Dash Mantine Components is an extensive (70+) Dash components library based on Mantine React Components Library. It makes it easier to create good quality dashboards with very well designed components out of the box.
pip install dash-mantine-componentsimport dash_mantine_components as dmc
from dash import Dash, Input, Output
app = Dash(__name__)
app.layout = html.Div(
[
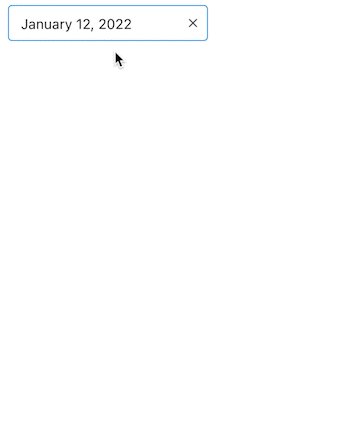
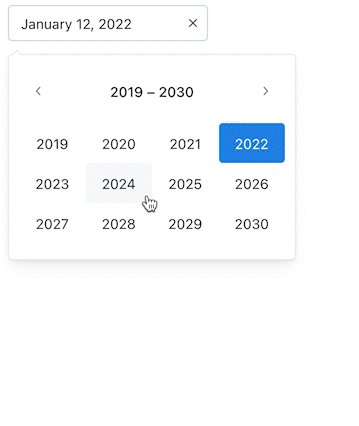
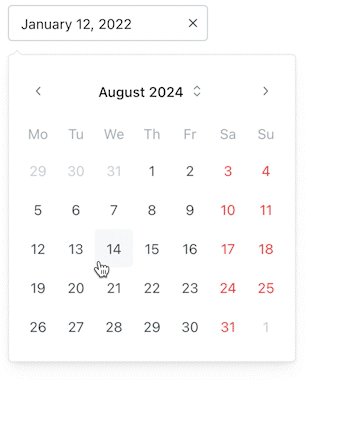
dmc.DatePicker(id="datepicker", format="dddd, MMMM D, YYYY"),
dmc.Text(id="text"),
dmc.Button("Click Me!")
]
)
@app.callback(Output("text", "children"), Input("datepicker", "date"))
def datepicker(date):
return date
if __name__ == "__main__":
app.run_server(debug=True)Thanks to the following people for supporting my efforts on dash-mantine-components.
-
Join our Discord community.
-
Install virtual environment:
python -m venv venv source venv/bin/activate pip install -r requirements.txt -
Install npm dependencies
npm install
-
Add your new component in
src/lib/components. Make sure to include it in thesrc/lib/index.jsas well. -
Build the components with the command:
npm run build. -
Raise a PR, including an example to reproduce the changes contributed by the PR.