A JS exercise use at HEPL for DCC.
js-tp-show-hide-answers is an educational project, which will be used for JS courses.
Note: the school where the course is given, the HEPL from Liège, Belgium, is a French-speaking school. From this point, the instruction will be in French. Sorry.
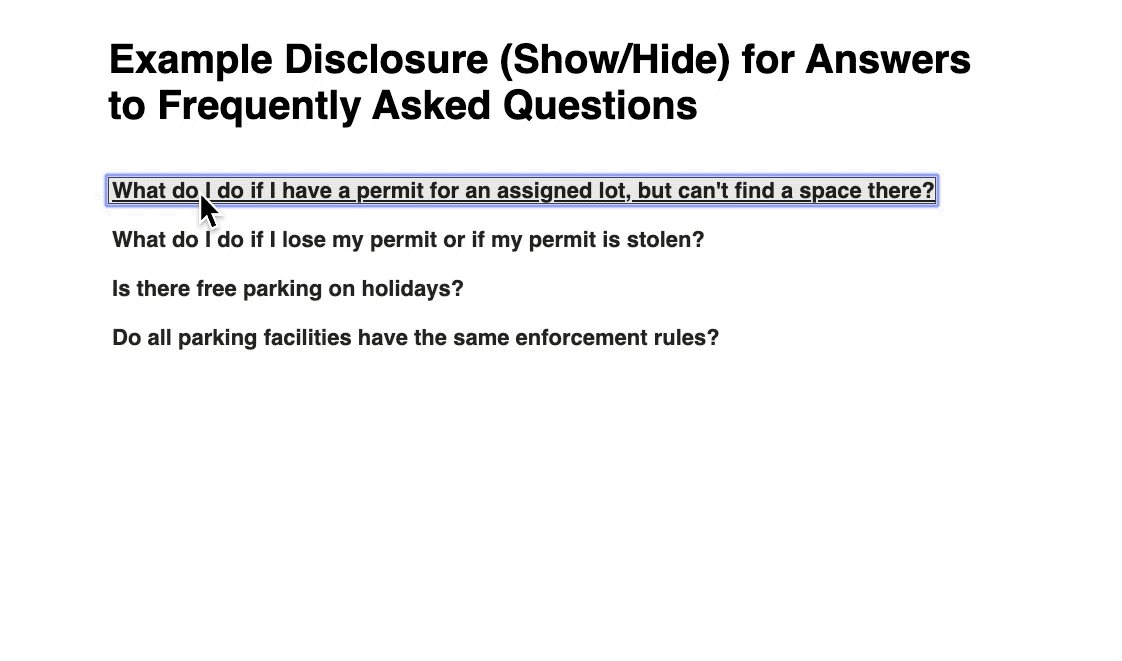
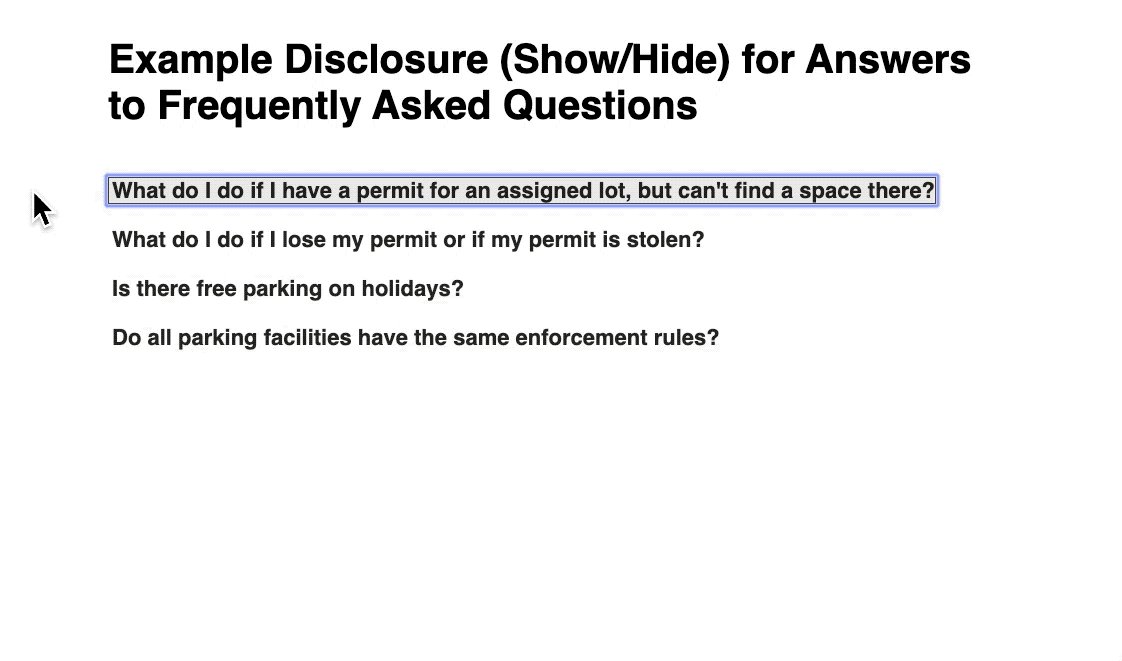
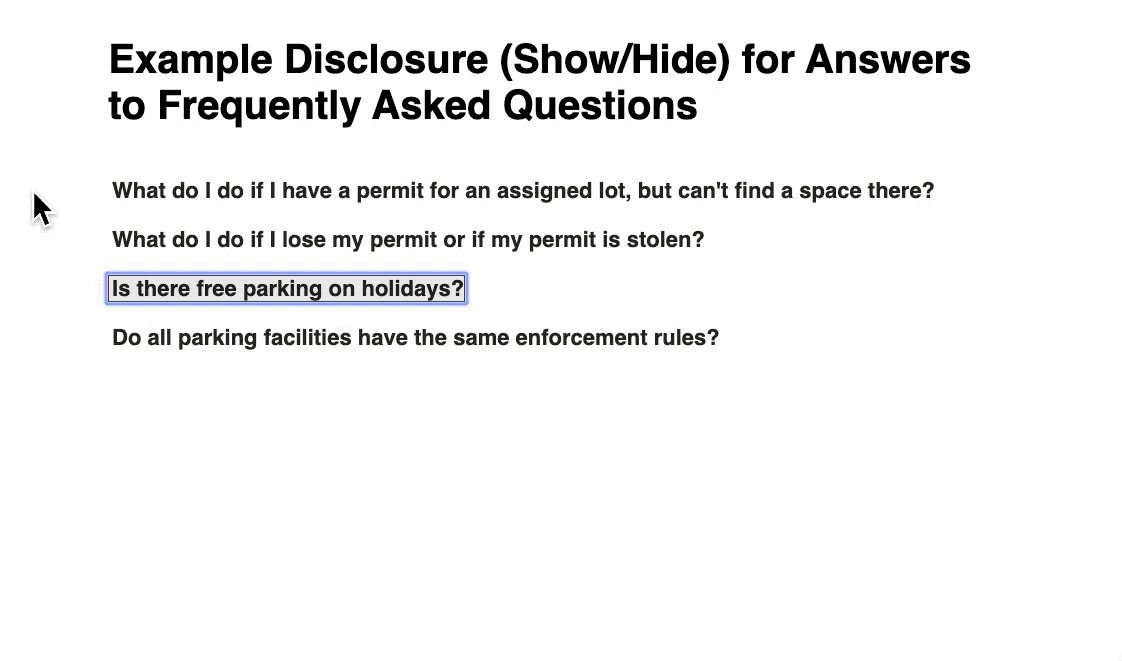
Dans le cadre de cet exercice, nous vous proposons de montrer/cacher la réponse d’une question. Cette solution proposée par le WC3 est particulièrement intéressante pour sa mise en avant des bonnes pratiques. Par exemple la possibilité d’utiliser le site au clavier (avec la tabulation et la touche entrer). Concrètement vous devez provoquer par JavaScript l’ouverture et la fermeture des réponses aux questions quand l’utilisateur clique sur le bouton associé à chaque question.
- Au click sur le bouton, affichez la réponse à l’aide de la propriété
display. - Assurez-vous de maintenir dans un état stable et cohérent la valeur de l’attribut
aria-expandeddes boutons permettant d’afficher la réponse. - Au focus des boutons ajoutez la classe
focus.
Example Disclosure (Show/Hide) for Answers to Frequently Asked Questions.