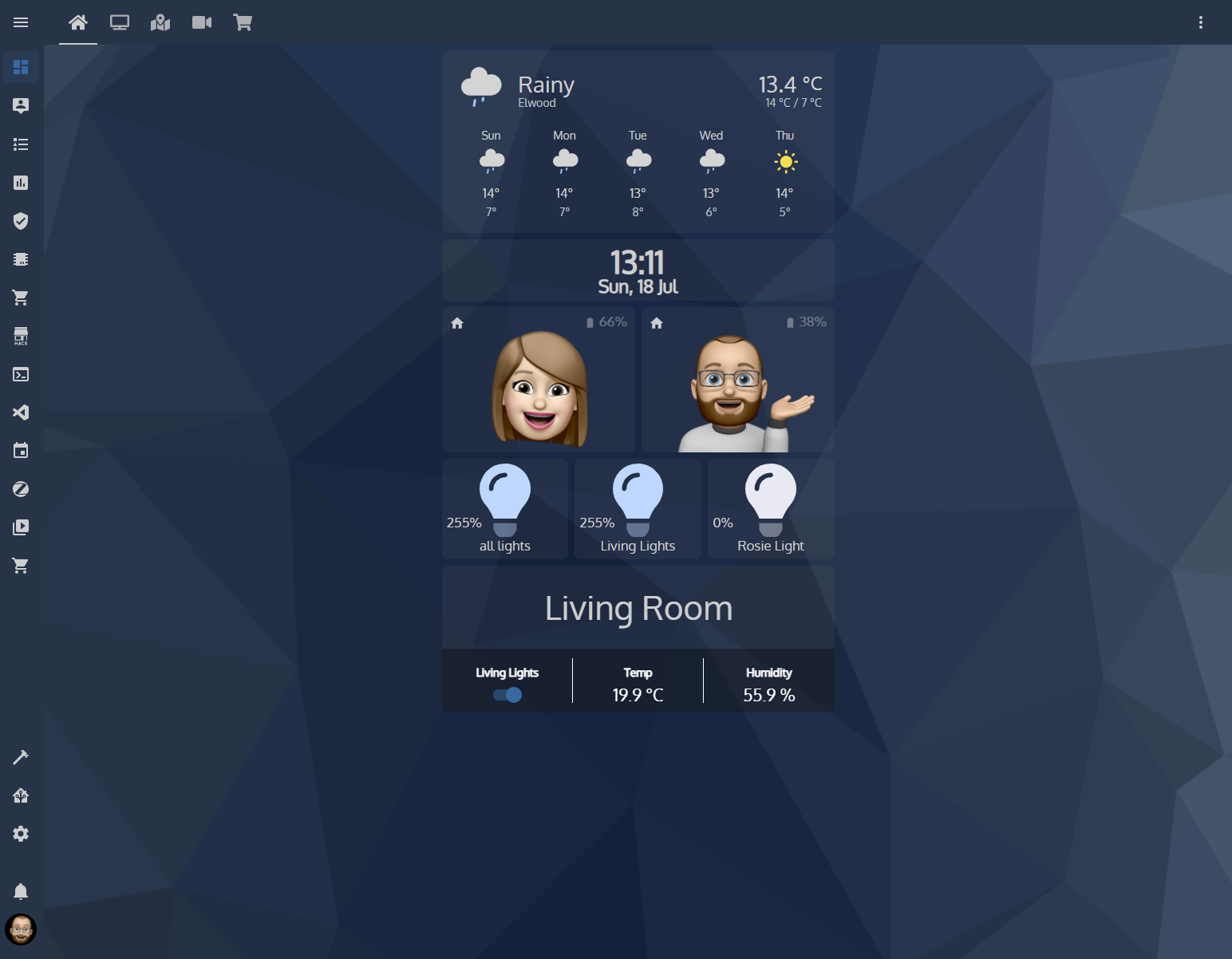
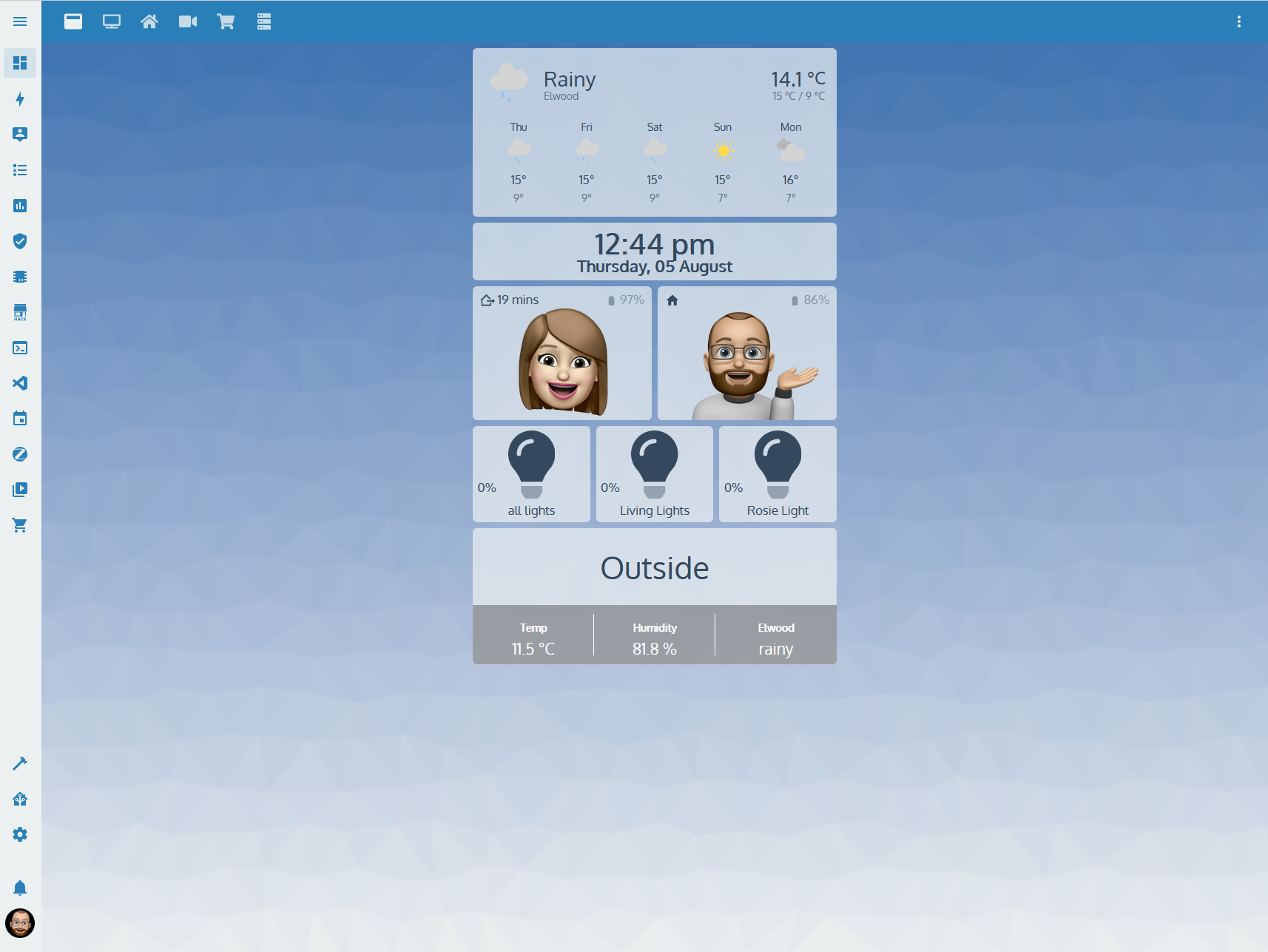
Waves Theme
Created by Tim Cowell for Home Assistant This theme is a mixture of themes that I liked but wanted to adjust slightly to the design, look and feel I wanted.
These themes include
-
Noctis - https://github.com/aFFekopp/noctis
-
Caule Theme Pack - https://github.com/orickcorreia/caule-themes-pack-1
I plan on continuing to develop this theme and would like to include light/dark for theme automations.
Installation
HACS Installation
Search for Waves within the community store & Install
