Would you like to help with translations? https://altair-gql-translate.surge.sh/ Click here.
A graphQL client for making graphQL queries to a graphQL server - similar to Postman but for GraphQL.
Web app: https://altair-gql.sirmuel.design/
There's a chrome extension and a firefox add-on.
There are apps for mac, windows and linux users as well.
You can also install using cask:
$ brew cask install altair
For linux users, you can also install using snap:
$ snap install altair
You can use altair with an express server using altair-express-middleware. Read more about how to use this here.
You can add, edit and remove HTTP headers used in making the request. This is particularly useful if you need to add things like authentication token headers when making a request that requires authorized access.
You can add GraphQL variables to your request. Variables make it easy to use dynamic values in your queries.
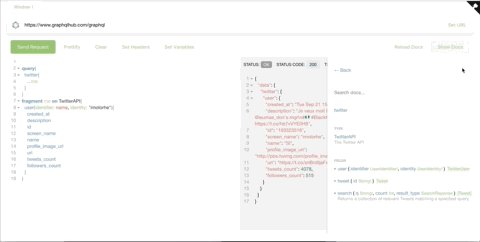
You can easily know how long your query takes with the response stats information displayed for each request you make.
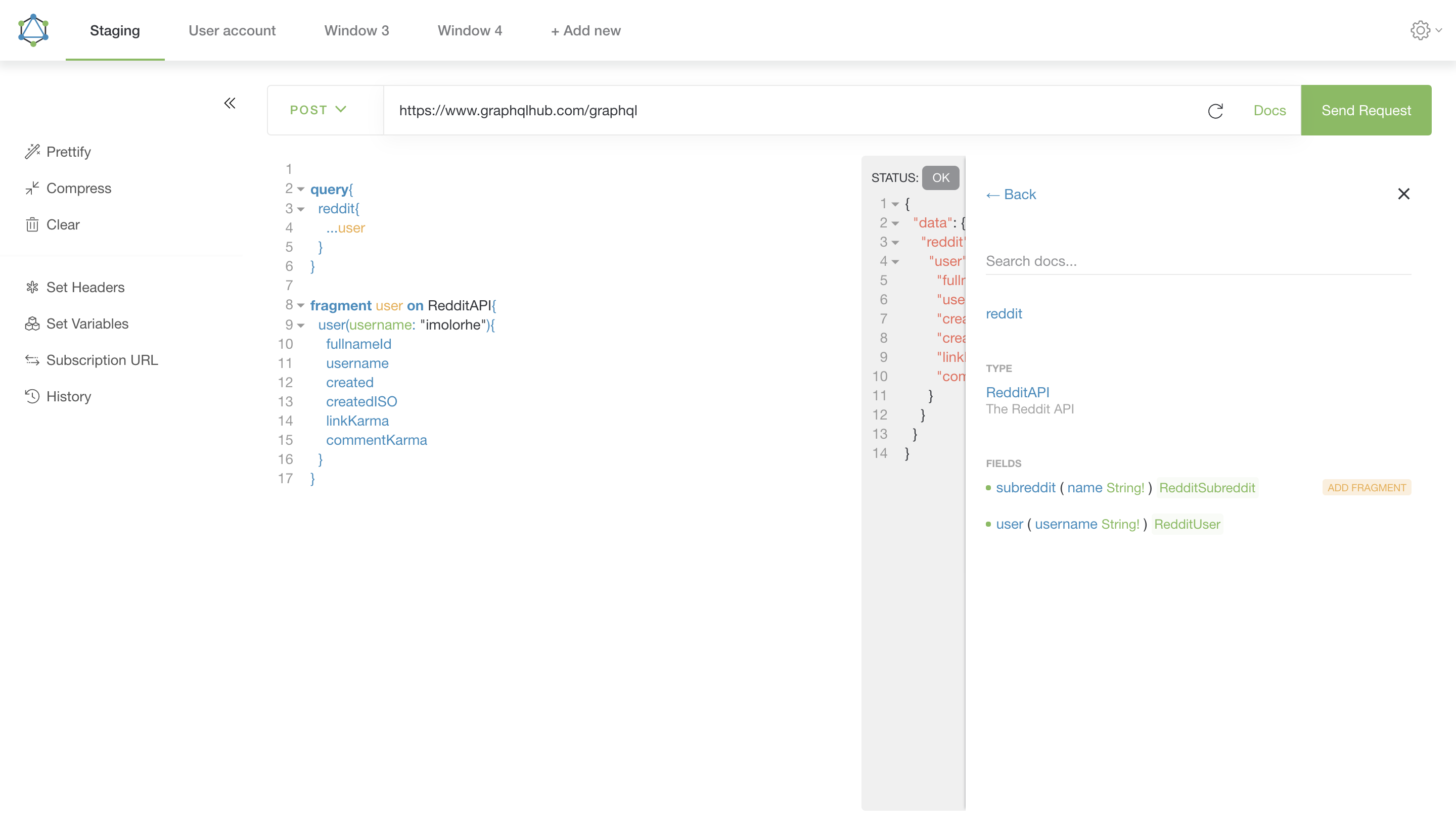
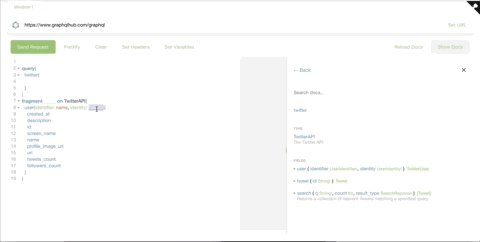
You can view the GraphQL schema in a nicely displayed manner with information about the various kinds of queries, types, arguments available to you and some description (where provided) of each of them. This is powered by the introspection capabilities provided by GraphQL. This needs to be enabled from the GraphQL server for it to be available.
