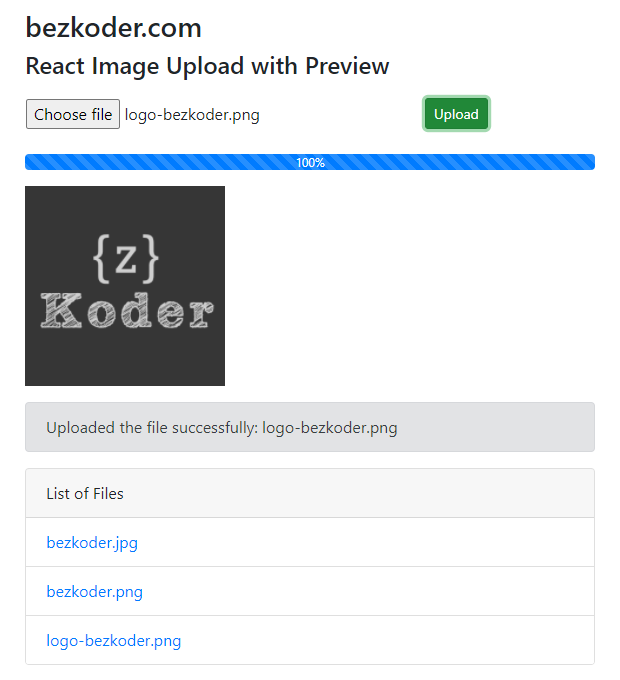
In this tutorial, I will show you way to build React.js Image Upload example with Preview to a Rest API. The React App uses Axios and Multipart File for making HTTP requests, Bootstrap for progress bar. You also have a display list of images’ information (with download url).
For more detail, please visit:
Rest APIs server for this React Client:
More Practice:
React (with Hooks) File Upload with Axios & Boostrap Progress Bar
Security:
React JWT Authentication & Authorization example (without Redux)
With Node.js Express:
With Spring Boot:
With Django:
This project was bootstrapped with Create React App.
.env
PORT=8081
In the project directory, you can run:
npm install
# or
yarn install
or
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.