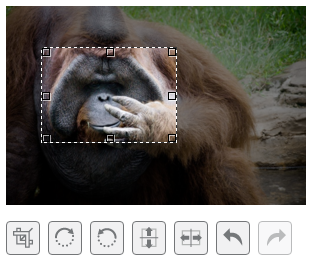
Image Editor directive for AngularJS. Enables to crop a rectangle out of an image.
Demo is available on http://partnermarketing.github.io/pm-image-editor/index.html
- AngularJS
- Modern Browser supporting css transformation
You can Download pm-image-editor files from GitHub.
- Use Bower to download the files.
bower install pm-image-editor- Use Npm to download the files.
npm install pm-image-editorAdd the scripts to your application. Make sure the pm-image-editor.js file is inserted after the angular.js library:
<script src="angular.js"></script>
<script src="pm-image-editor.js"></script>
<link rel="stylesheet" type="text/css" href="pm-image-editor.css">Add the image crop module as a dependancy to your application module:
var myAppModule = angular.module('MyApp', ['pmImageEditor']);- Add the image editor directive
<image-editor>to the HTML file where you want to use an image crop control. Note: a container, you place the directive to, should have some pre-defined size (absolute or relative to its parent). That's required, because the image crop control fits the size of its container. - Bind the directive to a source image property (using image="" option). The directive will read the image data from that property and watch for updates. The property should be a url to an image.
- Bind the directive to a result image property (using result-image="" option). On each update, the directive will put the content of the crop area to that property in the data uri format.
- Set up the options that make sense to your application.
- Done!
The result image will be genarated based on transformations.
The following code enables to select an image using a file input and crop it. The cropped image data is inserted into img each time the crop area updates.
<html>
<head>
<script src="angular.js"></script>
<script src="pm-image-editor.js"></script>
<link rel="stylesheet" type="text/css" href="pm-image-editor.css">
<style>
.cropArea {
background: #E4E4E4;
overflow: hidden;
width:500px;
}
</style>
<script>
angular.module('app', ['pmImageEditor'])
.controller('Ctrl', function($scope) {
$scope.width = 500;
$scope.image = 'test.jpg';
$scope.selectionWidth = 100;
$scope.selectionHeight = 70;
});
</script>
</head>
<body ng-app="app" ng-controller="Ctrl">
<div class="cropArea">
<image-editor image="{{ image }}"
width="{{ width }}"
selection-width="{{ selectionWidth }}"
selection-height="{{ selectionHeight }}"
></image-editor>
</div>
<div>Cropped Image:</div>
<div><img ng-src="{{myCroppedImage}}" /></div>
</body>
</html><image-editor
image="{string}"
width="{number}"
selection-width="{number}"
selection-height="{number}"
></image-editor>Assignable angular expression to data-bind to. PmImageEditor gets an image url for cropping from it.
Assignable angular expression to set editor width.
Assignable angular expression to set selection area width.
Assignable angular expression to set selection area height.
This project is inspired by ngImgCrop by Alex Kaul. The project was not being maintained and we wanted to implement new features so we decided to take Alex's work and continue to share our vision along with the community.