You can also search for a particular item in the docs as well. Useful for when you're not sure where a particular field, type or query is in the schema.
The syntax of the query in the editor is highlighted for easier parsing.
You also get errors in your query highlighted for you as you type out your query.
You can easily add a query (or fragment) you see in the documentation into the editor without having to manually type every field within the query. This makes it easier to test and develop with the available queries from the GraphQL server.
You get an autocomplete list of valid terms you can use as you type out your query in the editor.
You can format the query in the editor in a properly indented manner for easier reading. This makes it easy to work with queries you might copy from one file to another, which might have lost their indentation (or were never indented before).
You can compress the query to a minified form, removing any unnecessary whitespace and comments. You can use this after you have made a query and you want to use it in your client side application. This helps save as many bytes as possible when making network requests.
You can view a list of your recent queries that you make in each window, so you can easily go back to a query you tried previously.
You are not limited to only one window at a time but you can have multiple windows open to work with multiple different queries at the same time. You can also name the various windows (by doubleclicking the name) and arrange them however you like to make it easier to work with them.
You can test your GraphQL subscriptions without any worry. Just provide the subscription URL and start the subscription, and you would get each message as they are sent once you're subscribed. You would also get a notification when you are away from the app (desktop apps only). This is very handy when developing apps that use the realtime feature of GraphQL, like chatting ang gaming applications that need realtime feedback. Currently, GraphQL subscriptions has been implemented by the Apollo GraphQL team.
You can export the query you are working on and import the .agq file into another device (also supports drag and drop). This is also useful for sharing queries with variables and headers with other members of your team.
You can use Altair with several languages including English, Chinese, French, Spanish, among others. Pull Requests for new languages are also welcome.
You can use Altair with either the light or the dark theme, depending on which theme you like.
Is there a feature that is missing? You can let us know by creating a new issue or you can add the feature by creating a Pull Request.
Run yarn start for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run yarn build to build the project. The build artifacts will be stored in the dist/ directory. Use the -prod flag for a production build.
Run yarn build-ext to build the chrome extension files. The extension files will be stored in the chrome-extension/ directory.
Run yarn build-electron to build the electron apps. The apps will be stored in the electron-builds/ directory.
Run bundle exec jekyll serve.
Run yarn test to execute the unit tests via Karma and the end-to-end tests via Protractor.
To get more help on working with the project, check out the Angular CLI README.
- Make sure your local repo is up to date
git pull - Run tests locally
ng test --single-run && ng lint && ng e2e - Update extension version
./bin/update_version.sh <version_number e.g. 1.6.1> - Build extensions locally
yarn build-ext - Verify that extensions (chrome and firefox) are working properly
- Verify chrome extension https://developer.chrome.com/extensions/getstarted#unpacked
- Verify firefox extension
./bin/run_ext_firefox.sh - Create commit, push and update local repo
git add --all && git commit -am "Upgraded to v<version_number>" && git pull && git push - Create release tag for the new version
git tag v<version_number> - Push new tag
git push --tags - Create release notes (Using https://www.npmjs.com/package/release)
release - Wait till all the CI builds are completed, and the binaries have been published in Github release
- Merge the staging branch to master
- Upload updated browser extensions
- C'est fini.
In the case of an error while deploying, delete the release tags locally and remotely using git tag --delete <tag> && git push --delete origin <tag>
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :D
- See anything that needs improving, create an issue.
This project exists thanks to all the people who contribute. [Contribute].
This project was built using Angular, an awesome opensource project from the folks at Google.
The desktop apps were built using electron, another awesome opensource project from the folks at github.
In case I missed out any other projects, do let me know :)
Thank you to all our backers! 🙏 [Become a backer]
Support this project by becoming a sponsor. Your logo will show up here with a link to your website. [Become a sponsor]