Phoenix was proposed in CIP-18 and is designed to be a cross-platform wallet for the BURST blockchain.
- Improved security - Private keys are encrypted with a hashed PIN, securing them in the event of data breach. That PIN is then used for locally signing transactions and decrypting messages. Passphrases are not stored locally, and never sent to the server.
- Multi-account support - Manage multiple BURST accounts within your wallet.
- Offline account support - Add an account using just a BURST address for maximum security.
- Cross-platform - Runs on all popular platforms without any additional software requirements.
- Dashboard - with Market Information and Interactive Balance History Diagram.
(Mobile coming soon)
- Multi-out support - Send and view Multi-out & Multi-out-same Payments (BRS 2.3.1 and above).
- QR Codes - View account QR codes and create custom QR codes for merchants/POS terminals.
- Alias support - View and register BURST Aliases.
- Messages support - Send and receive encrypted and unencrypted messages.
- View peers, blocks, and transactions.
- Node Configuration - Select from a predefined list of nodes or use your own.
- Localized in 30 languages.
- Responsive UI
Some features not available on mobile.
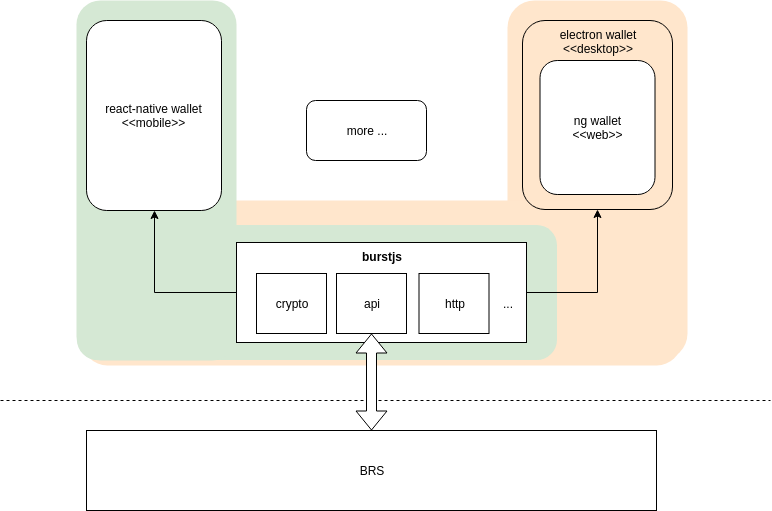
Phoenix is comprised of two main applications: a desktop application and a mobile application, each of which share a common library called BurstJS.
The project is structured per platform, and further build/installation instruction can be obtained from the README.md in their respective folders