Marketing components of bit.dev
The reusable set of React components used to build the bit.dev marketing website. This repository is a component-based micro-frontend that exposes components.
Component collection - choose and use
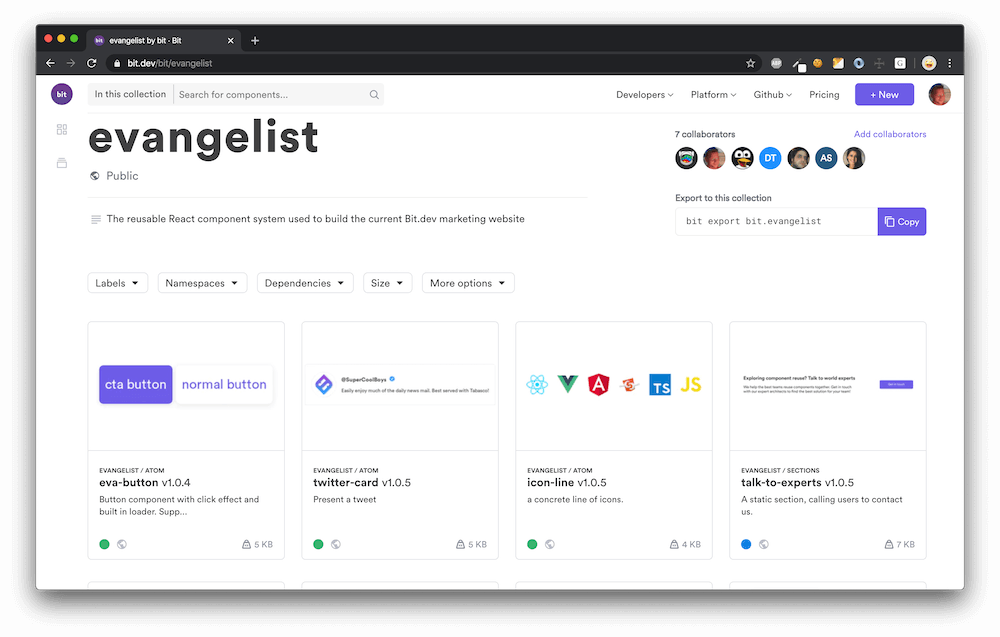
All components in this frontend codebase were contained and exposed using Bit as a set of independently-usable components. See the Evangelist collection on bit.dev to explore and integrate any component into your project.
- Install independent components with npm/yarn.
- Use
bit importto source and edit components locally for quick editing and integration. - Try any component hands-on in a live playground.
This is a component-based micro-frontend
Wait.. what?
The entire bit.dev platform and website isn't built as one monolithic application. Instead, it's built from components maintained in different codebases which are separately developed, then exposed and integrated together using Bit.
Show me an example!
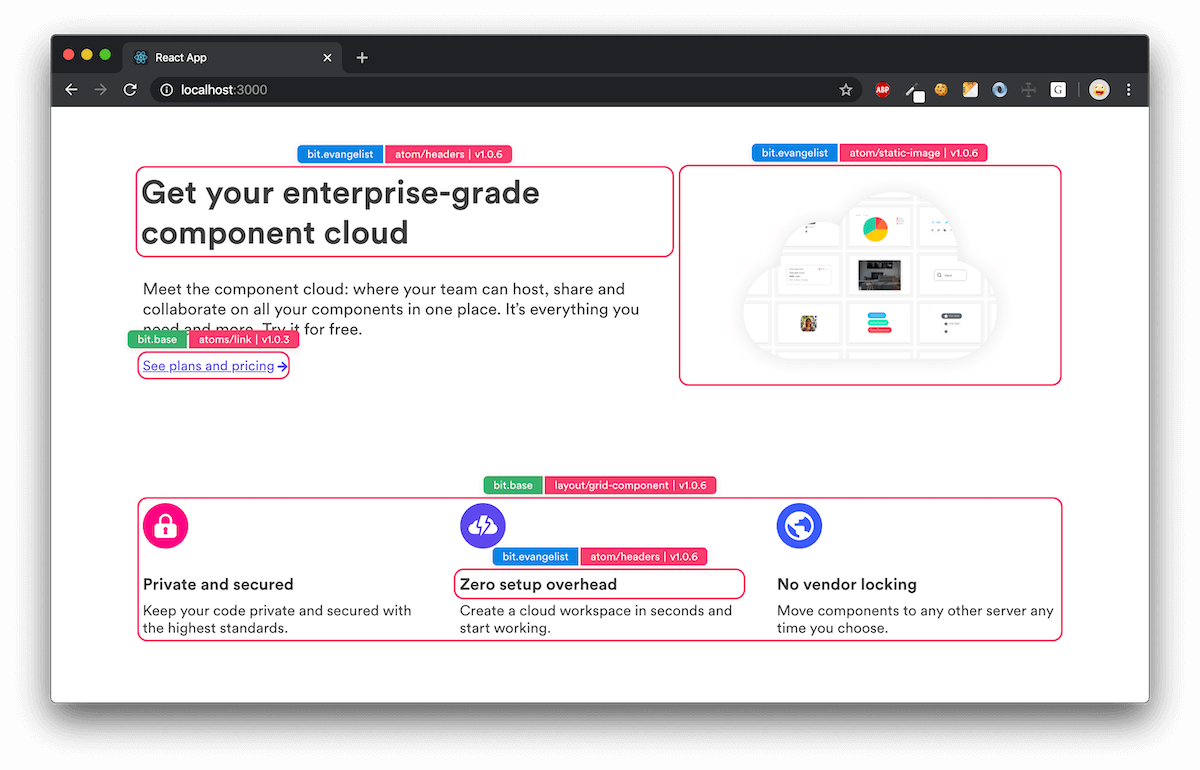
Take a look at the bit.dev homepage.
You will notice that it's built from components that live in different front-end codebases:
- evangelist components (here).
- base-ui components.
- Container application (private).
- etc
We use Bit to contain and expose components from any codebase as a set of APIs in bit.dev that can be integrated into different pages and applications. For example:
- Exposed evangelist components on bit.dev.
- Exposed base-ui components on bit.dev.
Key components
Pages
full pages with margins, backgrounds. Because of its size, Page components should not contain granular content and only set the layout for individual sections.
Sections
Individual areas containing most of the content, and can be reused between pages. Sections may occupy different spaces in different pages, so they should avoid sizing and backgrounds
Content
Raw data objects for visual components (like MVC's model). A single ui component can use many Content components at different places, and Content may be presented differently in different ui components.
Atom / 'concrete'
Components that are specific to this homepage. As atomic ui components, they are still abstract and should not contain texts and content.
Setup
- Clone the repository
- Install bit
- Run
yarn installornpm installto install all packages. - Run
bit importto sync components. - Start hacking!