You need to have a themes folder in order to install this theme.
- Go to your configuration.yaml file and add the following
frontend:
themes: !include_dir_merge_named themes
- This theme uses 2 custom fonts via Google Fonts, you will need to add these as a resource in order to use the same fonts.
-
Click on configuration within Home Assistant
-
Click on Lovelace Dashboards
- Click the Resources tab at the top
- Click the + Add Resource button
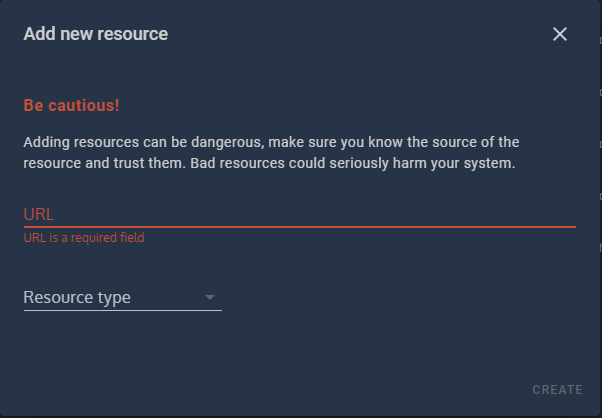
- You will need to add the follow URL and set the resource type to Stylesheet, then click on create.
