📦 برای کسایی که از سایت رهگیری مرسولات پستی خستهان و میخوان لیست مرسولات پستی رو داخل مرورگر ذخیره کن، یه «فیل» کنندهی فرم ساختیم.
➡️ Download کلیک، دانلود کنید ⬅️
A simple and convenient extension that helps you track your packets sent using delivery company.
- 🚚 Track the status and location of your packets in real time
- 📬 Get notifications when your packets are delivered or delayed
- 🌎 Support multiple delivery companies and countries
- 📊 Generate reports and statistics on your packet delivery performance
- 🔒 Secure and encrypted data storage and transmission
To install Form Elephanter, follow these steps:
- Download the latest release from the GitHub page
- Extract the zip file and copy the folder to your preferred location
- Open your browser and go to the extensions settings
- Enable the developer mode and click on "Load unpacked"
- Select the folder that contains the extension files
- Enjoy tracking your packets!
To use Form Elephanter, follow these steps:
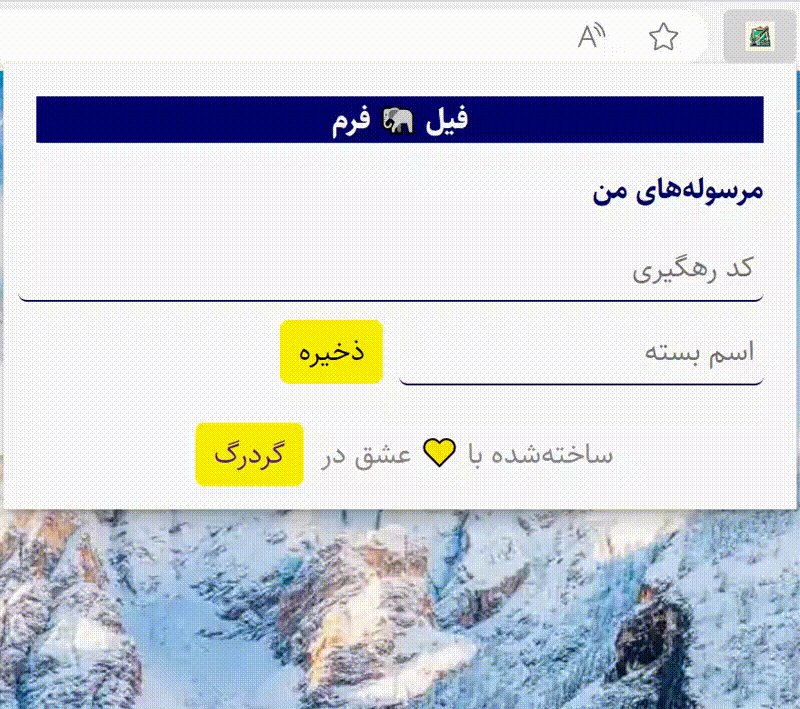
- Click on the extension icon in your browser toolbar
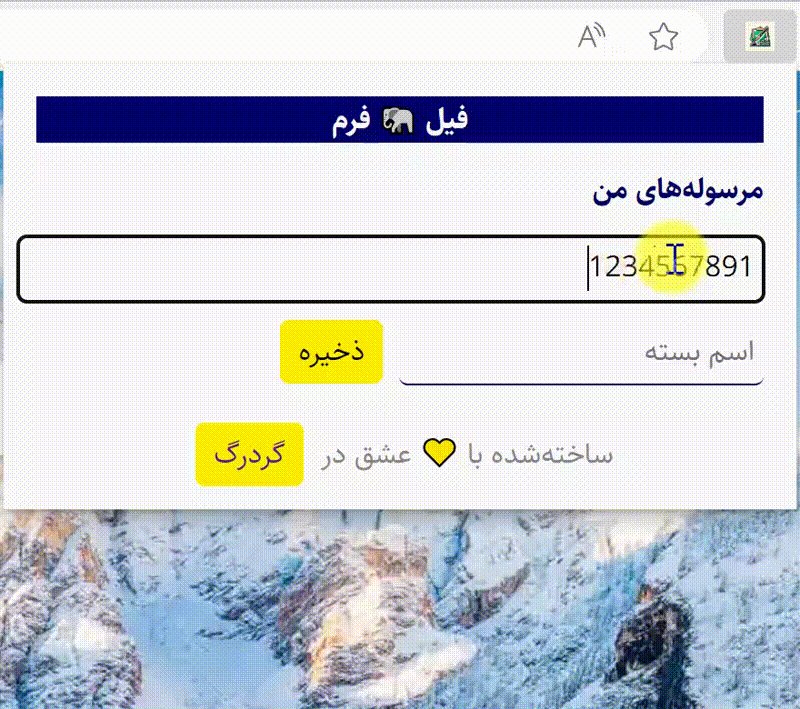
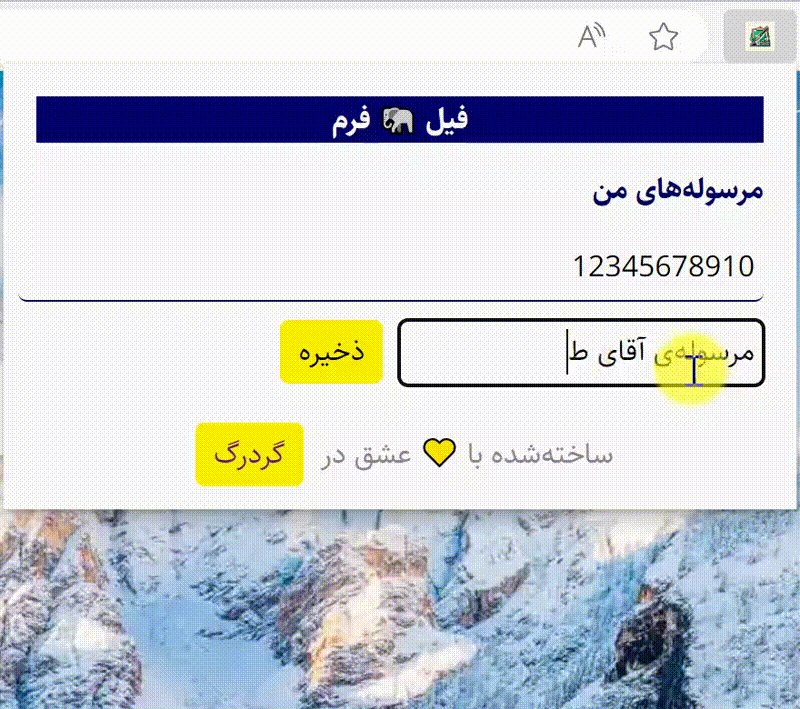
- Enter your packet tracking number and select the delivery company
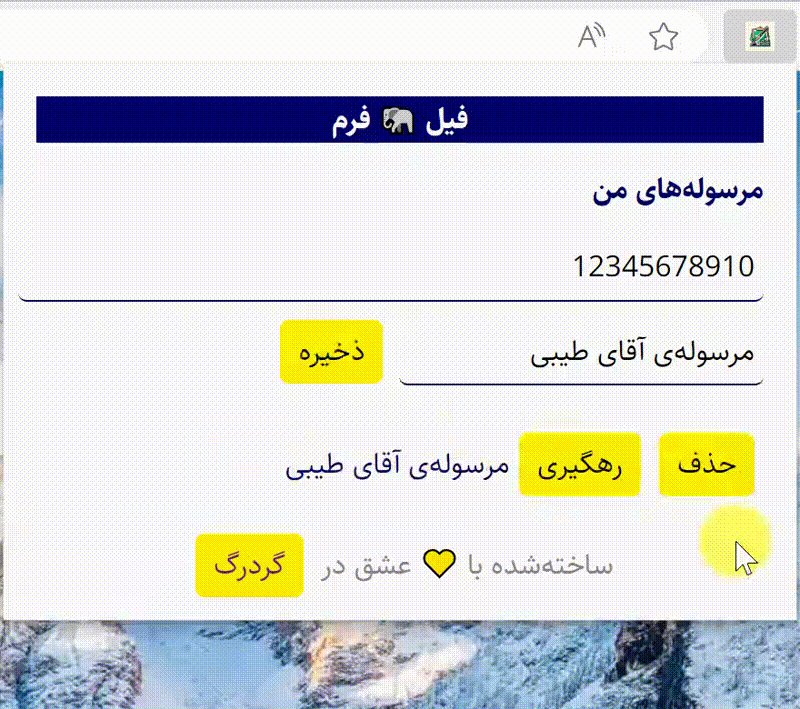
- Click on "Track" and wait for the results
- You can also view your tracking history, settings, and reports from the extension menu
Form Elephanter is an open source project and welcomes contributions from anyone who is interested. If you want to contribute, please follow these steps:
- Fork the repository and clone it to your local machine
- Create a new branch and make your changes
- Push your changes to your fork and create a pull request
- Wait for the review and feedback
Form Elephanter is licensed under the MIT License.
If you have any questions, suggestions, or feedback, please feel free to contact me at info@gordarg.com.