A puzzle game. Play at shapeconnector.com!
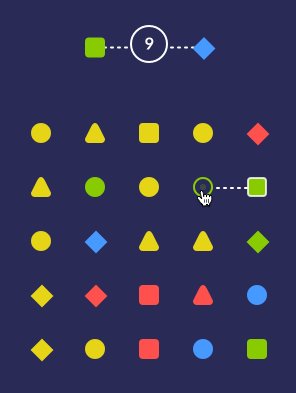
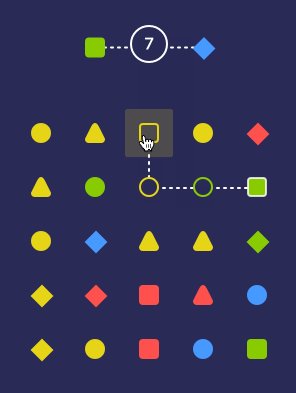
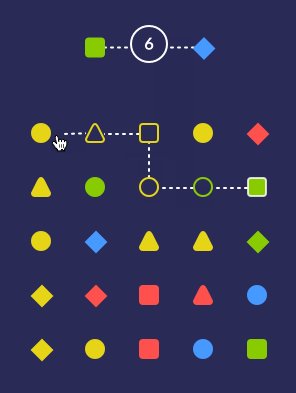
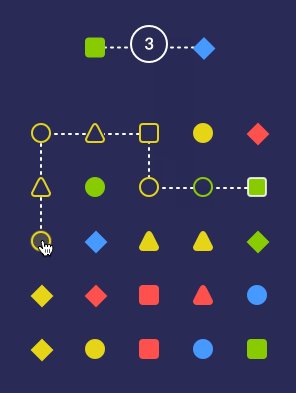
ShapeConnector is a simple puzzle game, where the goal is to get from point A to point B in X number of moves.
The caveat: you are only allowed to move up, down, left, or right, and to a shape that is the same color (red, green, blue, yellow) and/or type (square, diamond, triangle, circle).
The game is developed using Angular, and is built by Webpack. All game elements are rendered on HTML5 canvases. In addition, it is written in CoffeeScript and use SCSS for styles. You can play the game offline through ServiceWorkers.
ShapeConnector was designed using Sketch, and if you would like to view the comprehensive layout, they are available here: ShapeConnector sketch file.
Checkout the open issues for enhancements, features, and bugs of the game.
Clone the ShapeConnector repository using git:
git clone git@github.com:thalida/ShapeConnector.git
cd ShapeConnector
We depend on npm, the node package manager for all of the tools and libraries we need to develop the app.
npm install
This repo comes with the Webpack build server that is already configured, start the server with:
npm run start:dev
Run the app at http://localhost:8080.
To replicate what the production environment locally, run:
npm run start:staging
The above cmd runs npm run clean and npm run build:staging, then starts a
python web server using: python -m SimpleHTTPServer.
npm run build:prod
GNU General Public License v3.0
Music: "Carefree" by Kevin MacLeod incompetech.com Licensed under Creative Commons: By Attribution 3.0
Sounds: Generated using as3sfxr