URL To Copy
https://fonts.googleapis.com/css2?family=Oxygen&family=Ubuntu:wght@300&display=swap
- Once the above is complete, you will need to restart your Home Assistant server for the changes to come into affect.
Backgrounds & Animated Icons
This theme includes 2 backgrounds (light and Dark) along with Animated weather icons, in order to use these please complete the following steps
- Create the following folder
/config/www/waves/
-
Download the images located within the themes folder, everything excluding waves.yaml
-
Reload or Restart Home Assistant, your theme should now include the backgrounds and animated images.
Manual Installation
- Download the themes folder from this repo
- Unzip the contents and extract the themes for into config/
- The above assumes you don't already have a themes folder, if you do read below!
- If you already have a themes folder, then just extract the waves folder into config/themes/
- Make sure the following is in your configuration.yaml folder
frontend:
themes: !include_dir_merge_named themes
- Restart your Home Assistant server
- Select the theme in your user profile settings
Automate theme
If you would like to automate your theme so it is always Waves across any device, you can do this via an automation.
- Click on configuration
- Click on Automations
- Click + Add Automation
- Click - Start with an empty Automation"
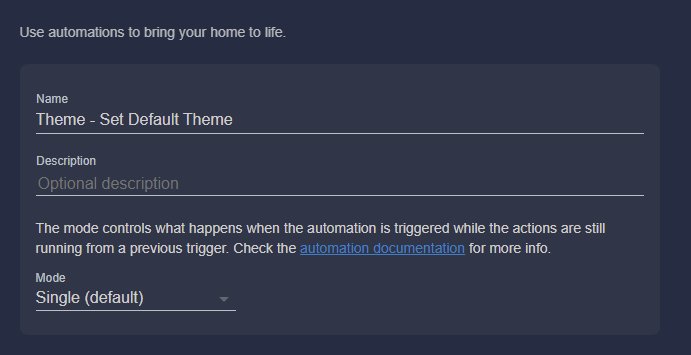
- Change Name to "Theme - Set Default Theme"

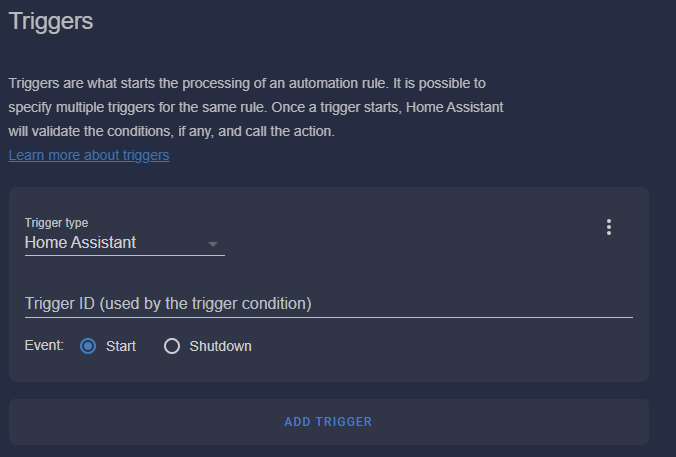
- Change trigger type to 'Home Assistant' & Event: start

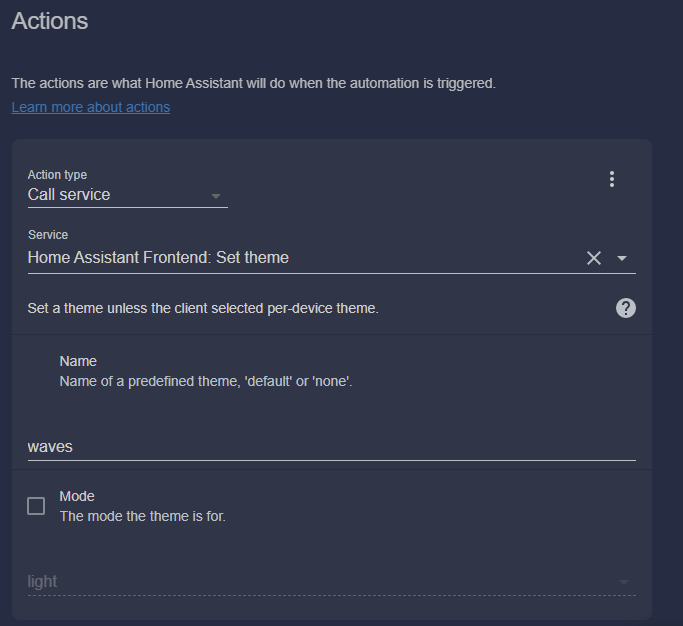
- Scroll down to Action
- Action Type: Call Service
- Service: Home Assistant Frontend: Set Theme
- Name: waves