Hi there! Here is a coding exercise to help us assess your technical skills. Please plan to spend no more than 4 hours on this. We understand we may not be the only company asking for an exercise from you and want to be respectful of your time. The test is designed for all levels, and you could spend much longer perfecting your solution if you wanted to. We recommend you focus on the core requirements first, then work on any additional features if you have the time.
By 4 hours in, please feel free to stop working and explain what refactors / code organization / enhancements you would have made with more time in the SOLUTION.md file.
If you have any questions at any point during the exercise, please reach out to Anna at anna@frame.io.
Please commit all your changes to this git repository. When you're done:
- Create a zip / tarball of this repository (excluding
node_modules) and submit it to https://www.dropbox.com/request/06JH3TUA6dBnNuzEe3FS - Email Anna to let her know you're done.
We’ve built a simple Autocomplete/Typeahead component in vanilla ES2015 that lets you type in a query and shows a list of matching results in a dropdown, just like how Google's search box works.
To see this component in action, let's set up the repo:
- Run
npm install - Run
npm start(runswebpack-dev-server) - Open
http://localhost:8080on your browser.
Type "new" in the input, and you'll get a list of matching US states that start with "new".
Currently, the component can only query against a static data array and only works with mouse clicks. Your task is to:
-
Enhance the component so that it also accepts an HTTP endpoint as data source.
For example, if you wire up the component to
https://api.github.com/search/users?q={query}&per_page=${numOfResults}, and if you typefooin the input, the component dropdown should show Github users with logins that start withfoo. When you select a user from the results,itemin theonSelect(item)callback should be the selected Github user's id.(The enhanced component only needs to work with either a data array or a HTTP source, not both.)
-
Implement keyboard shortcuts to navigate the results dropdown using up/down arrow keys and to select a result using the Enter key.
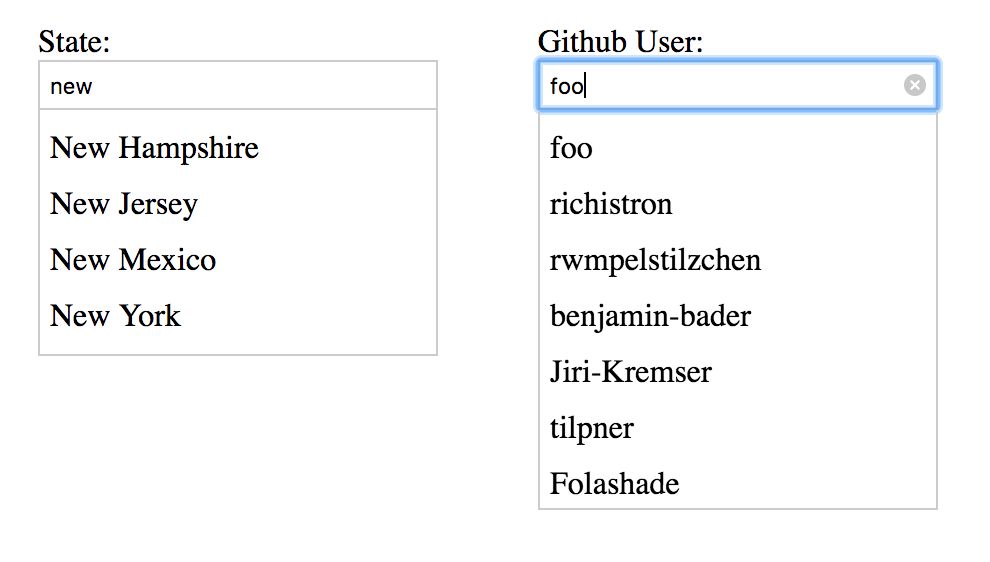
Uncomment the relevant sections in index.js and index.html to implement a
demo that looks like this:
- The component should be reusable. It should be possible to have multiple instances of the component on the same page.
- The "States" example that uses a data array should continue to work.
- The component should accept any HTTP endpoint, not just the
https://api.github.com/usersexample above. - Your component should work correctly in Chrome, don’t worry about cross-browser compatibility.
- You can use small DOM helpers like jQuery or utilities from Lodash, but not larger libraries/frameworks like React, Angular or Vue.js
- You don't need to preserve any of the existing code; feel free to modify them as you wish.
- New APIs should be documented in
SOLUTION.md.