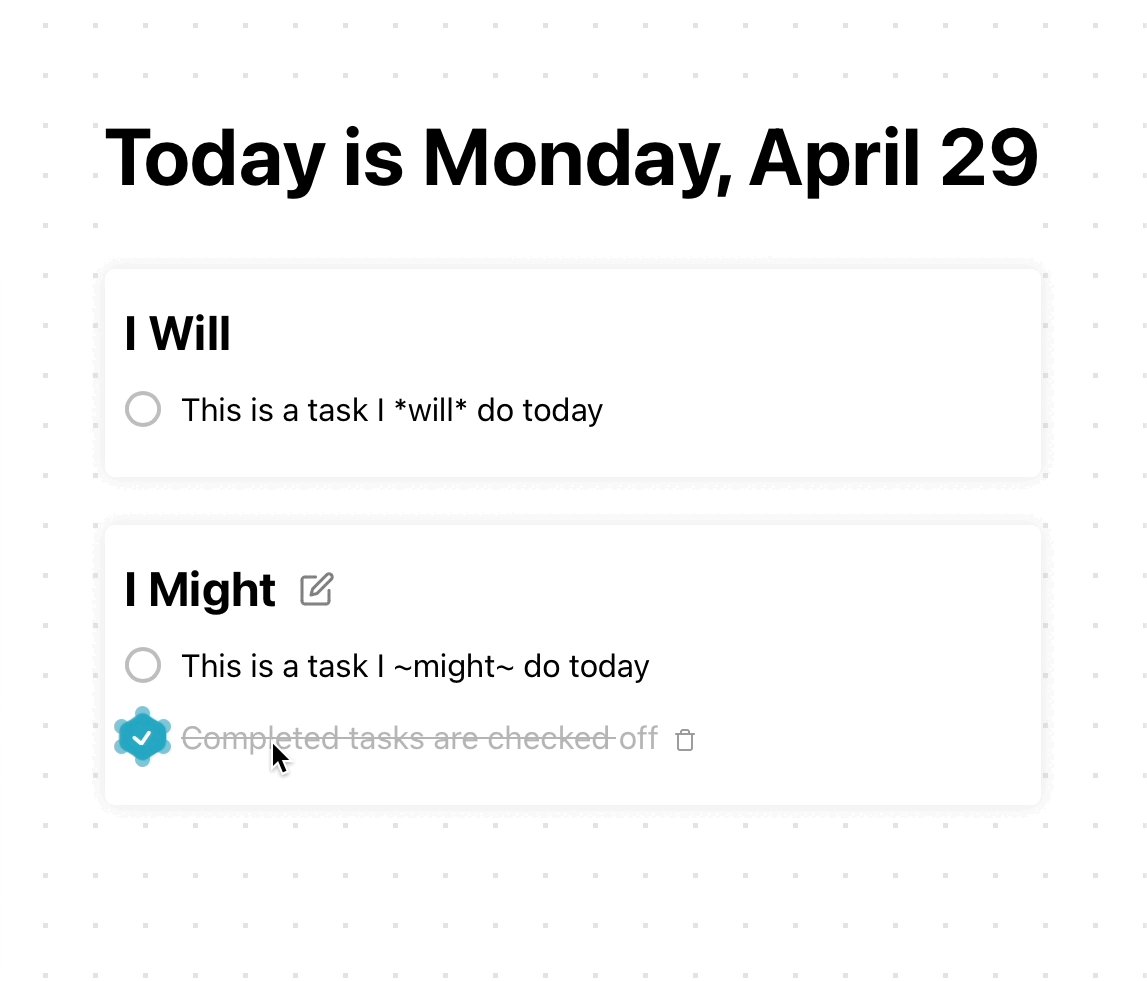
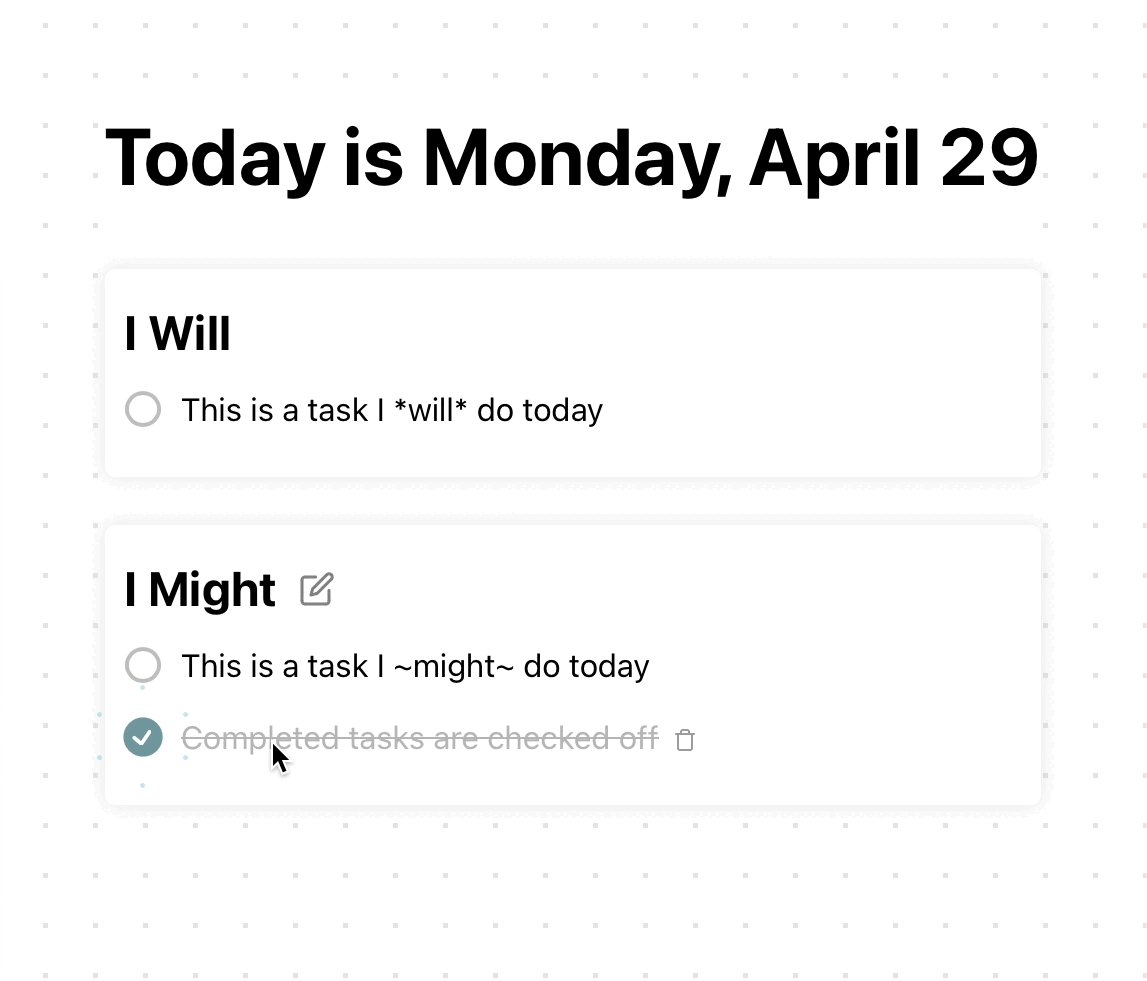
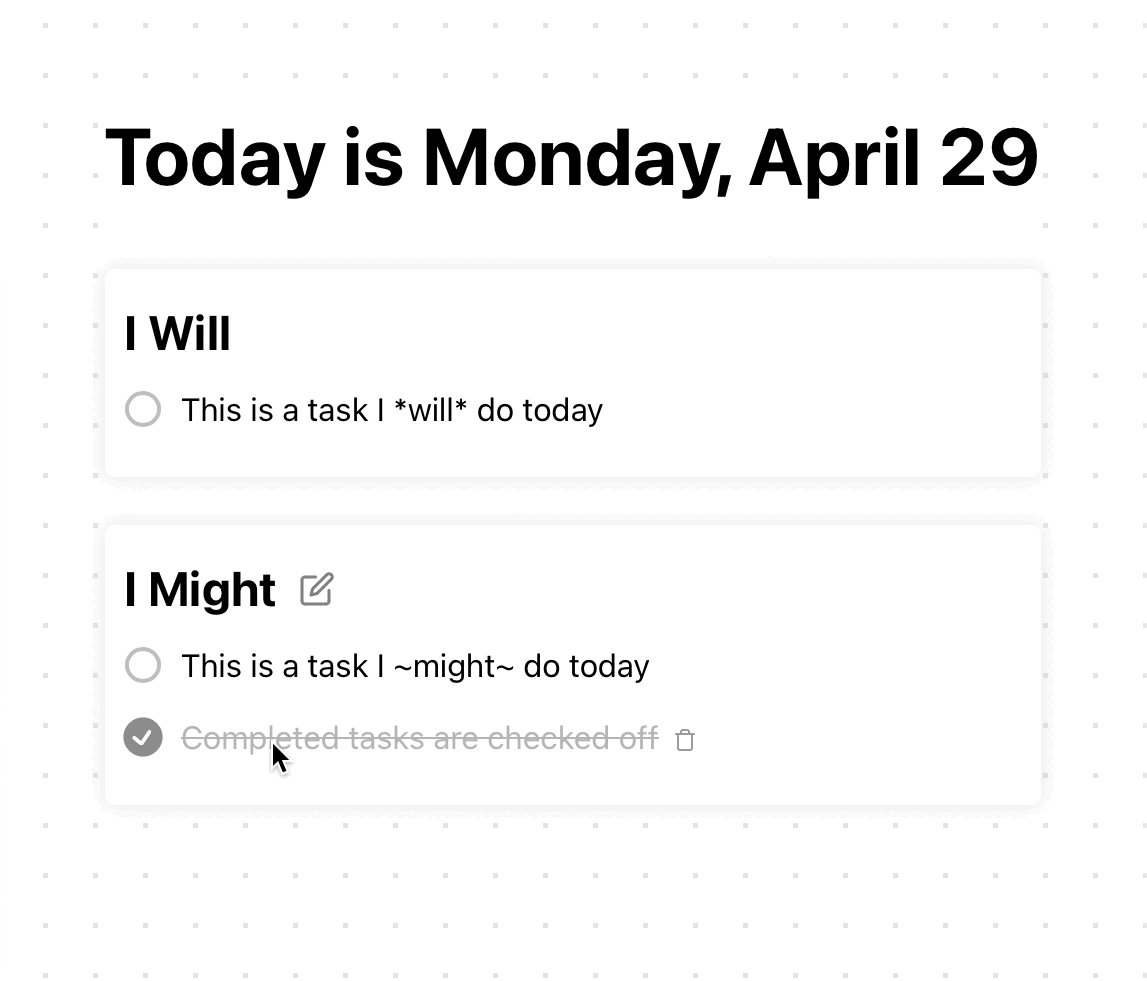
A daily planner that helps you take things one day at a time while organizing everything on your plate.
Python3 and NodeJS are required.
-
Python Flask:
pip3 install flaskOR from theBackenddirectory runpip install -r requirements.txt. -
NodeJS Packages: from the
Frontenddirectory runnpm install.
From the root repository directory run ./build_and_run. This will bundle the
React frontend and start the Flask server for you. Note that this will have to
be done every time a change is made to either the frontend or backend since I'm
not using hot module reloading here.
Navigate to http://localhost:5000 in a web browser.
Built from scratch using Flask, React and Vite.
CSS animations inspired by and adapted from
Andreas Storm.
Pop Sound Effects from
Pixabay.
Icons from feather and icons8.